
A Complete Guide to HTML and CSS for Beginners
Mar 21, 2025 3 Min Read 20283 Views
(Last Updated)
Coding for a Website? Interested in HTML & CSS? You ought to read this!
Building a website is an important modern-day skill, and with all the information available on the internet, the task has never been easier than this. All, one needs is a code editor and sound knowledge of the required web technologies, namely, HTML, CSS, and JavaScript. HTML is responsible for the core structure and content of the web page. Whereas CSS is responsible for the styling of the web page. On the other hand, JavaScript controls the behavior of the different elements. While a website can technically be created using HTML alone, CSS and JavaScript help to confer many additional aspects to it.
Let’s dive deeper into a quick guide of how HTML and CSS work, followed by some advice on where you can learn more!
Table of contents
- HTML
- CSS
- Bringing HTML & CSS Together
- Where Can You Get Started?
HTML
HTML is short for Hypertext Markup Language. A markup language is one that uses tags to define elements within a document. Therefore, markup files contain standard words instead of the typical programming syntax.
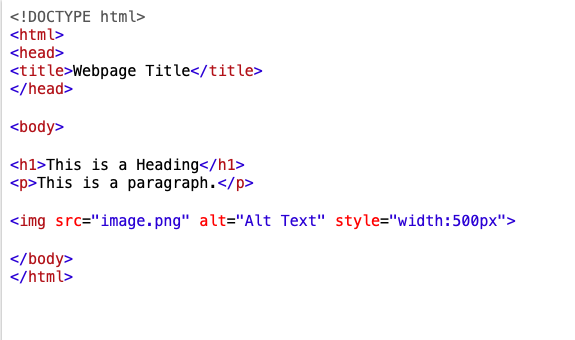
In the case of HTML, webpages are made up of HTML tags. Every HTML element consists of a start and an end tag. HTML attributes refer to additional information about the element. Let us consider an example.

The above example displays the basic structure of an HTML document.
- <!DOCTYPE html> is a document type declaration and all HTML pages must begin with this.
- The HTML script begins with the <html> tag and ends with its close tag </html>
- The first block of the script lies within the <head> tag. It contains the title of the webpage.
- The <body> tag comes after this, and this is where much of the HTML script is written. It contains the visible part of the HTML document. Some of the tags inside this are the heading tag <h1> and the paragraph tag <p>.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Career Program with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
CSS
We know that CSS, or Cascading Style Sheets, is what gives a website its look. But why was CSS necessary? Before the development of CSS, HTML-based web development included simple pages that were very limited in form and function. But the introduction of CSS allowed far greater scope for enhancing page layouts while also having greater control over them. This did not just include aspects such as font, size, and color, but also the ability to contain web page elements inboxes and the ability to move these boxes to specific positions.
While HTML consists of tags, CSS has selectors. For instance, if <p> refers to a tag in the HTML document, the corresponding CSS file would have p as a selector. This can be represented in the following example.
This means that the content in the <p> tag in the HTML document would have a font size of 24px when displayed on the webpage. At the same time, it is important to understand that creating classes is another way of styling in CSS.
Bringing HTML & CSS Together
An important question to address is how does one apply the CSS code to the HTML document? There are three ways of doing this:
- External CSS – This can be done by saving a CSS file with a .css extension. One will have to include a header section in the corresponding .html file to include the CSS file path.
- Internal CSS – This can be done by including the CSS content in the header of the HTML page.
- Inline CSS – This refers to including the CSS code directly into the HTML code. For example, specifying font size or color within the heading tag itself.

Build your own website
Where Can You Get Started?
When it comes to HTML and CSS, there are abundant online HTML guides, CSS guides, and other resources to help beginners learn. The ideal web development course must cover all topics diligently and also assess the students via assignments or quizzes.
For beginners, having a forum or a chat feature for clearing doubts can also prove to be very useful. Therefore, for beginners looking for a comprehensive and structured course, GUVI offers a complete HTML and CSS course with lessons from top industry experts. Achieving perfection will also require getting hands-on experience with projects and sometimes even learning through trial-and-error.
As you may have noticed, there can often be many ways to achieve the same goal. The code that works perfectly for one scenario may not be ideal for another. One could also try making the code neater and more efficient. Building a website, or writing any code in HTML, for that matter, is, therefore, like art. It has a lot of room for innovating and improving in independent ways.
Interested in learning more about Web Development? Are you really intrigued to get started with HTML & CSS already? Then just fill out this form, and we will get back to you very shortly. Your gateway to the best web development jobs is just a click away!






















![What is TypeScript? A Beginner's Guide [2025] 5 typescript](https://www.guvi.in/blog/wp-content/uploads/2025/05/What-is-TypeScript_-A-Beginners-Guide.png)









I Want A Source Code Of a mini project