
How To Boost DOM Rendering Performance Like a Pro in 2025
Mar 28, 2025 6 Min Read 4647 Views
(Last Updated)
Want your website to load faster and keep visitors happy? The Document Object Model (DOM) is a critical component in web development, serving as a programming interface that represents the structure of a web document.
This interface allows developers to dynamically manipulate the content and structure of a webpage, enhancing its interactivity and responsiveness. However, inefficient DOM operations can severely impact a website’s performance, leading to slow load times and poor user experiences.
This article delves into essential strategies for optimizing DOM performance, offering insights into efficient coding practices, CSS and JavaScript optimization, user experience enhancements, browser compatibility, and performance monitoring.
Let’s break down how to make your site’s DOM (Document Object Model) performance top-notch.
Table of contents
- 1) Understanding DOM Optimization
- What is the Document Object Model (DOM)?
- Importance of Optimizing DOM Performance
- 2) Efficient Coding Practices
- a) Minimizing DOM Manipulation
- b) Leveraging Event Delegation
- 3) Improving Rendering Performance
- A) CSS Optimization Techniques
- B) JavaScript Optimization Strategies
- 4) Enhancing User Experience
- a) Lazy Loading Content
- b) Optimizing Images for Faster Loading
- 5) Browser Compatibility Considerations
- a) Testing Across Different Browsers
- b) Addressing Cross-Browser Compatibility Issues
- 6) Monitoring and Fine-Tuning
- a) Using Browser Developer Tools
- b) Performance Metrics to Track and Improve
- Concluding Thoughts...
- FAQs
- How to reduce DOM load time?
- How to increase the performance of a website?
- How to solve maximum DOM depth?
- How do you optimize HTML to boost performance?
1) Understanding DOM Optimization
What is the Document Object Model (DOM)?
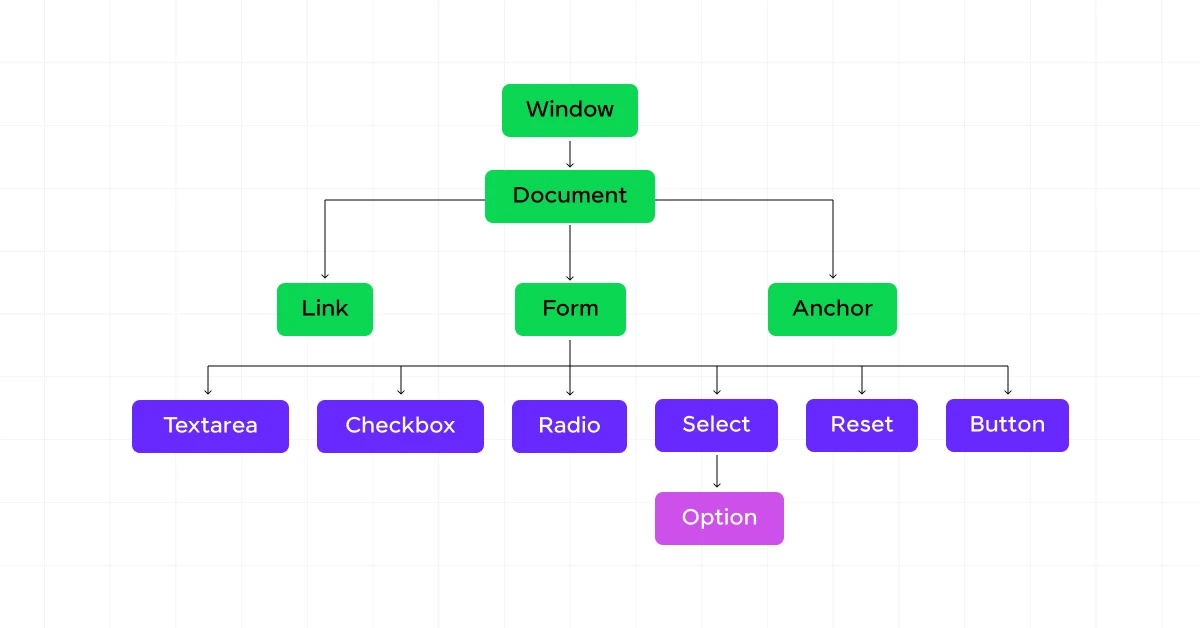
The Document Object Model (DOM) is a programming interface for web documents. It represents the structure of a document (such as an HTML or XML document) as a tree of nodes.

Each node in the tree corresponds to a part of the document, such as an element, attribute, or text. The DOM allows you to manipulate the content and structure of a web page dynamically, making it interactive and responsive to user actions.
Below is a simplified representation of a basic HTML document’s DOM structure:
| HTML Element | Node Type |
|---|---|
<html> | Element |
<head> | Element |
<title> | Element |
Text | Text Node |
<body> | Element |
<h1> | Element |
Text | Text Node |
<p> | Element |
Text | Text Node |
Before proceeding further, make sure you have a strong grasp of essential concepts in Java Full Stack Development, including front-end frameworks, back-end technologies, and database management. If you’re looking for a professional future in Java Full Stack Development, consider joining GUVI’s Java Full Stack Development Course. With placement assistance included, you’ll master the Java stack and build real-world projects to enhance your skills.
Importance of Optimizing DOM Performance
Optimizing the DOM is crucial for enhancing your website’s loading speed, responsiveness, and overall user experience. An efficient DOM can significantly reduce the time it takes for a web page to become interactive, which is vital for retaining users and improving search engine rankings.

Here are some key reasons why you should focus on DOM optimization:
- Improved Loading Times: Faster DOM rendering means quicker page load times. This can be particularly important for users on slower networks.
- Enhanced User Experience: A well-optimized DOM ensures smoother interactions and quicker responses to user actions.
- Better Performance Metrics: Achieving better scores in performance metrics like First Contentful Paint (FCP) and Time to Interactive (TTI) enhances your website’s credibility and ranking.
- Reduced Server Load: Efficient DOM manipulation can reduce the number of server requests, decreasing the load on your server.
By following best practices, you can ensure that your website provides an optimal experience for all users.
2) Efficient Coding Practices
To maximize your website’s potential, it’s essential to adopt efficient coding practices that enhance DOM performance. Two key techniques include minimizing DOM manipulation and leveraging event delegation.
a) Minimizing DOM Manipulation
Frequent and excessive DOM manipulation can significantly slow down your website’s performance. By reducing the number of direct DOM operations, you can improve the overall efficiency of your site.
- Batch DOM Updates: Instead of making multiple small changes, batch your updates together. This reduces the number of reflows and repaints, leading to faster performance.
- Use Document Fragments: When adding multiple elements, use a document fragment. This allows you to make changes in memory before updating the DOM in one go.
- Reduce Layout Thrashing: Avoid repeatedly querying and updating the DOM in a way that causes multiple reflows. For example, reading an element’s dimensions and then modifying its style in a loop can lead to performance issues.
| Technique | Description |
|---|---|
| Batch DOM Updates | Group multiple changes together to reduce reflows and repaints |
| Document Fragments | Use a fragment to make changes in memory before updating the DOM |
| Reduce Layout Thrashing | Avoid repeated reads and writes to the DOM that cause multiple reflows |
b) Leveraging Event Delegation
Event delegation is a technique that involves using a single event listener to manage events for multiple elements, rather than attaching individual listeners to each element. This can significantly reduce the number of event listeners in your application, leading to improved performance.

- Delegate Events to a Common Ancestor: Attach a single event listener to a common ancestor of the elements you want to monitor. This allows you to handle events for all descendant elements through a single listener.
- Use Event.target: Within the event handler, use
event.targetto determine which element triggered the event. This helps you apply the appropriate logic based on the target element. - Limit Delegation Scope: Ensure that you only delegate events to elements that are necessary. Over-delegating to too many elements can negate the performance benefits.
| Technique | Description |
|---|---|
| Delegate to Ancestor | Attach a single listener to a common ancestor |
| Use Event.target | Determine the element that triggered the event |
| Limit Scope | Only delegate to necessary elements |
Implementing these efficient coding practices can help you significantly boost your website’s DOM performance.
Know More About DOM Event Flow: A Comprehensive Guide
3) Improving Rendering Performance
Optimizing the rendering performance of your website is crucial for ensuring a smooth user experience. By focusing on CSS and JavaScript optimization techniques, you can significantly enhance the efficiency of your website’s DOM.
A) CSS Optimization Techniques
CSS plays a vital role in the rendering process. Efficiently written CSS can reduce rendering time and improve the overall performance of your website.
a) Minimize CSS File Size
Reducing the size of your CSS files helps accelerate the rendering process. Minification and compression techniques can remove unnecessary spaces, comments, and code.
| Technique | Description |
|---|---|
| Minification | Removes whitespace, comments, and redundant code |
| Compression | Uses algorithms to reduce file size |
b) Avoid Complex Selectors
Using simple and efficient selectors can speed up the rendering process. Complex selectors can slow down the browser’s ability to match elements.
| Selector Type | Speed Impact |
|---|---|
| Simple Selectors | Fast |
| Complex Selectors | Slow |
c) Limit the Use of @import
Using @import in CSS can delay the loading of stylesheets. Instead, link all CSS files directly in the HTML to improve rendering speed.
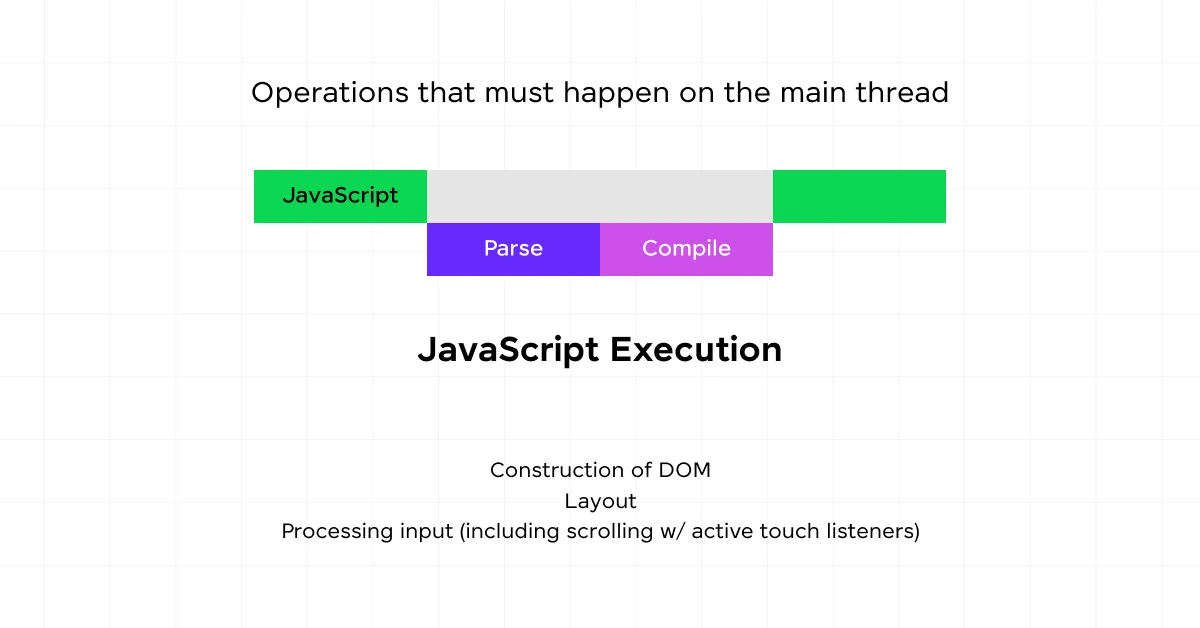
B) JavaScript Optimization Strategies
JavaScript can significantly impact the rendering performance of your website. Efficient coding practices can help reduce the time taken to render the DOM.

a) Defer and Async Scripts
Using defer and async attributes for script tags can improve rendering performance by allowing the browser to continue parsing the HTML while loading JavaScript files.
| Attribute | Description |
|---|---|
| defer | Executes script after HTML parsing |
| async | Executes script as soon as it is loaded |
Also Read: A Complete Guide to HTML and CSS for Beginners
b) Minimize DOM Access
Frequent DOM access can slow down rendering. Minimize the number of times you access or manipulate the DOM within your JavaScript code.
| Technique | Description |
|---|---|
| Batch DOM Updates | Group multiple DOM manipulations together |
| Cache DOM References | Store references to frequently accessed elements |
c) Optimize Event Handlers
Efficiently managing event handlers can improve rendering performance. Use event delegation to reduce the number of event listeners attached to the DOM.
| Technique | Description |
|---|---|
| Event Delegation | Attaches a single event listener to a parent element |
By implementing these CSS and JavaScript optimization strategies, you can enhance the rendering performance of your website, leading to a better user experience.
4) Enhancing User Experience
Optimizing the user experience is a crucial step in maximizing your website’s performance. By implementing lazy loading and optimizing images, you can significantly reduce load times and enhance the overall experience for your visitors.

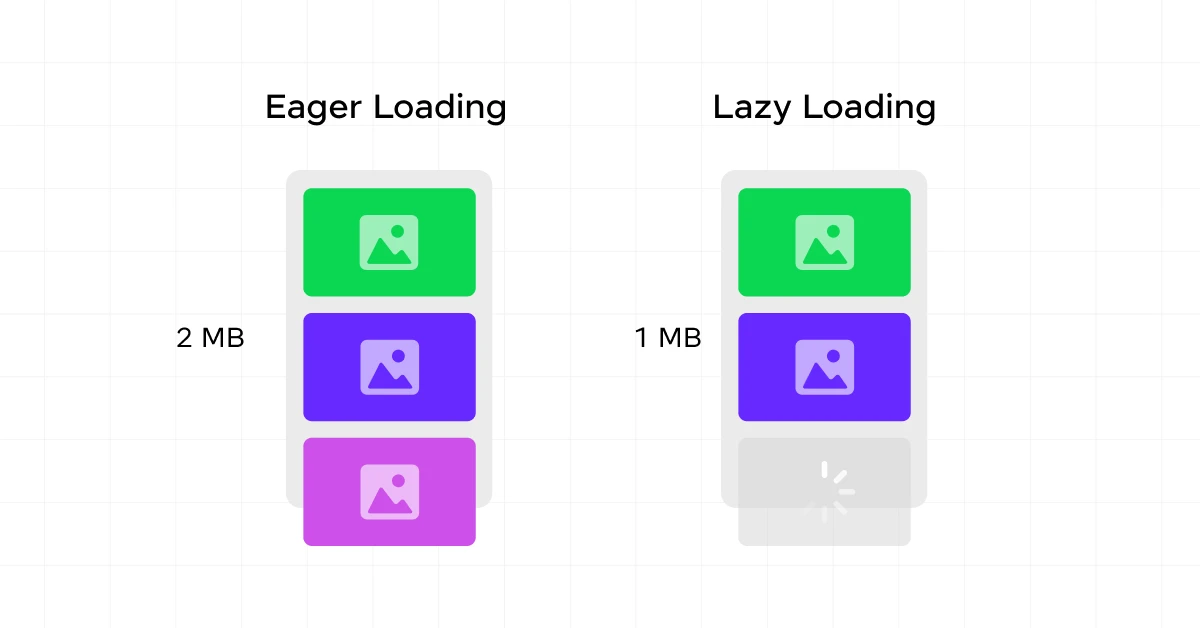
a) Lazy Loading Content
Lazy loading is a technique that delays the loading of non-critical resources until they are needed. This method helps in reducing the initial load time of the webpage, making it faster for users. For instance, images below the fold (not immediately visible to the user) can be loaded as the user scrolls down the page.
Implementing lazy loading can be particularly beneficial for websites with extensive content, such as long articles or pages with numerous images. By loading only the necessary content initially, you can improve the perceived performance of your site.
| Content Type | Load Time Reduction (%) |
|---|---|
| Images | 30 – 50 |
| Videos | 40 – 60 |
| Ads | 20 – 40 |
b) Optimizing Images for Faster Loading
Images often contribute significantly to the overall size of a webpage. Optimizing images can drastically improve your website’s loading speed and enhance the user experience. This can be achieved through several techniques:
- Compression: Reducing the file size of images without compromising quality.
- Responsive Images: Using different sizes of images based on the user’s device.
- Next-Gen Formats: Utilizing modern image formats like WebP for better compression.
Here is a comparison of the file sizes for different image formats:
| Image Format | File Size Reduction (%) |
|---|---|
| JPEG | 20 – 30 |
| PNG | 10 – 20 |
| WebP | 40 – 60 |
By implementing these techniques, you can ensure that your images load faster, making your website more efficient.
Enhancing user experience through lazy loading and image optimization not only boosts your website’s performance but also keeps visitors engaged. By continuously monitoring and fine-tuning these aspects, you can achieve a smoother and faster browsing experience.
Also Explore: Impact of Loading Time on User Experience
5) Browser Compatibility Considerations
Ensuring your website’s Document Object Model (DOM) is optimized across various browsers is critical for a consistent user experience. Here are key considerations for testing and addressing cross-browser compatibility issues.

a) Testing Across Different Browsers
Testing your website across multiple browsers is essential to guarantee that it performs optimally for all users. Different browsers render your website’s DOM differently, which can affect performance and user experience.
| Browser | Market Share (%) | Rendering Engine |
|---|---|---|
| Chrome | 64.6 | Blink |
| Safari | 19.2 | WebKit |
| Firefox | 3.9 | Gecko |
| Edge | 3.4 | Blink |
| Opera | 2.2 | Blink |
Consider using tools that allow you to test your website on various browsers and devices. This will help you identify and fix issues that may not be apparent in your primary development environment.
b) Addressing Cross-Browser Compatibility Issues
Addressing cross-browser compatibility issues is crucial for maintaining a seamless user experience. Here are some common issues and how to tackle them:

- CSS Inconsistencies: Different browsers may interpret CSS rules differently. Use standardized CSS frameworks and validate your CSS to ensure compatibility.
- JavaScript Differences: JavaScript can behave differently across browsers. Make use of polyfills and transpilers to ensure your code runs smoothly everywhere.
- HTML5 and CSS3 Features: Not all browsers support the latest HTML5 and CSS3 features. Use feature detection libraries to provide fallbacks for unsupported features.
By thoroughly testing and addressing these compatibility issues, you can ensure a smooth and consistent experience for all users, regardless of their browser choice.
Also Explore: 30 Best JavaScript Project Ideas For You [3 Bonus Portfolio Projects]
6) Monitoring and Fine-Tuning
a) Using Browser Developer Tools
Browser developer tools are essential for monitoring and optimizing your website’s DOM performance. These tools offer a plethora of features that allow you to inspect and improve your code effectively. Here are some key functionalities:
- Element Inspector: This tool helps you examine the DOM structure and make real-time changes to the HTML and CSS.
- Network Panel: Tracks the loading times of various resources, helping you identify bottlenecks.
- Performance Panel: Provides detailed insights into the CPU and memory usage, allowing you to pinpoint areas that need optimization.
Utilizing these tools can significantly enhance your ability to diagnose and resolve performance issues.
b) Performance Metrics to Track and Improve
Tracking performance metrics is crucial for understanding how well your website performs and identifying areas for improvement. Below are some key metrics you should monitor:
| Metric | Description | Target Value |
|---|---|---|
| First Contentful Paint (FCP) | Time taken for the first piece of content to appear | < 2 seconds |
| Time to Interactive (TTI) | Time taken for the page to become fully interactive | < 5 seconds |
| Total Blocking Time (TBT) | Total time during which the main thread is blocked | < 300 ms |
| Cumulative Layout Shift (CLS) | Measures visual stability | < 0.1 |
Monitoring these metrics can help you make data-driven decisions to optimize your DOM performance.
By leveraging browser developer tools and focusing on key performance metrics, you can effectively monitor and fine-tune your website’s DOM performance.
Keep these techniques in mind to ensure a smooth and efficient user experience.
Also Read: jQuery DOM Manipulation: Learn Everything About This On-demand Technique
Begin your career journey with GUVI’s Java Full Stack Development Course, providing placement assistance. Master essential technologies including Java, Maven, Eclipse, HTML, CSS, MongoDB, and more while working on practical real-world projects to enhance your expertise.
Concluding Thoughts…
Optimizing the DOM is essential for delivering fast, responsive, and user-friendly websites. By adopting best practices in coding, leveraging event delegation, and enhancing CSS and JavaScript performance, developers can significantly improve the efficiency of their web pages.
Additionally, implementing techniques like lazy loading and image optimization further enhances user experience, while rigorous cross-browser testing ensures consistency across different platforms.
Regular monitoring using browser developer tools and performance metrics allows for continuous fine-tuning, ensuring optimal performance.
By prioritizing DOM optimization, developers can create more engaging and efficient websites that meet modern performance standards.
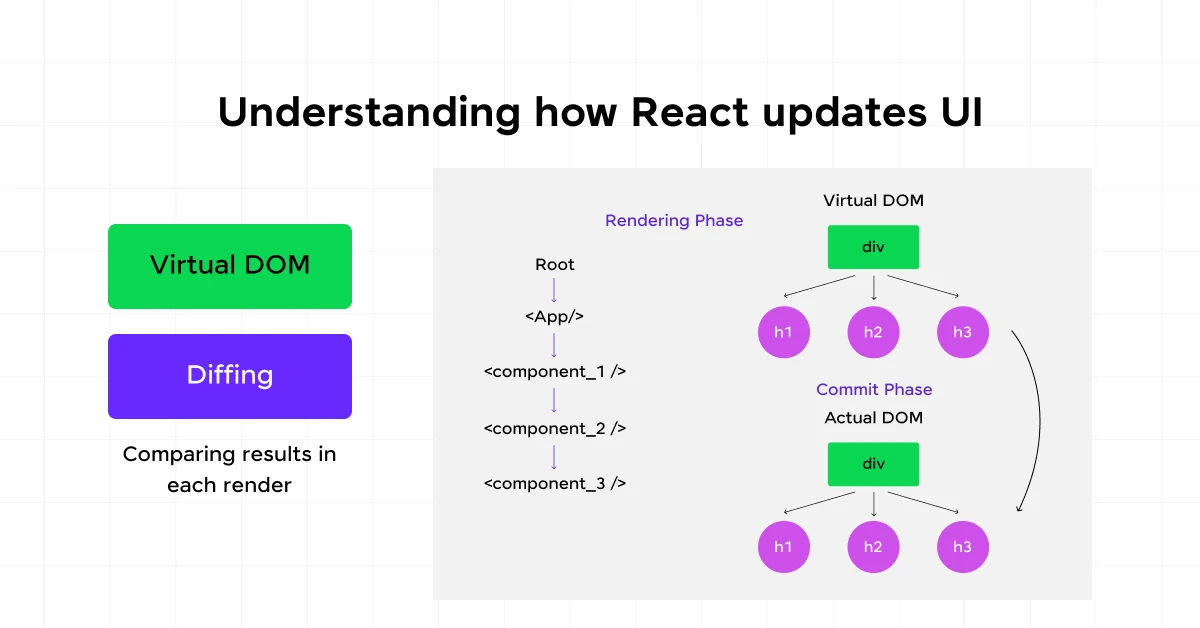
Also Explore: A Comprehensive Guide On Virtual DOM: Learn Everything About It
FAQs
Reduce DOM load time by minimizing the number of elements in the DOM, optimizing CSS selectors, using document fragments, and deferring non-critical JavaScript.
Increase website performance by optimizing images, leveraging browser caching, minifying CSS and JavaScript, using a content delivery network (CDN), and reducing server response time.
Solve maximum DOM depth by simplifying the HTML structure, avoiding deeply nested elements, and breaking complex components into simpler, reusable parts.
Optimize HTML by minimizing the use of inline styles, reducing the number of tags, using semantic HTML5 elements, and ensuring clean, well-structured code.

























![What is TypeScript? A Beginner's Guide [2025] 12 typescript](https://www.guvi.in/blog/wp-content/uploads/2025/05/What-is-TypeScript_-A-Beginners-Guide.png)



![What is ReactJS? A Beginner's Guide [2025] 15 what is reactjs](https://www.guvi.in/blog/wp-content/uploads/2025/04/What-is-ReactJS_-A-Beginners-Guide.png)


Did you enjoy this article?