
Using Motion Graphics in Data Visualization: A Detailed Guide
Oct 24, 2024 6 Min Read 1953 Views
(Last Updated)
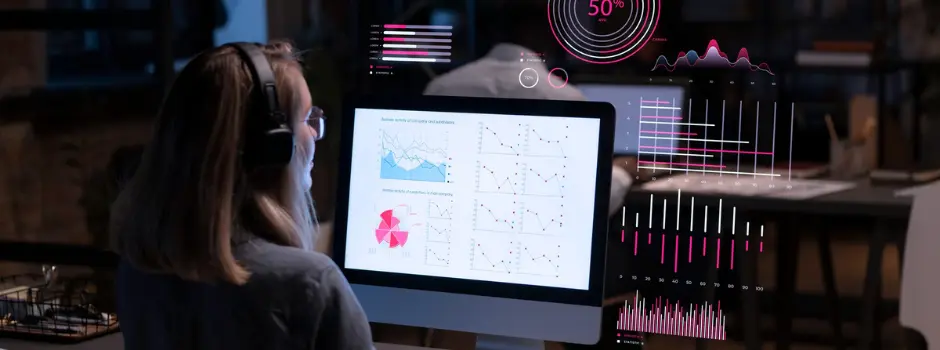
Imagine turning a set of complex data into a visual delight. That’s the power of motion graphics in data visualization, a tool that captivates your attention and makes intricate information digestible. As a motion graphics enthusiast, we’re sure you’d like to figure out how transforming static numbers into dynamic, animated stories can engage and enlighten any audience.
Let’s dig into this world together. We’ll explore how these techniques make data more relatable and ensure it sticks with us long after we’ve seen it. No matter your experience level, our detailed guide will help you discover the art of motion graphics in data visualization processes. Let’s read the blog for more insights!
Table of contents
- What is Motion Graphics in Data Visualization All About?
- Why Motion Graphics in Data Visualization Matter?
- Techniques in Motion Graphics in Data Visualization
- Successful Case Studies for Motion Graphics in Data Visualization
- Nailing the Basics of Motion Graphics in Data Visualization
- Wrapping up
- Frequently Asked Questions
- What tools are commonly used to create motion graphics in data visualization?
- Are there specific industries that benefit more from motion graphics in data visualization?
- What are the challenges of using motion graphics in data visualization?
- Can motion graphics be used in real-time data visualization?
- What is the future of motion graphics in data visualization?
What is Motion Graphics in Data Visualization All About?
Motion graphics in data visualization are more than just about making pretty pictures. They’re also about storytelling with data, animating statistics, and figures to help transform abstract numbers into clear, engaging narratives. This approach allows viewers to see and understand trends and patterns in data that might otherwise be missed in traditional static charts.
Think about how a simple animation can illustrate a company’s growth over time or the impact of a new policy across different regions. Traditional animations add a layer of understanding by providing a familiar context, while motion graphics push this boundary further. They add depth and motion, making the data appear informative and visually striking.
Find Out 10 Must-have Skills To Become a Motion Graphics Designer in 2024
As the DaSy Center points out, animations for data visualization are different from regular presentations and need special care. Good motion graphics support a bigger story. They combine graphic design and animation to create sequences that make ideas clear and memorable, according to the Educational Voice. In essence, motion graphics in data visualization enhance the user’s experience by making the invisible visible and the complex understandable.
Before we proceed further, it’s essential to have a solid foundation in graphic design principles and animation basics. If you’re eager to dive deep into creating captivating motion visuals, consider joining GUVI’s Adobe Certified VFX Career Program with AI Integration. In this program, you’ll learn the fundamentals of animation, visual effects, and storytelling techniques. Gain hands-on experience with industry-standard tools and techniques, and unlock your creativity to craft stunning motion graphics for videos, presentations, and more.
Also, if you want to explore some advanced techniques in data visualization through a self-paced course, try GUVI’s Advanced Data Visualization course using Power BI.
Why Motion Graphics in Data Visualization Matter?
When it comes to communicating complex data, the clarity and impact of your presentation can make all the difference. That’s where motion graphics in data visualization come into play, offering a set of powerful advantages that can transform your data storytelling.
Enhanced Engagement: Data can be dry, but motion graphics make it dynamic. By introducing movement and visual interest, motion graphics grab and hold attention far better than static images. This means that your audience is more likely to engage with the information and absorb the intended message.
Improved Understanding: Motion graphics in data visualization can break down complex information into digestible bits. By animating data, you can guide your audience through a narrative, showing them patterns and trends rather than just telling. This visual guidance helps people understand data more intuitively and effectively.
Also Read: Motion Graphics in UI/UX: Enhancing User Experience with Dynamic Visuals
Emotional Connection: There’s a unique power in seeing data come to life. Motion graphics can evoke emotions, making the data personally relevant to your audience. This emotional engagement can turn abstract numbers into compelling stories that resonate on a deeper level.
Better Retention: Dynamic visuals are memorable. Motion graphics in data visualization not only make your presentation more interesting but also improve retention of the information. Viewers are more likely to remember what they’ve seen when it’s presented in an engaging, animated format.
Increased Accessibility: With motion graphics, data becomes accessible to a broader audience, including those who might find traditional charts and graphs challenging to interpret. By adding movement and possibly even interactive elements, you cater to different learning styles and comprehension levels.
In totality, integrating motion graphics in data visualization not only enhances the aesthetic appeal of your presentations but also boosts their educational power, ensuring that your data doesn’t just inform, but also inspires and engages.
Also read: 20 Best Motion Designers to Follow for Visual Inspiration
Techniques in Motion Graphics in Data Visualization
Besides knowing the essential data tools, mastering motion graphics in data visualization involves choosing the relevant technique for a particular data story. Here are several powerful techniques that can enhance your visual narratives:
Bar Chart Race: This technique uses motion to show changes over time, making it perfect for visualizing progress or trends in a lively and engaging way. For example, illustrating GDP growth across different countries or the shifting demographics of a region. The moving bars create a competitive dynamic that informs as well as entertains.
Small Multiples vs. Animated Visuals: Small multiples provide a series of similar graphs or charts that allow detailed comparison, perfect for datasets with multiple variables. On the other hand, animated visuals can show changes within the same dataset over time, offering a compelling narrative about growth or decline. Choosing between them depends on whether your priority is comparison or showcasing a trend.
Adding Sound to Data Visualizations: Incorporating sound can transform how viewers perceive and interact with data. For instance, using rising and falling tones to complement visuals of stock market trends can enhance the viewer’s understanding and engagement. Sound adds a new dimension to data, making the experience more immersive.
Interactive Elements: Interactivity engages viewers by letting them control what data they see and when they see it. This could be as simple as hover effects that reveal more data or as complex as interactive timelines that users can scrub through. Interactive elements make your visualizations not only more engaging but also more user-friendly, as they allow viewers to explore data at their own pace.
Also, Explore About Notable Challenges in the Graphic Design Industry
Highlighting Key Data Points: Motion graphics can direct viewers’ attention to specific data points. Highlighting these points through animation or color changes ensures that they stand out, making the most critical information unmissable.
Data Morphing: Transitioning smoothly from one graphical representation to another (e.g., from a pie chart to a bar chart) helps illustrate relationships and changes in data more clearly. This technique is useful for demonstrating how different data segments are interrelated.
Zoom and Pan Effects: These effects can focus attention on particular aspects of your data, such as zooming in on a cluster of data points in a scatter plot or panning across a large geographical map to show regional data.
Sequential Data Unveiling: Revealing data sequentially can help build a narrative or argument step by step. This method is particularly effective in educational or persuasive data presentations where you want to guide the audience through your reasoning process.
Layering Data: Combining multiple datasets in a single visualization can provide comprehensive insights. For example, overlaying economic data with social health indicators can offer a deeper understanding of a region’s status.
Each of these techniques has its place and purpose in the toolbox of a motion graphics designer. Choosing the right one can make your data not only more understandable but also more impactful, turning abstract numbers into memorable stories.
Also, Know About 13 Common Mistakes To Avoid in Motion Graphics Design
Successful Case Studies for Motion Graphics in Data Visualization
Exploring specific case studies reveals the impact of motion graphics in data visualization across various industries. Here are three insightful examples:
Coca-Cola’s Data Integration with Tableau: Coca-Cola enhanced its data analysis processes by adopting Tableau for real-time reporting. Previously, compiling data took 45 minutes daily, but with Tableau’s dynamic dashboards, Coca-Cola’s teams now access crucial sales and operational data in moments. This efficiency has drastically improved decision-making and operational transparency across global teams.
LinkedIn’s Sales Dashboard Optimization: LinkedIn transformed its sales strategy by integrating Tableau into its data systems. This allowed for the creation of customized dashboards that provide real-time, actionable insights, significantly empowering 90% of their sales force. The improved data access and analysis capabilities have led to more proactive sales cycles and revenue growth.
Mercedes-Benz Dashboard Visualization: The Datalabs Agency collaborated with Mercedes-Benz to revamp its dashboard designs by integrating its brand elements with best practices of motion graphics in data visualization. This included refining icons, fonts, and color palettes to enhance the clarity and aesthetic appeal of the data presented, thereby improving user experience and interaction with their vehicles’ interfaces.
These examples illustrate how effectively motion graphics can convey complex information in an engaging and accessible manner, making them a valuable tool in business and education contexts alike.
Read further: Motion Graphics Examples for Marketing Campaigns
Nailing the Basics of Motion Graphics in Data Visualization
To create effective motion graphics in data visualization, it’s essential to master a few foundational principles. These basics ensure your visuals are both beautiful and functional, making complex data understandable and engaging.
Know Your Goal: Every piece of data visualization should start with a clear objective. What are you trying to communicate? Are you highlighting growth trends, comparing segments, or showcasing changes over time? Your goal will dictate the design choices and help keep your message focused. This clarity ensures that your audience understands the story you’re trying to tell without getting lost in unnecessary details.
Understand Your Audience: Who will be viewing these visualizations? A technical audience might appreciate more complex representations, whereas a general audience might need simpler, more direct visuals. Customizing your approach to your audience’s level of expertise and interest ensures greater engagement and comprehension. This could mean choosing different types of charts or adjusting the interactivity levels of your graphics.
Pick the Right Chart: The type of data you have often dictates the type of chart you should use. Line charts are great for showing changes over time, while bar charts might be better for comparing quantities across different groups. Pie charts work well for illustrating proportions within a whole. Selecting the right chart is crucial for effectively communicating your data.
Must Read: Top 5 Motion Graphics Projects for Your Upgraded Career
Stay Organized: A clean and organized layout helps guide the viewer through the data without overwhelming them. Logical sequencing, consistent design elements, and a clear hierarchy help make complex information digestible. Consider how elements are arranged and ensure that there’s a natural flow that the audience can easily follow.
Be Inclusive: Lastly, ensure your motion graphics are accessible to everyone, including those with visual impairments. This means considering color contrasts, font sizes, and alternative descriptions for animations. Your data should not only be impressive but also inclusive, ensuring that everyone in your audience can benefit from the insights it provides.
By sticking to these principles, you can create motion graphics that not just captivate and entertain but also educate and inform, making your data visualization efforts as impactful as possible.
Enroll in GUVI’s Adobe Certified VFX Career Program with AI Integration to get your career off to a great start. Here, you will work on amazing real-world projects while learning how to use Adobe Illustrator, Photoshop, After Effects, and Premiere Pro.
Also Read: Most Important Interview Questions in Data Visualization
Wrapping up
As we continue to explore new data tools, motion graphics in data visualization can act as a powerful guide, giving us a clearer understanding and stronger connections with the information at hand. These visual tools do add more than just aesthetic appeal to data, for they have the power to breathe life into numbers and charts, transforming them into stories that speak directly to us.
From enhancing learning experiences to simplifying complex statistics, motion graphics make data seen, felt, and understood, all at the same time. Motion graphics is skillfully being deployed across industries, given its futuristic scope. Industries such as healthcare, marketing, and environmental science have already shown how dynamic visuals can lead to more engaged and informed audiences.
As technology advances, the potential applications for motion graphics in data visualization will only grow. In what other ways do you think motion graphics could shape our understanding of different forms of data? Do share your thoughts in the comments below!
Also explore: Top Trends in Motion Graphics in 2024
Frequently Asked Questions
What tools are commonly used to create motion graphics in data visualization?
Professionals typically use tools like Adobe After Effects, Tableau, and Microsoft Power BI to create motion graphics. These platforms support dynamic data integration and offer extensive features for animating and displaying data visually.
Are there specific industries that benefit more from motion graphics in data visualization?
While motion graphics can be beneficial across various industries, sectors such as marketing, finance, healthcare, and scientific research particularly benefit due to their need to communicate complex datasets clearly and persuasively to diverse audiences.
What are the challenges of using motion graphics in data visualization?
Challenges include ensuring accuracy during the animation process, maintaining data integrity, and avoiding the oversimplification of complex data. Additionally, creating high-quality motion graphics can be time-intensive and requires a skill set that combines both design and analytical abilities.
Can motion graphics be used in real-time data visualization?
Yes, motion graphics can be integrated into real-time data systems, providing animations that update instantaneously as data changes. This is particularly useful in contexts such as live sporting events, stock market feeds, and monitoring systems where data is constantly evolving.
What is the future of motion graphics in data visualization?
The future looks promising with advancements in technology and more integration of AI and machine learning, which are expected to enhance the automation and sophistication of motion graphics. These trends will likely lead to more personalized and interactive data experiences.


















Did you enjoy this article?