
Top Technologies to Learn for a JavaScript Backend Developer
May 09, 2025 4 Min Read 10025 Views
(Last Updated)
It is a good way to keep yourself updated with the current trends and technologies in your field. This helps you to walk with the trend and use it in completing your task efficiently and effectively. We all know that JavaScript is a high-demanding and high-paying language, and thus you must know every advancement in JavaScript.
If you’re a JavaScript backend developer, you must know about the top JavaScript Backend Development Technologies and equip yourself with them.
In this blog, we’ll be looking at the top technologies you should learn being a JavaScript backend developer. Through this, you will grow and excel in your field.
Table of contents
- Who's a JavaScript Backend Developer?
- Features of JavaScript Backend Development Technologies:
- Technologies Every JavaScript Backend Developer Should Know
- Node.js
- Express.js
- MongoDB
- SQL (Structured Query Language)
- GraphQL
- Docker
- Kubernetes
- Authentication and Authorization
- Conclusion
- FAQs
- What technologies should learn as a backend developer?
- Which programming language is best for backend?
- How to become a JavaScript backend developer?
- What is the maximum salary of a JavaScript developer?
Who’s a JavaScript Backend Developer?
JavaScript backend developers are professionals who specialize in building the server-side logic of web applications using JavaScript. While JavaScript is primarily known for its role in frontend development, its versatility extends to the backend with the advent of frameworks like Node.js.
A JavaScript backend developer utilizes their expertise in JavaScript along with various backend technologies to create robust, scalable, and efficient web applications.
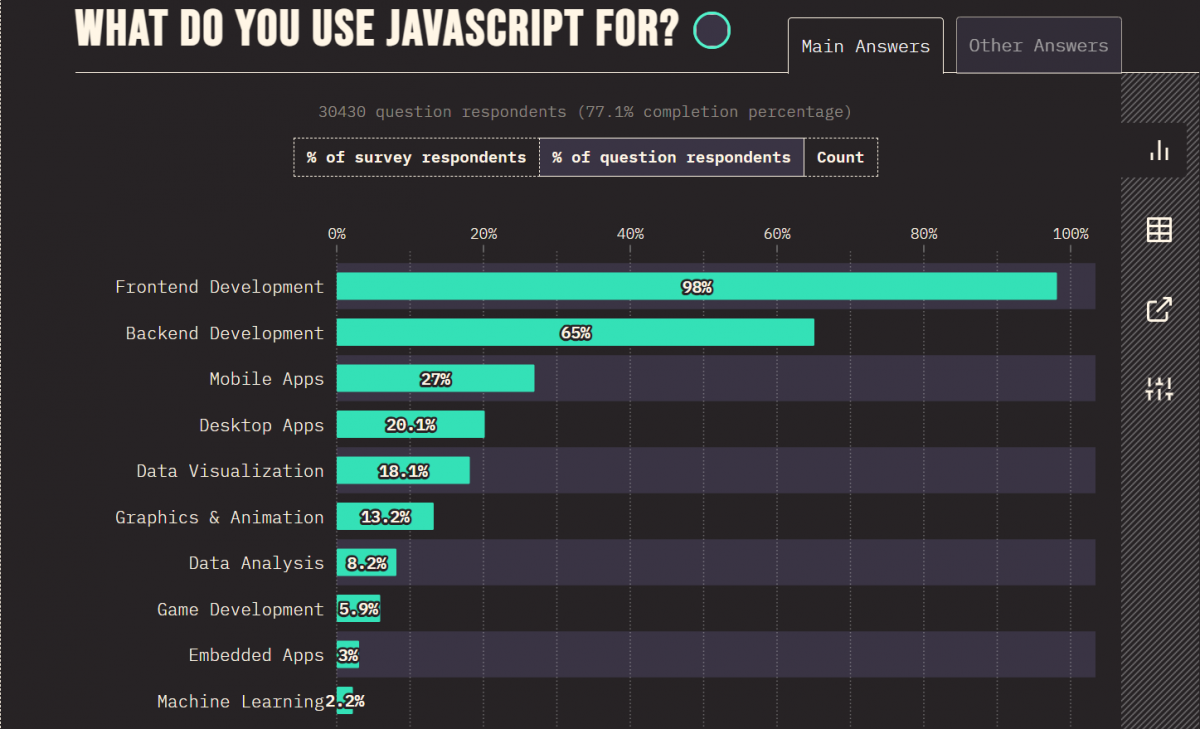
According to StateofJS, 65% of developers use it for backend development, let’s read the graph below in detail:

Features of JavaScript Backend Development Technologies:
Before choosing the best backend technology, it is important to understand the features of JavaScript Backend Development Technologies.
- Scalability: It is important to choose a backend technology that can easily scale up or down depending on the needs of the project. This ensures that the platform can handle any traffic or data storage increase without compromising performance or security.
- Security: Security should be a priority when choosing a backend language, as it protects sensitive user information and prevents malicious attacks on your website or application. You should look for languages with robust encryption and authentication protocols as well as features like access control mechanisms.
- Maintainability: The language you choose must also allow for easy maintenance of the codebase so that incremental changes can be made quickly and efficiently over time.
- Cost-effectiveness: The cost of development and maintenance is also important when choosing a backend language. Some languages may offer better features but require more time or money to develop and maintain, so it’s important to weigh the pros and cons of each option carefully.
- Community Support Lastly, looking for languages with strong community support is important. This will ensure that developers can quickly access help if they get stuck while coding and find resources such as tutorials and libraries for their projects.
You should follow a complete backend development roadmap to get step-by-step guidance and ideas on how to proceed and build a successful career in JavaScript backend development.
Technologies Every JavaScript Backend Developer Should Know
Not only are the skills of backend developers important for you to build robust and scalable applications, but also the recent technologies JavaScript backend developers are learning and using in the applications. Let’s know the top JavaScript Backend Development Technologies you should know:

1. Node.js
One of the best JavaScript Backend Development Technologies is Node.js which has revolutionized backend development by allowing developers to use JavaScript on the server side. Leveraging the V8 JavaScript engine, Node.js enables building scalable, high-performance applications. Understanding concepts like event-driven architecture, asynchronous programming, and the Node.js ecosystem is crucial for any JavaScript backend developer.
Features of Node.js:
- Non-blocking I/O operations.
- Asynchronous event-driven architecture.
- Scalable and efficient for real-time applications.
- Rich ecosystem of packages.
- Single-threaded event loop model.
- Cross-platform compatibility
Explore More: Node.JS as Backend: Everything You Need to Know About this Popular Framework
2. Express.js
Express.js is a minimalistic yet powerful web application framework for Node.js. It simplifies the process of building APIs and web applications by providing robust routing, middleware support, and an array of HTTP utility methods. Mastering Express.js empowers developers to create efficient and scalable backend solutions with ease.
Features of Express.js:
- Minimalistic and flexible web framework.
- Middleware-based request handling.
- Extensive routing capabilities.
- Simplified handling of HTTP requests.
- Integration with various templating engines.
- Support for RESTful API development.
Know about the Top 5 Back-End Programming Languages for Web Development.
3. MongoDB
As a JavaScript backend developer, familiarity with databases is essential. MongoDB, a popular NoSQL database, seamlessly integrates with Node.js applications. Its flexible document-based model and scalability make it ideal for handling large volumes of data in modern web applications. Understanding MongoDB’s querying language and data modeling principles is beneficial for backend developers.
Features of MongoDB:
- NoSQL document-oriented database.
- Scalable and high-performance.
- JSON-like flexible schema.
- Support for indexing and aggregation.
- Automatic sharding for horizontal scaling.
- Rich querying capabilities.
Read More: Top 7 Reasons To Learn MongoDB!
4. SQL (Structured Query Language)
While NoSQL databases like MongoDB are prevalent, having a solid understanding of SQL remains invaluable. Many enterprises still rely on relational databases such as MySQL, PostgreSQL, or SQL Server. Proficiency in SQL enables developers to work with complex data structures, perform efficient data manipulations, and ensure data integrity in backend systems.
Features of SQL:
- Relational database management system (RDBMS).
- Structured query language (SQL) support.
- ACID compliance for data integrity.
- Efficient handling of complex queries.
- Support for transactions and joins.
- Widely used in traditional enterprise applications.
In case you’re preparing for an interview, do have a look at our Backend Developer Interview Questions and Answers: A Resourceful Guide which covers all the important questions you need to know before appearing in any backend development tech interview.
5. GraphQL
Another JavaScript Backend Development Technologies GraphQL has gained traction as a modern alternative to RESTful APIs for building backend services. Developed by Facebook, GraphQL allows clients to request only the data they need, reducing over-fetching and under-fetching issues commonly associated with REST APIs. Mastery of GraphQL empowers JavaScript backend developers to design flexible, efficient, and intuitive APIs for their applications.
Features of GraphQL:
- Query language for APIs.
- Hierarchical data fetching.
- Strongly typed schema definition.
- Single endpoint for data retrieval.
- Client-driven data fetching.
- Introspective schema for self-documentation.
Also Read: Use ReactJS to Fetch and Display Data from API – 5 Simple Steps
6. Docker
Containerization has transformed the way applications are deployed and managed. Docker, a leading containerization platform, enables developers to package applications and their dependencies into lightweight containers. JavaScript backend developers proficient in Docker can streamline the deployment process, ensure consistency across different environments, and enhance the scalability and portability of their applications.
Features of Docker:
- Containerization platform for software.
- Isolation of applications and dependencies.
- Lightweight, portable, and scalable.
- Efficient resource utilization.
- Docker images for application packaging.
- Simplified deployment and management.
Also Read | 7 Best JavaScript Practices Every Developer Must Follow
7. Kubernetes
For orchestrating and managing containerized applications at scale, Kubernetes is indispensable. JavaScript backend developers can leverage Kubernetes to automate the deployment, scaling, and management of containerized workloads. Understanding Kubernetes concepts like pods, deployments, and services empowers developers to build resilient and scalable backend infrastructures.
Features of Kubernetes:
- Container orchestration platform.
- Automates deployment, scaling, and management.
- Efficient resource allocation.
- Self-healing capabilities.
- Load balancing and service discovery.
- Support for rolling updates and rollbacks.
Also Read: JavaScript Tools Every Developer Should Know
8. Authentication and Authorization
Securing backend APIs is paramount in modern web development. JavaScript developers should be familiar with authentication mechanisms like JWT (JSON Web Tokens) and OAuth, along with authorization techniques such as role-based access control (RBAC) and OAuth scopes. Implementing robust authentication and authorization mechanisms ensures the integrity and confidentiality of backend services.
Features of Authentication and Authorization:
- Authentication: Verify user identity.
- Authorization: Control user access rights.
- Secure user authentication mechanisms.
- Role-based access control (RBAC).
- Token-based authentication (JWT).
- Fine-grained permission management.
Before diving into the next section, If you’re willing to upgrade further then go for full-stack development essentials like front-end frameworks, back-end technologies, and database management. You can join GUVI’s Full Stack Development Course with Placement Assistance. Here, You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, explore GUVI’s JavaScript certification course.
Conclusion
Now that you know the top JavaScript Backend Development Technologies, you must get your hands completely on it. Once you practice these technologies, you’ll be able to build robust, scalable, and secure applications that meet the demands of today’s digital market.
Whether it’s leveraging Node.js for server-side logic, crafting efficient APIs with Express.js and GraphQL, or orchestrating containerized workloads with Docker and Kubernetes, the journey to becoming a proficient JavaScript backend developer is both exciting and rewarding.
Find Out About The Role of Serverless Computing in Backend Development
FAQs
Some of the top technologies to learn as a backend developer:
Node.js
Docker
Express.js
SQL
MongoDB
Some commonly used backend programming languages are JavaScript, Python, Java, etc.
Follow the below steps to become a JavaScript backend developer:
Step 1: Learn about JavaScript.
Step 2: Dive into the Data Structure and Algorithm Basics.
Step 3: Learn Frameworks and Database.
Step 5: Hands-on Training (Project Ideas).
Step 6: You’re good to explore job opportunities.
The average salary of a Javascript Backend Developer in India ranges between ₹ 1.7 Lakhs to ₹ 12.5 Lakhs with an average annual salary of ₹ 6.2 Lakhs.
























![What is TypeScript? A Beginner's Guide [2025] 6 typescript](https://www.guvi.in/blog/wp-content/uploads/2025/05/What-is-TypeScript_-A-Beginners-Guide.png)



![What is ReactJS? A Beginner's Guide [2025] 9 what is reactjs](https://www.guvi.in/blog/wp-content/uploads/2025/04/What-is-ReactJS_-A-Beginners-Guide.png)



This resourceful article is so amazing and effective. I want to join your team. I am a Computer Science graduate from Madras University.