![Mastering Internal CSS in HTML: A Comprehensive Guide [2024] 1 Post thumbnail](https://www.guvi.in/blog/wp-content/uploads/2024/05/6-2.png)
Mastering Internal CSS in HTML: A Comprehensive Guide [2024]
Oct 01, 2024 5 Min Read 2451 Views
(Last Updated)
In the vast world of web design and development, internal CSS stands as a pivotal method for styling web pages directly within HTML documents.
This approach, leveraging the power of Cascading Style Sheets (CSS), allows for precise, page-specific styling without the need for external files.
Understanding internal CSS is crucial for any web developer or designer seeking to create visually compelling and efficiently styled web pages. Its significance cannot be overstated, as it impacts not only the aesthetics but also the performance and manageability of websites.
This article will guide you through the essentials of internal CSS, from its core definition and how it fits within the broader context of Cascading Style Sheets, to practical instructions on implementing it within your HTML.
Table of contents
- 1) What is Internal CSS?
- 1) Understanding the Different Types of CSS
- 2) Differentiation Table
- 3) Advantages and Disadvantages
- 2) How to Implement Internal CSS in HTML
- 1) Adding Internal CSS to the Head Section
- 2) Syntax and Structure
- Output:
- 3) Examples of Using Internal CSS
- 1) Styling Headings and Paragraphs
- Output:
- 2) Creating a Styled Button
- Output:
- When the mouse hovers:
- 4) Advantages and Disadvantages of Internal CSS
- 1) Advantages
- 2) Disadvantages
- Concluding Thoughts...
- FAQs
- What is the purpose of internal CSS?
- What is important in internal CSS?
- What tag is used for internal CSS?
- What are the three levels of CSS?
1) What is Internal CSS?
Internal CSS, also known as embedded CSS, is a method that allows you to insert CSS directly into an HTML document. Unlike external CSS, which requires linking to an external .css file, internal CSS uses a <style> element placed within the <head> section of your HTML page. This approach enables you to define styles specifically for that single page, making it an ideal choice for pages that require unique styling.
1.1) Understanding the Different Types of CSS
Before diving deeper into internal CSS, it’s crucial to understand the three main ways CSS can be added to HTML documents:
- Inline CSS: Involves using the
styleattribute inside HTML elements to apply styles directly to those elements. - Internal CSS: Utilizes a
<style>element in the<head>section of an HTML page to define styles. - External CSS: Involves linking to an external CSS file to style the HTML document.
1.2) Differentiation Table
| CSS Type | Placement | Use Case |
|---|---|---|
| Inline | Inside HTML elements | Quick, single-element styling |
| Internal | Inside the <head> section | Page-specific styling |
| External | Linked external .css file | Site-wide styling |
1.3) Advantages and Disadvantages
a) Advantages:
- Specificity: Internal CSS has higher specificity compared to external CSS, allowing you to easily override external styles within the same HTML file.
- Performance: Reduces HTTP requests since styles are contained within the HTML, potentially enhancing page load times.
- Ease of Use: Simple to implement for single-page styles and allows the use of class and ID selectors effectively.
b) Disadvantages:
- Repetition: Can lead to repetition if the same styles are needed across multiple pages.
- File Size: Increases the HTML file size, which could impact load times for larger documents.
- Limited Management: Managing styles across multiple pages becomes challenging, reducing code reusability.
Internal CSS is particularly beneficial for single-page websites or pages that require unique styles not shared with other pages. However, for larger sites with consistent styling across multiple pages, external CSS is generally preferred for its scalability and ease of management.
ALSO READ: Top 11 CSS Frameworks for Front-End Developers: A Comprehensive Guide
Before proceeding further, make sure you have a strong grasp of essential HTML and CSS concepts as well as Java Full Stack Development, including front-end frameworks, back-end technologies, and database management. If you’re looking for a professional future in Java Full Stack Development, consider joining GUVI’s Java Full Stack Development Career Program. With placement assistance included, you’ll master the Java stack and build real-world projects to enhance your skills.
2) How to Implement Internal CSS in HTML
2.1) Adding Internal CSS to the Head Section
To start incorporating internal CSS into your HTML, you’ll need to place a <style> element within the <head> section of your HTML document. This method is particularly useful when you want to apply unique styles to a single page. Here’s how you can do it:
- Open the
<head>Section: Ensure you are working within the<head>tags of your HTML document. - Insert the
<style>Element: Within the<head>section, add the<style>tag. This tag will contain all your CSS rules for the page. - Begin Writing CSS Rules: Inside the
<style>element, you can start defining your CSS rules. Each rule should specify the HTML element you want to style followed by curly braces{}containing the style properties and values.
Also Read: A Complete Guide About CSS Preprocessors: Types and Uses
2.2) Syntax and Structure
When writing CSS rules within the <style> element, the syntax is crucial for ensuring the styles apply correctly. Here are key points to remember:
- Selector: This is the HTML element or class you wish to style. For example,
body,h1, or.myClass. - Property: This is the aspect of the element you are changing, such as
color,font-size, ormargin. - Value: This defines the settings for the property, for example,
blue,16px, or20px.
Each property-value pair must end with a semicolon ;, and the entire rule set for a selector should be enclosed in curly braces {}.
Here is a structured example to demonstrate all of the theory we just went through:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: yellow;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Your First CSS</h1>
<p>Hello, we're GUVI! Come learn to code in your native language.</p>
</body>
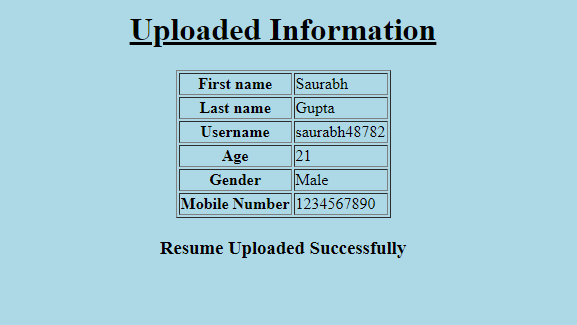
</html>Output:
![Mastering Internal CSS in HTML: A Comprehensive Guide [2024] 2 internal css](https://www.guvi.in/blog/wp-content/uploads/2024/05/first-css.png)
3) Examples of Using Internal CSS
3.1) Styling Headings and Paragraphs
When you’re looking to add a splash of style directly within your HTML document, internal CSS is an invaluable tool. Here’s a practical example of how to apply internal CSS to enhance the appearance of headings and paragraphs:
- Open your HTML document: Ensure you’re editing the HTML file where you want to apply the styles.
- Insert the
<style>tag in the<head>section: This tag will house all your CSS rules. - Define styles for headings and paragraphs:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
font-size: 50px;
text-align: center;
}
p {
color: pink;
font-size: 25px;
line-height: 1.5;
text-align: center;
}
</style>
</head>
<body>
<h1>Your second CSS Example</h1>
<p>This is a paragraph. Check out GUVI yet? I bet you'll love it!</p>
</body>
</html>In this example, the <h1> elements are styled to appear green and large, centered on the page, while paragraphs (<p>) are set in pink with a comfortable line height and centered text.
This method ensures that the styles are retained within the HTML file, avoiding any conflicts with other pages and simplifying style management.
Output:
![Mastering Internal CSS in HTML: A Comprehensive Guide [2024] 3 css 2 1](https://www.guvi.in/blog/wp-content/uploads/2024/05/css-2-1.png)
3.2) Creating a Styled Button
Internal CSS not only simplifies the process of styling standard HTML elements but also enhances interface elements like buttons. Here’s a step-by-step guide to creating a visually appealing button:
- Continue using the
<style>tag in the HTML document
- Add the button to your HTML
<!DOCTYPE html>
<html>
<head>
<style>
.btn {
background-color: red;
color: white;
border-radius: 5px;
padding: 10px 20px;
text-decoration: none;
}
.btn:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<a href="https://www.guvi.in" class="btn">Visit GUVI GEEK</a>
<h1>Your third CSS Example</h1>
<p>See how the button turns blue when you hover over it? Cool, right? And this is just the start, imagine how much more interactivity you can add to websites with CSS. To learn more cool stuff like this, come check out GUVI and more blogs by me!</p>
</body>
</html>
This example demonstrates how to style a link (<a> tag) to look like a button. The .btn class applies a red background, white text, rounded corners, and padding to make it more clickable.
The :hover pseudo-class changes the button’s background to a deep blue when the mouse hovers over it, enhancing the user interaction experience.
Output:
![Mastering Internal CSS in HTML: A Comprehensive Guide [2024] 4 css 3](https://www.guvi.in/blog/wp-content/uploads/2024/05/css-3.png)
When the mouse hovers:
![Mastering Internal CSS in HTML: A Comprehensive Guide [2024] 5 Screenshot 1](https://www.guvi.in/blog/wp-content/uploads/2024/05/Screenshot-1.png)
By utilizing internal CSS for these examples, you can ensure that your styles are directly embedded within your HTML, leading to quicker load times and preventing style conflicts with other pages.
Also Read: Complete CSS Tutorial: Essential Guide to Understand CSS [2024]
4) Advantages and Disadvantages of Internal CSS
4.1) Advantages
- Local Style Management: Internal CSS keeps styles within the HTML file, which avoids conflicts with styles on other pages. This makes managing styles on a specific page much easier.
- Higher Specificity: With internal CSS, you have higher specificity compared to external CSS. This means you can easily override styles from external stylesheets within the same HTML file, giving you more control over the page’s appearance.
- Reduced HTTP Requests: Since the styles are embedded directly in the HTML document, internal CSS reduces the number of HTTP requests needed to load the page. This can enhance the page’s performance, especially on websites where speed is crucial.
- Ease of Implementation: Implementing internal CSS is straightforward. You can utilize class and ID selectors within the
<style>element in the HTML document, making it a flexible option for styling individual pages.
4.2) Disadvantages
- Repetition Across Pages: If you need the same styles across multiple pages, you’ll find yourself repeating the same CSS code in every HTML file. This redundancy can lead to cluttered code and increased maintenance time.
- Increased File Size: Embedding CSS directly into the HTML increases the overall file size of the document. For larger websites, this could negatively impact the loading time and performance of the site.
- Reduced Code Reusability: Since the styles are confined to one HTML document, reusing the same styles across multiple pages becomes challenging. This limitation reduces the efficiency of your coding process, especially for larger projects.
- Limited Style Management Across Pages: Managing consistent styles across multiple pages can be cumbersome with internal CSS. For websites requiring uniform appearance across all pages, external CSS is a more efficient approach.
By understanding these advantages and disadvantages, you can make informed decisions about when to use internal CSS. It’s particularly useful for single-page websites or pages requiring unique styles.
However, external CSS might be a better option for larger projects with multiple pages requiring consistent styling.
Begin your career journey with GUVI’s Java Full Stack Development Career Program, providing placement assistance. Master essential technologies including Java, Maven, Eclipse, HTML, CSS, MongoDB, and more while working on practical real-world projects to enhance your expertise.
Concluding Thoughts…
Through this guide, we have learned at length about internal CSS, illuminating its role within the broader landscape of Cascading Style Sheets and highlighting its pivotal function in enhancing web design.
We underscored the essence of internal CSS with insights into its application, advantages, and limitations, rounded off with practical code examples.
The discussion was anchored on understanding and leveraging internal CSS for improving the aesthetics and manageability of web pages, demonstrating its critical role in personalized page styling.
As we come to a conclusion, we invite readers to reflect on the implications of using internal CSS in their projects and consider further investigation or experimentation with CSS to master web development fully.
Also Explore: Best Techniques for Creating Seamless Animations with CSS and JavaScript [2024]
FAQs
What is the purpose of internal CSS?
Internal CSS is used to apply styles to a single HTML document. It allows for more control over the design by placing CSS rules within the <style> tag inside the <head> section of the document.
What is important in internal CSS?
Internal CSS is important for maintaining styles that are specific to a single HTML document. It is useful for styling individual pages without affecting the entire website, providing a higher level of specificity and ease of management.
What tag is used for internal CSS?
The <style> tag is used for internal CSS. It is placed within the <head> section of an HTML document.
What are the three levels of CSS?
The three levels of CSS are:
Inline CSS: Styles applied directly within HTML elements using the style attribute.
Internal CSS: Styles defined within the <style> tag in the <head> section of an HTML document.
External CSS: Styles defined in an external stylesheet and linked to HTML documents using the <link> tag.

























![Mastering the DOM: A Guide to the HTML Document Object Model [2024] 8 Feature Image 6](https://www.guvi.in/blog/wp-content/uploads/2024/06/Feature-Image-6.png)

![A Comprehensive Guide to HTML and CSS Roadmap [Updated] 10 Feature image - A Comprehensive Guide to HTML and CSS Roadmap](https://www.guvi.in/blog/wp-content/uploads/2024/02/html_and_css_roadmap.webp)




Did you enjoy this article?