
How to Master DOM in Selenium for Beginners
Oct 24, 2024 4 Min Read 8105 Views
(Last Updated)
DOM stands for ‘Document Object Model’. In simple words, the DOM is used by web developers to make changes in the document structure, style, and content of a web page. Thus, DOM in Selenium WebDriver is considered as an important component in web development using HTML5 & JavaScript.
Table of contents
- What is DOM and Its Importance In Web Development?
- Why is Understanding the DOM Structure Important?
- What are the Components of DOM in Selenium?
- Window
- Document
- Element
- Locating Strategies using DOM in Selenium IDE
- getElementByID
- getElementsByName
- dom:index
- dom:name
- What is DOM concept in Selenium?
- What is DOM and POM in Selenium?
- What is DOM and what is it used for?
- What is the difference between XPath and DOM in Selenium?
What is DOM and Its Importance In Web Development?
DOM defines a standard for accessing documents. Technically, DOM is an application programming interface(API) popular among web developers to access & manipulate web documents in HTML or XML using JavaScript.

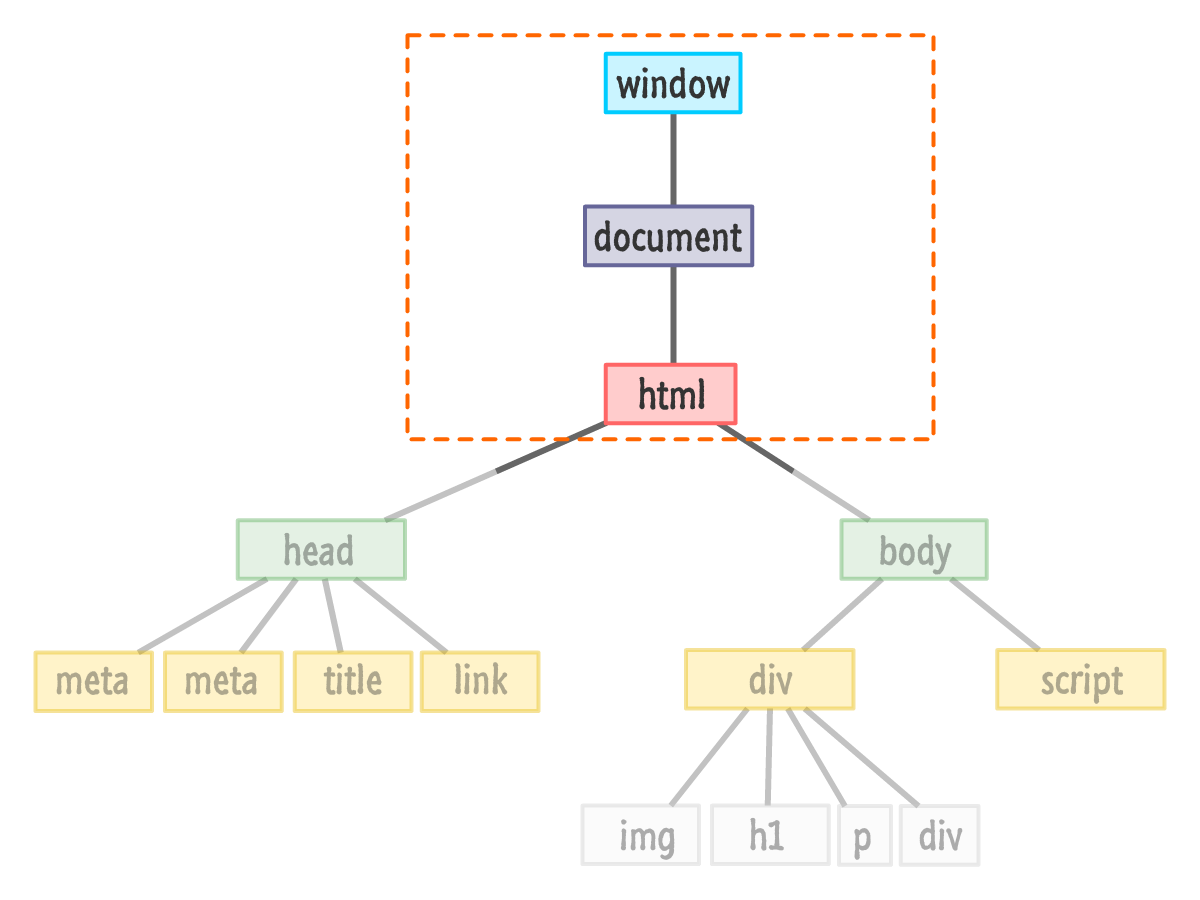
Document Object Model is basically a tree-like representation of HTML elements in a web page that gets loaded into the browser. It comprises the structure and content of a document on the web page. While Selenium IDE can use the Document Object Model to access the web page elements.
Big billion-dollar companies like Apple, Microsoft, Google, & even Adobe are involved in standardizing Document Object Model. Nonetheless, W3C (World Wide Web Consortium) is the main international standards organization that formalizes DOM Standard & publishes it.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with placement assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript certification course.
Why is Understanding the DOM Structure Important?
Understanding the Document Object Model(DOM) structure becomes important when you’re willing to build any website using JavaScript & its related technologies. Furthermore, DOM is extremely essential when developing complicated tasks in your website as mentioned below.

- Developing a webpage that automatically updates content without refreshing the entire page. Say, Cricbuzz live score updates are one such example.
- Handling user interactions such as adding or manipulating content dynamically.
- Building responsive web design/content in your website. Here, responsive web design means creating a website that adapts itself to look good on all devices, such as Android, iPhone, tablets & desktops, etc.
- Developing web page content that gives personalized experiences to users. Such as greeting the users/customers by their first name while launching new offers on the web product.
What are the Components of DOM in Selenium?
DOM is one of the locators available in Selenium Web Driver. Since it uses the structure of the web page to locate the elements, we need to know the 3 main components of DOM:
- Window
- Document
- Element

Window
A Window is a host object. It is implemented as the “global object” to complete an ECMAScript implementation. In simple words, the Window object represents the browser’s window. It basically represents an open window in a browser & supports almost all browsers. You’ll see that all the global variables are properties & functions are methods of the window object.
The window object contains the document object in a DOM. While it sits on top of everything as a global object.
Document
The document sets the beginning of a DOM tree. It is the first node in a DOM. There are various methods and properties, whose scope applies to the entire document like URL, querySelector, getElementById, etc. While making a note that the document object is a property of the window object. So, typing window.document.write is the same as a document. write.
Element
Element refers to any object represented by a node in a DOM tree of a document. Usually in HTML, the Element object represents HTML elements such as P(defines a paragraph), DIV(defines a division/a section), A(defines a hyperlink), TABLE(defines an HTML table), or any other HTML element. Elements act as containers to hold text, elements, attributes, media objects, or all of these.
Locating Strategies using DOM in Selenium IDE
We have four major ways to identify & locate a web element using DOM.
- getElementById
- getElementsByName
- dom: index
- dom:name

1.getElementByID
- The
getElementById()method is one of the most commonly used methods in the HTML DOM. - The
getElementById()method will return an element with a specified value if the element exists with an Id. - The
getElementById()method will return ‘null‘ if the element does not exist. - Syntax script: document.getElementById(“id of the element”)
- Here, the ‘Id of the element’ refers to ‘the value of the Id attribute’ that is being accessed.
- For example, while registration process in any website, we will define the Document Object Model value for the “Username” text box of any registration/login page as: document.getElementById(“email”)
2.getElementsByName
- The
getElementsByName()method will return a collection of elements with a specified name. - The
getElementsByName()method can return a NodeList(live). - An array-like collection (list) of nodes is known as a NodeList.
- All of these nodes in the list can be accessed by index. The list index starts at 0.
- Syntax script: document.getElementByName(“name”)[index]
- Here, “name” refers to the value of name attribute that is being accessed.
- And, “index” refers to an integer value used to specify the location of the desired element.
- For example, while the registration process through forms on any website, we will define the Document Object Model value for the “Username” text box of any registration/login page as: document.getElementByName(“email_id”)
3. dom:index
With this method, you can access a particular form control in the returned collection by using the index attributes. Again, consider a registration process through the form in any website, we will define the Document Object Model values with index as below.
- Syntax Script : document.forms[index of the form].elements[index of the element]
- Here, “Index of the form” refers to the integer value of the index (starting at 0) of the form with respect to the whole page.
- And, “Index of the element” refers to the integer value of the index (starting at 0) of the form with respect to the whole form that contains it.
4. dom:name
Considering the same registration process in any website, we will define the Document Object Model values with “Name of the form” & “Name of the element”.
- Syntax script: document.forms[“name of the form”].elements[“name of the element”]
- Here, “Name of the form” refers to the value of the name attribute of the form tag that contains the element you want to access.
- And, “Name of the element” refers to the value of the name attribute of the element you want to access.
- Example: “document.forms[“homepage”].elements[“userName”]”
- Make a note that this method is applied only to elements within a named form.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Course with placement assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements. Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript course.
What is DOM concept in Selenium?
The Document Object Model (DOM) in Selenium is a programming interface that represents the structure of an HTML or XML document. It provides a way to access and manipulate the elements and content of a web page. With the DOM, Selenium can interact with web elements, perform actions like clicking buttons or entering text, and extract information from the page. It enables test automation by allowing testers to simulate user interactions and validate the behavior of web applications.
What is DOM and POM in Selenium?
The Document Object Model (DOM) is a programming interface that represents the structure and content of a web page as objects. The Page Object Model (POM) is a design pattern in Selenium that organizes web page elements and their interactions into reusable objects, enhancing test maintenance and readability.
What is DOM and what is it used for?
The Document Object Model is a programming interface that represents the structure of an HTML or XML document as a tree-like structure. It provides a way for programs to access, manipulate, and update the content, structure, and style of web pages. The Document Object Moel is commonly used in web development to dynamically modify and interact with web page elements using JavaScript or other scripting languages.
What is the difference between XPath and DOM in Selenium?
XPath and DOM are both commonly used in Selenium for web automation. XPath is a language for navigating XML/HTML documents and allows locating elements based on their attributes or hierarchical relationships. Document Object Model, on the other hand, is a programming interface that represents the structure of an HTML/XML document, enabling manipulation and traversal of elements.
































Did you enjoy this article?