
How to Write the Best Design Brief in 9 Simple Steps?
Mar 07, 2025 6 Min Read 7408 Views
(Last Updated)
Imagine how lost you’ll feel if you’re left to navigate a new city without Google Maps or any guidance whatsoever. In the case of the design industry, a good design brief is just like Google Maps. It helps the designers navigate the design landscape based on specific design instructions, business goals, and client preferences.
To achieve all your design goals successively, you need to give a well-drafted design brief to the design team or agency. But, how do you write a design brief that properly conveys your design needs and expectations? What are the must-include contents of a design brief?
In this blog, we’ll be taking an in-depth approach to understanding the process of writing a good design brief and its key contents. We’ll also be offering a general design brief template that you can use directly. So, let’s start.
Table of contents
- What is a Design Brief?
- What is Included in a Design Brief?
- Who Writes the Design Brief?
- How to Write a Powerful Design Brief?
- Give a Brief Overview of The Company/Client
- Lay out The Project Goals and Objectives
- Define the Target Audience for The Design Project
- Include Brief Insights from Competitive Analysis
- Mention the Specific Design Requirements
- Specify the Timeline for Deliverables
- Include the Budget of The Project
- Give Information About the Existing Design Inventory
- Any Extra Information, Notes, and Contacts
- Why Write a Design Brief?
- Conclusion
- FAQs
- How Long Should a Design Brief Be?
- What Are the Key Components of A Design Brief?
- How Does a Design Brief Improve the Design Process?
- What Is the Main Purpose of A Design Brief?
- Who Should Write the Design Brief?
What is a Design Brief?
Before you start writing a design brief, let us gain a little more knowledge about design briefs. Well, it’s a strategic document that serves as a roadmap for any design project.
In simple words, a design brief is a concise yet comprehensive guide that outlines the list of requirements for designers, the project’s scope, direction, and constraints, ensuring that every stakeholder is on the same page from the outset.
Typically ranging from one to two pages, a design brief can be created using word processors or specialized project management tools.
Ideally, it should answer these fundamental questions regarding the design requirements:
- What is the project’s purpose?
- Who is the target audience?
- What are the specific goals and objectives?
- What are the evaluation parameters?
- What’s the timeline and budget of the project?
The main task of a design brief is to align the vision of the client with the practical capabilities of the design team. This clarity is essential for efficient project management, fostering creativity within boundaries, and ultimately, for the successful realization of the project’s goals. So, what information should your design brief have?
Also Read | Highest Paying UI/UX Jobs

What is Included in a Design Brief?
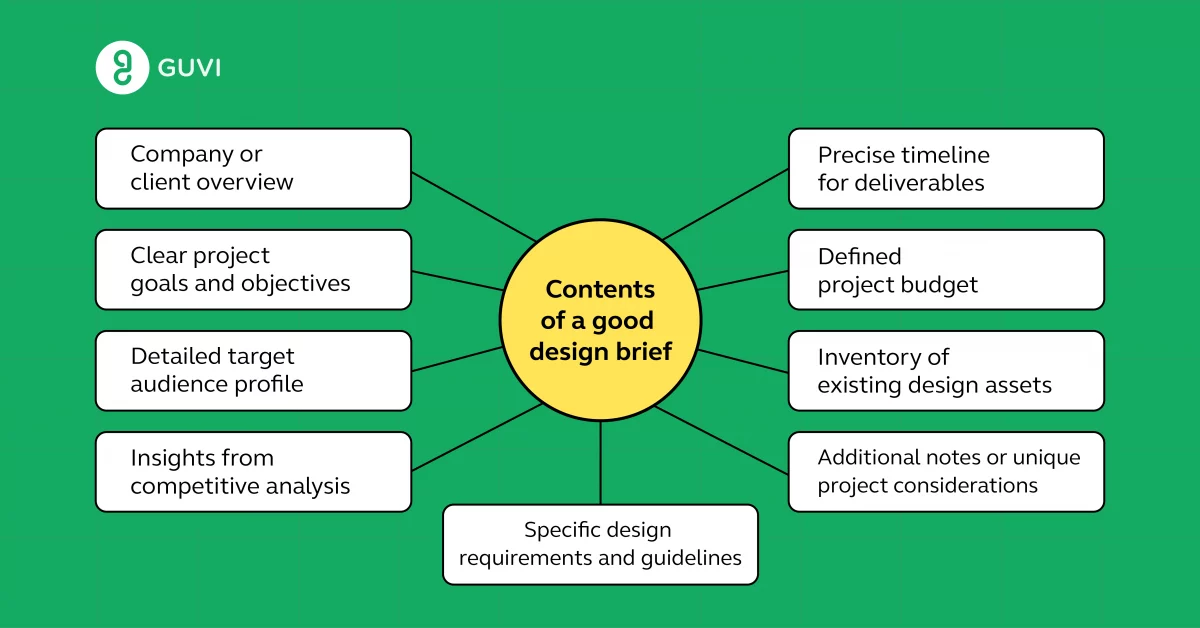
Although there is no fixed way to write a design brief, there are a few key elements that you must include in it. Here are the most important things to include in your design brief:
- Company or client overview.
- Clear project goals and objectives.
- Detailed target audience profile.
- Insights from competitive analysis.
- Specific design requirements and guidelines.
- Precise timeline for deliverables.
- Defined project budget.
- Inventory of existing design assets.
- Additional notes or unique project considerations.
By including these elements, you can create a superior design brief for your project. But who will include them in the brief?
Also Explore the Top 12 Key UI/UX Design Principles
Who Writes the Design Brief?
When writing the design brief, both the client and the designers participate in some capacity.
- Client Initiation: Often, the client drafts the initial brief, outlining their vision and expectations.
- Design Team Collaboration: The design team collaborates to refine and expand the brief, ensuring feasibility and clarity.
- Joint Effort: Sometimes, it’s a joint effort, with both parties contributing equally to capture a comprehensive understanding of the project’s scope and objectives.
Also Read | Did You Know About Heuristic Evaluation?
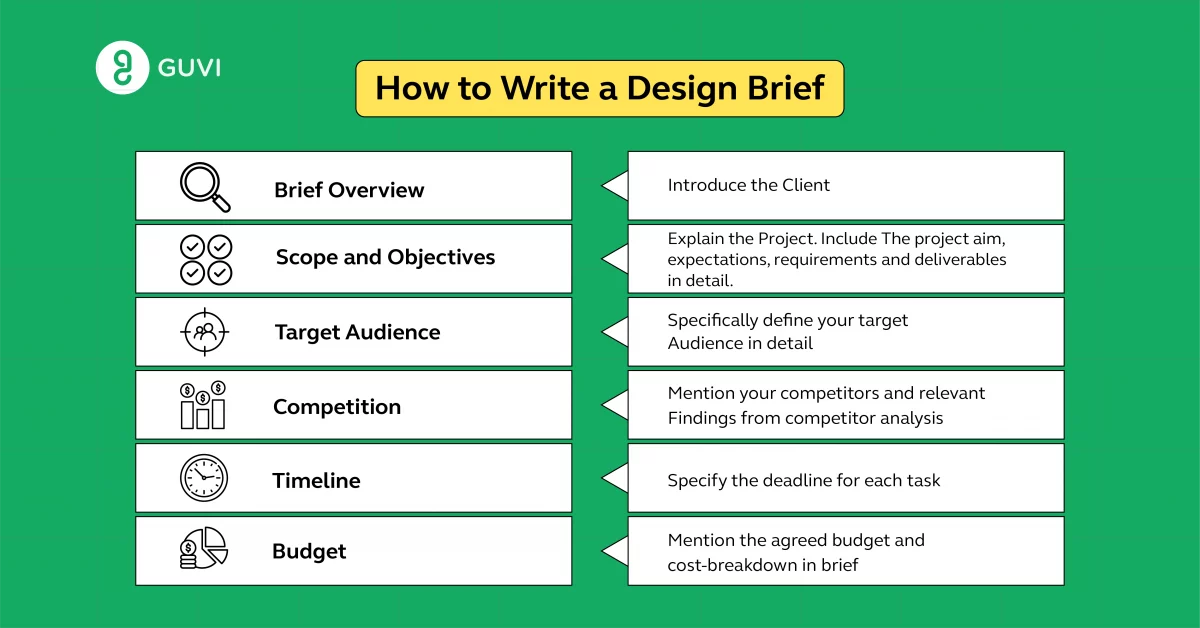
How to Write a Powerful Design Brief?
Now that we’ve understood the contents of a design brief and who writes it, let’s understand how to write a good design brief with examples. You can also find a sample template at the end of this section which you can adopt for an easy design brief creation.

1. Give a Brief Overview of The Company/Client
The design brief should ideally start by introducing the client in brief. You should begin by briefly describing the client’s business. This helps you set up the context for the design project. While writing the overview, you must focus on:
- Business Nature: What does the company do?
- Market Position: Where does it stand in its industry?
- Brand Identity: What are its core values and image?
- History and Background: A brief on its journey
Example: XYZ, established in 2015, is at the forefront of the ed-tech sector, offering innovative learning solutions for K-12 students. Known for its engaging, user-friendly educational apps, XYZ blends technology with learning, marking its presence as a pioneer in digital education.
Also Read | Journey Mapping In UI/UX Design
2. Lay out The Project Goals and Objectives
This section is pretty important as it outlines the scope of a design project. Here, you have to articulate the aims and objectives of the project.
Suppose you’re looking to get your product landing page redesigned. Now, you need to mention what you expect from the new design, whether it’s growth in engagement, improving the load speed, or it could be driving up lead generation.
Whatever goals you mention, just ensure they’re specific, measurable, attainable, relevant, and time-bound. See here:
- Specificity: Define clear, detailed goals.
- Measurability: Ensure goals are quantifiable.
- Relevance: Align goals with the overall business strategy.
- Time Frame: Set a realistic timeline for achieving these goals.
This information helps in steering the design process towards quantifiable outcomes. This complies with SMART, which offers extra clarity for defining the success parameters.
Example:
- Goal: To increase user engagement on the EduFutura platform by 30% within the next six months.
- Objective: Develop and launch an interactive quiz feature by Q3 to enhance learning experiences and user interaction.
Also Read |Must Know UI/UX Design Frameworks
3. Define the Target Audience for The Design Project
A designer needs to understand the users thoroughly before they create a design. So, a design brief should clearly specify the target audience for the design project, their pain points, their needs, and their expectations.
Sometimes the client has a prepared user persona of their target audience. If that’s not available, then you can always provide the following information regarding the target audience to tailor the deliverables effectively:
- Demographics: Age, gender, occupation, etc.
- Interests and Behaviors: Preferences, habits, and lifestyle.
- Needs and Challenges: Specific problems the design aims to solve.
- Engagement Patterns: How they interact with similar products or services.
Example: Young professionals aged 25-35, living in urban areas, looking for modern and functional home interiors that maximize small living spaces with a blend of comfort and contemporary style, incorporating smart home technology.
Also Read | Follow These UI/UX Best Practices
4. Include Brief Insights from Competitive Analysis
Your competitors can be your inspiration, as well as a lesson of what you don’t want. If you have any actionable insights from a good competitor analysis, you’ll need to include them in this section.
Make your designer aware of your competitors and tell them how you want the design to differentiate your brand from them. You can specify your company’s USP, what design elements you want to include, and what has to be avoided, as shown here:
- Market Positioning: Understand where competitors stand in the market.
- Strengths and Weaknesses: Identify what competitors do well and where they fall short.
- Unique Selling Points: Determine what sets your client apart.
- Trends and Patterns: Note any common trends in competitors’ designs.
Once the designer has this information, they’ll be able to create a better, more intuitive design that sets you apart from the competition.
Example:
- Competitor A: Known for minimalist designs but lacks smart home integration.
- Competitor B: Offers high-tech solutions but at a premium cost, less accessible to the target demographic.
- Opportunity: To create affordable, tech-integrated interior designs that blend functionality with a modern aesthetic.
Also Read | Know How UI/UX Will Make Any E-Commerce a Raging Success
5. Mention the Specific Design Requirements
Now, this is the main part, the reason you’re drafting a design brief. In this section, you’ll list down your design requirements (illustration, website design, UI/UX design, packaging design, logo or brand design, etc.) along with specific details such as dimensions, format, etc.
Focus on including the following details:
- Style and Aesthetics: Define the desired look and feel.
- Functional Specifications: Outline practical requirements and usability aspects.
- Brand Guidelines: Adhere to existing brand identity elements, if any.
- Technical Constraints: Note any limitations or specific technical needs.
Detailing the specific design requirements is crucial for aligning expectations and guiding the creative process.
Example:
- Style: Sleek and user-friendly, with a modern, minimalist design.
- Functionality: Enhanced user navigation, quick load times, and intuitive interface for a seamless user experience.
- Brand Alignment: Incorporate the IT company’s signature blue and gray color scheme, maintaining brand consistency across the app.
- Technical Constraints: The app should be compatible with the latest operating systems and optimized for both mobile and desktop platforms.
6. Specify the Timeline for Deliverables
Once you’ve put down your requirements, it’s time to lay out a realistic timeline for the project with a clearly specified deadline, key milestones, and submission schedule. Consider these points while writing this section:
- Project Phases: Break down the project into key stages.
- Milestones: Identify significant checkpoints.
- Deadlines: Set specific dates for deliverables.
- Flexibility: Allow room for adjustments if needed.
Clearly outlining the project timeline is essential for managing expectations and ensuring timely delivery.
Example:
- Initial Concept Design: Due by March 15th.
- Client Review and Feedback: Scheduled for March 20th.
- Final Design Submission: Targeted for April 10th.
- Implementation Phase Begins: Starting April 15th.
Also Read | Find a Paid UI/UX Internship Easily
7. Include the Budget of The Project
A design project must have a clear budget that sets the scope and scale of the project in terms of monetary spending. The budget should be agreed upon by both parties in advance, and then mentioned in the document.
While writing the budget allocation in a design brief, include the following:
- Total Budget: Outline the overall financial limit.
- Cost Breakdown: Provide details on how the budget will be allocated.
- Contingency Plans: Factor in additional costs for unforeseen changes.
- Payment Schedule: Detail the timeline for payments.
Make sure you’re upfront about the budget. A clear understanding of financial constraints guides the scope of the design work. It also helps the design team in prioritizing and allocating the resources effectively.
Example:
- Total Budget: ₹8 lakhs for the entire web design project.
- Contingency Fund: ₹1 lakh reserved for unexpected requirements.
- Payment Schedule: 40% upfront, 30% after initial design approval, 30% upon final delivery.
Also Explore: Onboarding UX: The Ultimate Guide to Creating a Seamless Experience
8. Give Information About the Existing Design Inventory
Most of the time, the client will have some or the other pre-existing design elements. It could include brand assets like logos, colors, font, an existing style or tone, and sometimes an entire pre-designed website.
In such cases, you need to clearly mention those design inventories in the design brief. You can drop a link to the existing elements, and share the hex codes, or files as well.
Important aspects to include:
- Current Brand Elements: Logos, color schemes, and typography used by the fashion brand.
- Existing Website Components: Any reusable elements from the current website.
- Digital Assets: Images, videos, or graphics previously used or to be incorporated.
- Style Guides: Existing brand guidelines or design templates.
Understanding what design assets are already available will save a lot of time and resources and prevent unnecessary redesigns. It may also act as a reference point for the designers to maintain consistency unless it is a complete rebranding project.
Also Read | Under Colour Symbolism in Detail
9. Any Extra Information, Notes, and Contacts
This final section of the design brief is for additional details that don’t fit into the standard categories. It can include specific client preferences, unique project considerations, constraints, inspirations, or innovative ideas. A summary at the end can serve as a quick reference for the key points of the brief.
Also, list key contacts involved in the project, such as the main client representative, the lead designer, and any other crucial stakeholders, providing their roles, email addresses, and phone numbers for seamless communication.
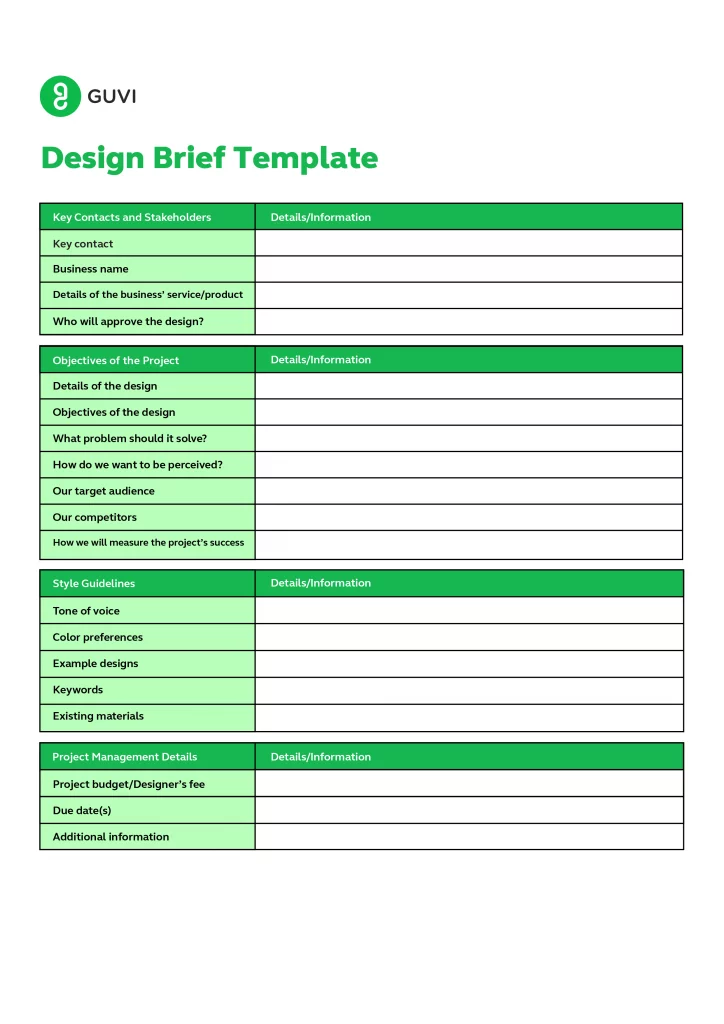
This was a step-by-step guide to writing a good design brief. The examples given above are suggestive and used for explanation purposes. As mentioned earlier, a design brief has no fixed template, so you can mention them as per your preference in a similar order. Check out our design brief template for more clarity:

Why Write a Design Brief?
A well-crafted design brief is a cornerstone of successful project management, offering numerous advantages to all stakeholders involved. Here are some key benefits of writing a good design brief:
- Defines project scope precisely.
- Ensures mutual understanding.
- Organizes workflow efficiently.
- Minimizes potential conflicts.
- Aligns design with objectives.
- Manages time and budget better.
- Meets expectations accurately.

Looking to gain key UI/UX skills like this? Enroll in The Most Promising Professional UI/UX Design Career Program with Placement Assistance and Official Skill India Certification. Learn from Industry Experts and Build a Job-Worthy Portfolio in Just 3 Months!
Join GUVI’s Professional UI/UX Course
Conclusion
The main purpose of a design brief is to give a comprehensive overview and precise instructions to the designers so that they can successfully create what you desire. So, before planning any design project, it’s essential to lay out a good design brief. This way, you’ll increase efficiency, avoid any confusion, and receive designs that fulfill your business goals.
The designer and the client must collaborate on the design brief to ensure both parties are on the same page. Remember, any day, a good design brief is the first step in turning great ideas into remarkable realities.
Also Read: The Role of AI in Predictive User Interface Design
FAQs
A design brief should be concise yet comprehensive, typically ranging from one to two pages. It needs to be long enough to cover all essential aspects of the project without being overly detailed or verbose.
Key components include an overview of the company or client, project goals and objectives, target audience, competitive analysis, specific design requirements, project timeline, budget, existing design assets, and any additional notes or considerations.
A design brief improves the design process by providing clear direction, minimizing misunderstandings, enhancing communication, focusing on the creative process, and ensuring that the final design aligns with the client’s needs and objectives. It helps in managing resources effectively and increases the efficiency of the design team.
The main purpose of a design brief is to provide a clear and concise outline of a design project’s objectives, target audience, scope, and constraints. It serves as a guideline for both the client and the design team, ensuring everyone is aligned with the project’s goals and expectations.
The design brief is typically initiated by the client and then refined in collaboration with the design team. It’s a joint effort to ensure all project aspects are understood and agreed upon before the design process begins.



















Did you enjoy this article?