
UI/UX Best Practices: Creating Exceptional Digital Experiences
Mar 03, 2025 5 Min Read 4579 Views
(Last Updated)
In today’s digital age, the success of a website or application hinges on more than just its aesthetics. User interface (UI) and user experience (UX) design play a crucial role in creating exceptional digital experiences that engage users and drive conversions.
By following UI/UX best practices, you can optimize your site and ensure that your users have a seamless and enjoyable experience.
In this comprehensive guide, we will explore the top principles and strategies for UI/UX design that will help you stand out in a crowded digital landscape.
Table of contents
- Must Follow UI/UX Best Practices:
- Simplicity: Less is More
- Consistency: Creating Familiarity
- Intentionality: Designing with Purpose
- Expectations: Meeting User Needs
- Adaptability: Expecting the Unexpected
- Accessibility: Designing for All Users
- Responsiveness: Mobile-Friendly Design
- Future-Proofing
- Concluding Thoughts...
- What are UI UX best practices?
- How to practice UI UX design?
- What are the three basic principles of UI UX?
- How can I improve my UI UX skills?
Must Follow UI/UX Best Practices:
As we proceed to the next phase, make sure you understand the fundamentals of UI/UX, which includes heuristic analysis, journey maps, testing, etc. If you want to explore more about it, join GUVI’s UI/UX Course with Placement Assistance. You’ll also learn about the tools used in UI/UX which are AdobeXD, Illustrator, Photoshop, Figma, and many more. Build some amazing real-time projects to get hands-on experience. Also, if you want to explore Figma through a Self-paced course, try GUVI’s Figma certification course
1. Simplicity: Less is More
When it comes to UI/UX design, simplicity is key. Users have limited attention spans and are easily overwhelmed by cluttered designs.

By keeping your design clean and focused, you can guide users towards their goals and improve their overall experience.
1.1 The Power of Minimalism
A minimalist design approach can help you create a visually appealing and easy-to-navigate website. By embracing the “less is more” concept, you can streamline your content and eliminate unnecessary elements that might distract or confuse users.
Remember, simplicity not only improves user satisfaction but also enhances your website’s performance and search engine optimization (SEO). Hence, simplicity is one of the most relied-on UI/UX best practices.
“Simplicity is the ultimate sophistication.” – Leonardo da Vinci
Know More | Top 12 Key UI/UX Design Principles
2. Consistency: Creating Familiarity
Consistency is a critical aspect of UI/UX design. By maintaining consistency in elements such as colors, fonts, buttons, and layout structure, you provide users with a familiar and intuitive experience.

Consistency helps users navigate your website effortlessly, reducing cognitive load and enhancing overall usability.
2.1 Internal Consistency
Internal consistency refers to the coherence and harmony within your website’s design. By ensuring that all elements work together seamlessly, you create a cohesive user experience.
From colors and typography to buttons and navigation, strive for a consistent visual language throughout your site. Consistency is one of the most essential UI/UX best practices.
Read More: Typography in User Interfaces: Basic Guide for Beginners [2024]
3. Intentionality: Designing with Purpose
Every design element should serve a purpose. Designing with intentionality involves carefully selecting colors, visual elements, and layouts that align with your brand’s goals and enhance user engagement.

By focusing on both form and function, you can create meaningful and purpose-driven designs.
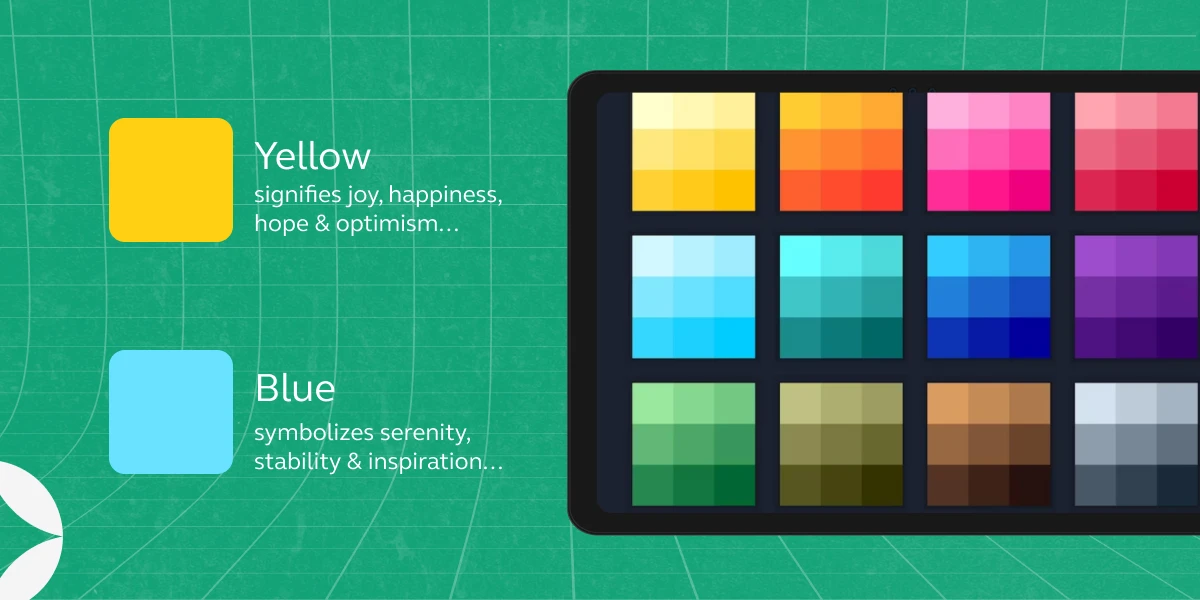
3.1 Color Psychology: Evoking Emotion
Color plays a vital role in UI/UX design, as it can evoke specific emotions and influence user behavior. When choosing colors, consider your brand identity and the desired emotional response from your users.

For example, warm colors like red and orange may elicit excitement or urgency, while cool colors like blue and green can create a sense of calmness or trust. You must always implement color psychology as the top UI/UX best practices.
Find Out 9 Important Things of Color Theory in UI Design That You Shouldn’t Miss
3.2 Font Selection: Balancing Personality and Readability
Fonts not only convey information but also contribute to the overall aesthetics and personality of your design. When selecting fonts, strike a balance between visual appeal and readability.

Choose fonts that align with your brand’s personality and ensure they are legible across different devices and screen sizes.
3.3 Visual Elements: Functionality First
Each visual element in your design should serve a purpose and help users accomplish their tasks. Icons, images, and illustrations should be intuitive and aid in communication.
Avoid using decorative elements that don’t add value or hinder user experience. Prioritize functionality over aesthetics.
3.4 Layout: Guiding User Attention
The layout of your design should direct users’ attention to the most important elements. Use visual hierarchy and strategic placement to highlight key information and guide users through the desired user flow.

A well-designed layout improves navigation and ensures that users can easily find what they are looking for.
Also Read: User Flow in UX Design: 11 Important Steps to Look After
4. Expectations: Meeting User Needs
Users have certain expectations when browsing a website. Meeting these expectations is crucial for creating a positive user experience.
By providing clear and consistent cues, you can help users navigate your site with ease and ensure that their actions align with their intentions.
4.1 Clear Button Labels and Text
Buttons are essential interactive elements on any website. To meet user expectations, ensure that your button labels clearly convey their intended actions. Use descriptive text that accurately represents the user journey.

For example, instead of a generic “Submit” button, use “Sign Up Now” or “Join Our Email List” to provide clarity.
4.2 Animated Loading Graphics
Waiting for a page to load can be frustrating for users. To manage user expectations, incorporate animated loading graphics that indicate the progress of a process.
These loaders reassure users that the page is not frozen and encourage them to wait patiently while the content loads.
4.3 Consistent Design Conventions
Users appreciate design conventions that are consistent across the web. Familiar elements, such as navigation buttons, “read more” options, and autofill in web forms, reduce friction and make interactions more intuitive.
Adhering to these conventions ensures that users can easily understand and interact with your website.
Now that we’re discussing these UI/UX best practices, I’m sure you’re wondering how you could learn all these and design websites as well as apps. Well, we have the perfect resource for you to master them!
Know More About Top 10 UI Design Patterns: Creating Intuitive and Engaging User Experiences
GUVI’s UI/UX Design Course will help you master all UI/UX best practices and fundamentals taught by top industry experts who will also help you build projects and make an intriguing portfolio.
5. Adaptability: Expecting the Unexpected
In UI/UX design, it’s essential to consider different user profiles and scenarios. Designing for the average user can leave out certain segments, leading to sub-par experiences.

By anticipating and accommodating various user needs, you can create a design that is inclusive and user-friendly for all.
5.1 Clear Navigation for Non-Tech-Savvy Users
Not all users are tech-savvy, and it’s crucial to design with this in mind. Clearly label tabs and buttons, providing explicit instructions to ensure that even the least tech-savvy users can navigate your site effortlessly.
Don’t leave any room for confusion or frustration.
5.2 Optimize for Low Bandwidth Users
Not all users have fast internet connections, especially in areas with limited infrastructure. To cater to users with low bandwidth, avoid using complex graphics or custom typefaces that may slow down loading times.
Optimize your design to ensure that it is accessible to users with varying connection speeds.
5.3 Mobile-Friendly Design for All Devices
Mobile usage has surpassed desktop usage, and designing for mobile devices is no longer optional. Ensure that your design is responsive and user-friendly across all devices and screen sizes.

By providing a seamless experience on mobile devices, you can capture a larger audience and improve your website’s ranking in search engine results.
Also Read: How to Create a UI UX Design Portfolio: Top 3 Essential Tips
6. Accessibility: Designing for All Users
Creating an accessible website means designing for users with disabilities. By considering the diverse needs of all users, you can ensure that your website is inclusive and can be accessed by everyone.
6.1 Optimal Color Contrast and Text Legibility
Colorblind users and those with visual impairments rely on high color contrast to differentiate elements on a webpage. Ensure that your design has sufficient contrast between text and background colors.

Use black text on a white background as a standard for optimal legibility.
6.2 Subtitles and Alt Tags for Accessibility
To make multimedia content accessible, provide subtitles or captions for videos and audio files. This allows users with hearing impairments to engage with the content.

Additionally, use descriptive alt tags for images, enabling screen readers to describe the visuals to visually impaired users.
6.3 Larger Buttons for Improved Interaction
People with fine motor skill difficulties or those prone to “fat-finger” syndrome may struggle with small buttons. Increase the size of interactive elements, such as buttons, to accommodate users with different motor abilities.

This simple adjustment can greatly enhance usability for a broader range of users.
Also Explore Animation in UI/UX: Captivating Designs Through Motion
7. Responsiveness: Mobile-Friendly Design
The shift towards mobile browsing necessitates a responsive design approach. Your website should adapt seamlessly to different devices and screen sizes, providing users with an optimal experience regardless of the device they use.
7.1 The Rise of Mobile Usage
With mobile usage surpassing desktop usage, designing for mobile devices is no longer an afterthought. A responsive design ensures that your website is visually appealing and functional on smartphones and tablets.

It eliminates the need for users to zoom in or scroll horizontally, providing a smooth and intuitive experience.
Find Out 5 Mobile Apps with the Best UI/UX Design in 2024
8. Future-Proofing
Designing a website or application is not a one-time endeavor. As your business evolves, your digital presence must adapt and grow.

By planning ahead and embracing flexible frameworks, you can future-proof your design and ensure that it remains relevant and effective in the long run.
8.1 Choose a Flexible Framework
Select a framework that allows for easy updates and modifications. Avoid relying on outdated or unsupported software platforms that may become obsolete in the future.
Stay informed about industry trends and emerging technologies to ensure that your design remains cutting-edge and adaptable.
8.2 Tracking and Reporting for Data-Driven Decisions
To make informed decisions about your design, implement robust tracking and reporting systems from the start.
By collecting data on user behavior, preferences, and engagement, you can identify areas for improvement and guide future design decisions. Regularly analyze the data to stay ahead of evolving user needs and expectations.
Also Read: The Future and Scope of UI/UX Design: A Comprehensive Overview
Kickstart your UI/UX journey by enrolling in GUVI’s UI/UX Course where you will master technologies like AdobeXd, Illustrator, and Figma, and build interesting real-life UI/UX projects. Alternatively, if you would like to explore Figma through a Self-paced course, try GUVI’s Figma certification course.
Concluding Thoughts…
Implementing the UI/UX best practices is essential for creating exceptional digital experiences. By prioritizing simplicity, consistency, intentionality, and adaptability, you can ensure your design engages users and drives conversions.
Remember, UI/UX design is an ongoing process, and continuous improvement is key to staying relevant and competitive in the ever-evolving digital landscape.
Also Explore | Top 12 Career Opportunities for UI/UX Design
UI/UX best practices involve user-centered design, intuitive navigation, and consistent visual elements for a seamless user experience. Read the article above to learn more.
Practice UI UX design by staying updated on industry trends, creating design prototypes, and seeking feedback to refine your skills.
The three basic principles of UI UX are usability, accessibility, and consistency.
Improve UI UX skills by participating in design challenges, learning from user feedback, and staying informed about emerging design tools and techniques.



















Did you enjoy this article?