
Top Skills to Become an Animator: Your Step-by-Step Guide to a Creative Career
Jul 15, 2025 7 Min Read 3395 Views
(Last Updated)
So, you’re captivated by the magic of animation and wondering how to get started? You’re not alone. Animation blends art, technology, and storytelling in ways that bring characters and worlds to life. Navigating the journey to becoming an animator starts with understanding the key skills and steps involved.
The animation industry is booming globally, with a significant rise in demand for digital content. Platforms like Netflix and Amazon Prime are driving this trend. In India, the animation market is expected to grow by 35% annually, reaching USD 14.69 billion by 2030, signaling exciting career opportunities.
From film to advertising, animators are essential in today’s media landscape. With over 40,000 professionals in India’s animation sector, it’s the perfect time to explore this dynamic field. Let’s dive into the top skills to become an animator.
Table of contents
- What is Animation?
- Transitioning to the Top Skills You Need to Become an Animator
- Storyboarding
- Staging
- Timing
- Squash and Stretch
- Anticipation
- Pose-to-Pose vs. Straight Ahead Action
- Follow Through and Overlapping Action
- Secondary Action
- Arcs
- Exaggeration
- Solid Drawing
- Appeal: Crafting Memorable Characters
- Character Acting
- Sound Synchronization
- Understanding Different Animation Tools: Digital Proficiency
- Concluding Thoughts…
- FAQs
- How important is storyboarding in the animation process?
- What is the difference between Pose-to-Pose and Straight Ahead Action in animation?
- What software should I start with as a beginner animator?
What is Animation?
Animation is the art of creating the illusion of movement by displaying a series of images or frames in sequence. It involves bringing static drawings, models, or objects to life by manipulating them frame by frame and creating fluid motion. Historically, animation started with traditional hand-drawn techniques, but today, it has expanded into various forms driven by technological advancements.
Here are the main types of animation used in the industry:
1. 2D Animation
This is the classic form of animation, where images are created in two-dimensional space. It involves drawing characters and backgrounds by hand or using software like Adobe Animate or Toon Boom. 2D animation is widely used in TV shows, advertisements, and explainer videos. It offers simplicity and flexibility, making it a popular choice for various media.
2. 3D Animation
Unlike 2D animation, 3D animation adds depth, allowing objects and characters to move in a more realistic three-dimensional space. Popularized by studios like Pixar, 3D animation uses digital models to create lifelike movements. Films like Toy Story and Frozen are prime examples of 3D animation’s immersive storytelling potential.
3. Stop Motion Animation
This hands-on animation technique involves photographing real-world objects, often clay or puppets, frame by frame. Each photograph is a slight movement from the last, creating the illusion of motion when played in sequence. Examples like The Nightmare Before Christmas and Chicken Run show how tactile and visually unique this style can be.
4. Motion Graphics
Motion graphics are a form of animation that combines text, shapes, and design elements to convey information. Commonly used in title sequences, advertisements, and educational videos, motion graphics focus on movement to make the content more engaging and visually appealing, often without the need for characters or story-driven animation.
Although there are many other types of animation, such as rotoscoping, claymation, and puppetry animation, these four—2D animation, 3D animation, stop-motion, and motion graphics—are generally considered the main ones.
Transitioning to the Top Skills You Need to Become an Animator
Now that we’ve explored the different types of animation, it’s time to dive into the essential skills every aspiring animator should master. Becoming a successful animator requires more than just understanding techniques; it’s about blending creativity with technical expertise. While this list may seem unstructured, it’s heavily influenced by the renowned 12 Principles of Animation, developed by Disney animators to guide the movement and emotions of characters.
These principles—such as timing, squash and stretch, and anticipation—serve as the foundation for all types of animation, whether you’re working in 2D, 3D, or stop motion. Let’s explore these critical skills, which will not only help you master the art of animation but also shape your career trajectory.
1. Storyboarding
Storyboarding is an essential first step in the animation pipeline, serving as the visual blueprint for your animation. It allows animators and directors to map out the entire sequence of events, plot key actions, and organize scenes before the animation process even begins. A storyboard consists of a series of sketches that illustrate the major scenes and actions within the animation, ensuring clarity and coherence in the storytelling.
This step provides animators with a clear sense of direction, making it easier to communicate their ideas and establish the timing and flow of the narrative. Storyboarding also highlights potential challenges early in production, allowing animators to fine-tune their approach before committing resources to detailed work.
As demonstrated, storyboarding helps break down complex scenes into manageable parts, which is critical for both 2D and 3D animation workflows. The clear depiction of motion, camera angles, and character actions ensures that the animation progresses smoothly from concept to execution.
In today’s animation landscape, skills in storytelling, character design, and technical software are just the beginning. Animation is also branching into fields like UI/UX design, where subtle animations enhance user interaction. For insights into how animation is used in design, explore this blog on Animation in UI/UX Designs: Enhancing User Experience through Motion.
2. Staging
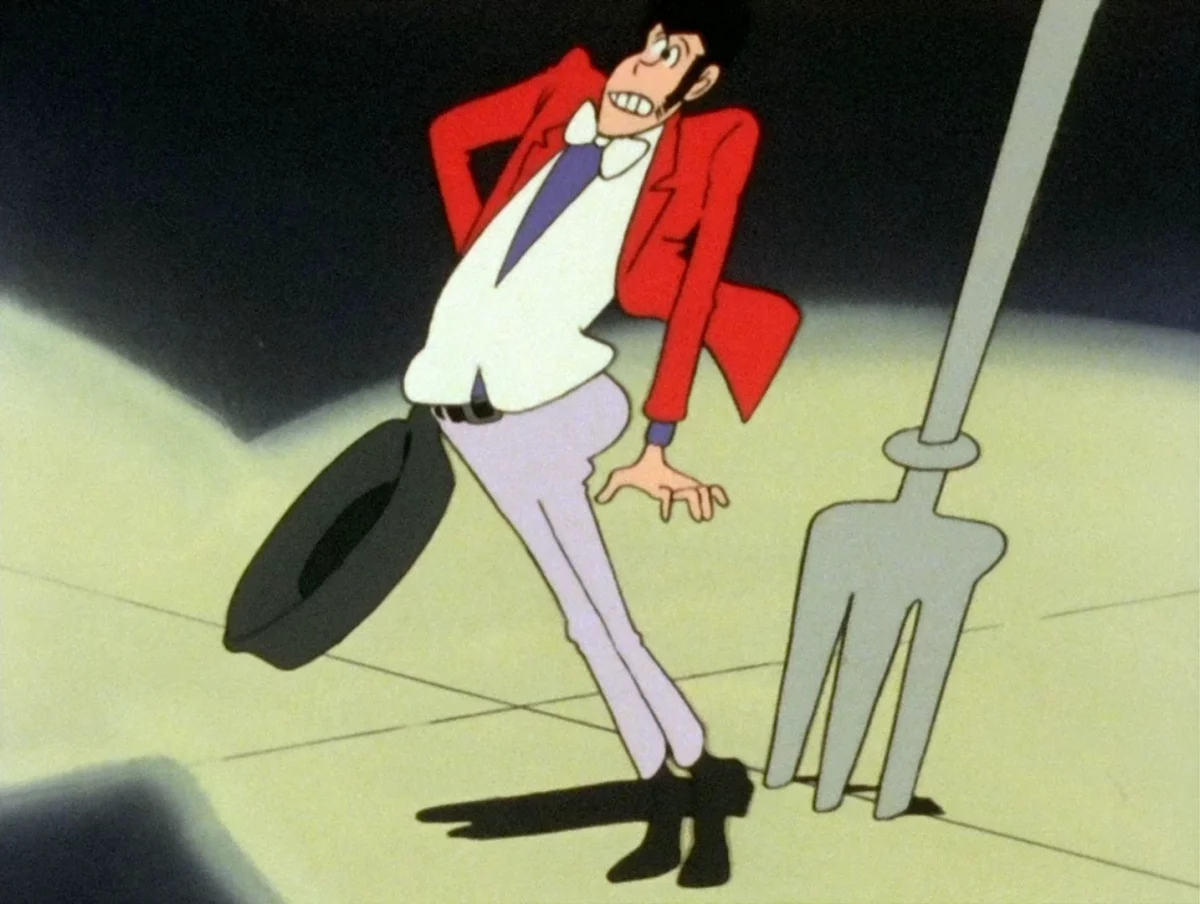
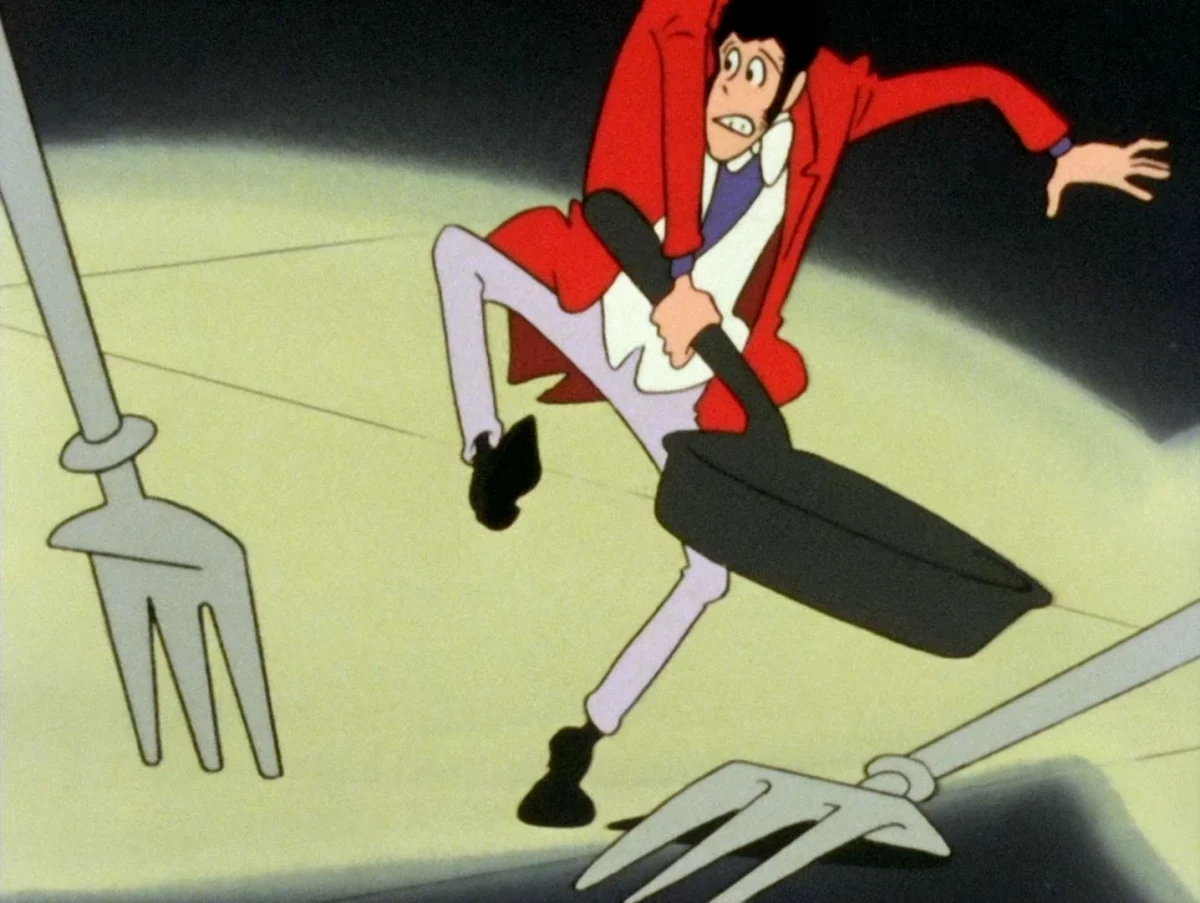
Staging is a critical principle of animation that focuses on how an animator directs the audience’s attention to the most important part of the scene. This principle applies not just to where characters are placed within a frame, but also to how their movements, props, and backgrounds are used to emphasize action, emotion, or mood. Effective staging ensures that viewers immediately know where to look and what to focus on, enhancing the clarity of the story and character intentions.
As seen in the Lupin III examples in the attached images, staging cleverly uses character poses, exaggerated expressions, and object placement (like the fork) to direct attention to the comedic tension in each scene.




3. Timing
Timing is one of the most fundamental principles of animation, dictating the pace of action and how characters move within a scene. By adjusting the timing, animators can create a wide range of emotional tones—from slow, contemplative moments to fast-paced, energetic action. Timing not only affects the physicality of motion but also conveys the weight and energy behind an action.
In animation, each frame counts. As seen in the image, the progression of walking from a bent-over posture to a swift movement demonstrates how timing creates a natural, believable flow of action. More frames result in slower, deliberate movement, while fewer frames quicken the pace. Mastering timing ensures that characters behave in a way that feels authentic and engaging.
4. Squash and Stretch
Squash and Stretch is one of the most iconic principles of animation, providing characters with a sense of flexibility and life. This principle emphasizes the exaggerated deformation of objects to convey weight, mass, and motion.
For example, when a character squashes, it gives the impression of compression, and when it stretches, it illustrates the release of tension. This principle helps animators give otherwise rigid figures a dynamic, lively quality.
In the following infographic below, you can see how squash and stretch are used to convey different facial expressions. This technique ensures that the motion feels organic, whether it’s a bouncing ball or a character’s reaction.
5. Anticipation
Anticipation is a key animation principle that prepares the audience for an upcoming action, adding believability and energy to a movement. It gives the viewer time to register what’s about to happen, making the action feel more organic.
In animation, this often involves showing a character or object winding up before executing a significant movement, whether it’s a leap, throw, or punch.
For example, before a character jumps, there is often a brief moment where they bend their knees and gather momentum, as seen in the image provided. This subtle buildup makes the subsequent action feel more impactful. Without anticipation, movements can appear abrupt or unnatural.
6. Pose-to-Pose vs. Straight Ahead Action
In animation, two primary techniques help bring characters and scenes to life: Pose-to-Pose and Straight-Ahead Action. Each method has its distinct approach to movement, offering animators different levels of control and spontaneity.
- Pose-to-Pose involves planning keyframes—critical moments in the action—before filling in the in-between frames. This method offers greater control over timing and allows for more precise adjustments. It is ideal for scenes where clarity and complexity are essential, such as dialogue or emotional expressions. Animators first establish major poses and then work on transitions to create smooth movements.
- Straight Ahead Action, on the other hand, is a more fluid and spontaneous technique where animators draw each frame sequentially without pre-planned key poses. This approach results in more organic and dynamic movement, often used for fast-paced or chaotic scenes, like action sequences or fluid transformations. However, it can be harder to control since there’s no predefined structure to fall back on.
The GIF below illustrates the difference between these methods: Pose-to-Pose keeps the animation structured and predictable, while Straight Ahead Action allows for a natural, flowing progression. Each has its advantages depending on the type of scene you’re animating.
7. Follow Through and Overlapping Action
Follow Through and Overlapping Action are essential principles of animation that help create more realistic, natural movements. These principles focus on the secondary actions that follow the main motion, ensuring that objects or parts of a character continue moving after the main body has stopped. This adds depth and fluidity to the scene.
- Follow-through happens when parts of the body or objects lag behind the main action and continue moving after the character has stopped. Think of a dog’s ears flopping after it stops running.
- Overlapping Action refers to the timing differences between different parts of a character’s movement. For example, when a character turns quickly, their head, torso, and limbs move at slightly different times, not in unison.
In the images provided, you can see how the character’s body parts continue to move or settle after the initial motion stops, creating a more realistic effect. The cravat and coat in the sketches illustrate how the body’s momentum affects these secondary elements, giving the scene a believable and engaging rhythm.
8. Secondary Action
Secondary action is a subtle yet powerful tool in animation that adds depth and richness to a character’s performance. It involves secondary movements that complement the primary action, enhancing the overall scene without distracting from the main action.
These additional movements, such as a character’s facial expression while gesturing or the bounce of hair while running, offer insight into the character’s emotions and personality, making the animation more believable and engaging.
In the image above, the secondary action of chopping emphasizes the character’s frustration, adding layers to her verbal denial. The hand gesture alone might seem passive, but the angry chopping motion introduces depth, allowing the audience to better understand her true feelings. It’s these small, yet vital movements that breathe life into an animation.
9. Arcs
Arcs are a fundamental principle in animation, crucial for creating natural, fluid motion. In real life, most actions follow a curved trajectory, whether it’s the swing of a hand, the movement of a character’s head, or the path of a bouncing ball. By animating movement along a smooth arc, animators can add a more lifelike quality to their characters and actions.
The provided image shows how arcs guide the character’s movement throughout the walking cycle. The limbs follow curved paths, giving the walk a natural rhythm and flow. Without arcs, movements can appear stiff and mechanical, breaking the illusion of realism.
10. Exaggeration
Exaggeration is a powerful principle in animation that enhances emotions and actions, making characters more expressive and entertaining. By pushing poses, facial expressions, or actions beyond their normal limits, animators can create a more dynamic and impactful scene. It’s about amplifying the emotion or movement in a way that communicates a clear message, yet remains believable within the context of the animated world.
As shown in the provided image, the character’s face is exaggerated to emphasize shock or surprise. This distortion is not meant to reflect reality but rather to heighten the emotion in a way that grabs the audience’s attention and enhances the storytelling.
11. Solid Drawing
Solid drawing refers to the animator’s ability to bring depth and weight to characters by understanding the fundamentals of drawing in three-dimensional space. This principle encourages animators to think about forms in terms of volume and space, avoiding flat, two-dimensional appearances. Mastering solid drawing ensures that characters appear consistent and balanced from all angles, giving them more lifelike and dynamic qualities.
The character is constructed using simple geometric shapes as a foundation, illustrating how animators use solid drawing to ensure characters feel grounded and realistic, even in exaggerated animated worlds. The transition from basic shapes to a full figure demonstrates the importance of understanding proportions, anatomy, and perspective to create believable motion.
12. Appeal: Crafting Memorable Characters
Appeal in animation refers to the charisma or charm that makes a character or scene stand out and be relatable or memorable to the audience. It’s about designing characters that are visually engaging and emotionally resonant.
Appeal doesn’t necessarily mean the character must be conventionally attractive; rather, it means they must be interesting and captivating, whether they’re a hero, villain, or side character.
As seen in the image, the character’s exaggerated features and unique design evoke curiosity, drawing the viewer in. The use of distinctive shapes, exaggerated proportions, and clear expressions ensures that the character’s personality is instantly recognizable. The appeal is achieved through thoughtful design choices, creating characters that communicate their essence immediately through subtle or bold visual elements.
13. Character Acting
Character acting in animation goes beyond mere movement, it’s about conveying emotion, thought, and intention through gestures, facial expressions, and body language. Great character acting transforms an animated figure into a living, breathing entity with personality and motivation. The key is ensuring that every movement, no matter how small, contributes to the overall narrative and character development.
Animators study human behavior and expressions to create authentic and engaging performances. A character’s body language, posture, and even subtle gestures are carefully designed to reflect their inner thoughts and emotions, whether they are sad, joyous, or angry. This technique allows the audience to connect emotionally with animated characters, making them feel more relatable and real.
14. Sound Synchronization
Sound synchronization, or the matching of sound effects, dialogue, and music to the visuals of an animation, has been a game-changer for the medium. This technique allows animators to create a more immersive experience, where the audio and visual elements work in harmony to amplify storytelling and emotional impact. The synchronization of sound with animation began to revolutionize the industry with the introduction of synchronized sound in animations like Disney’s Steamboat Willie in 1928, which was the first to fully integrate synchronized sound effects and music with character actions.
The use of sound in animation goes beyond just matching lip movements to dialogue. It includes carefully timed sound effects, background music, and ambient noise to emphasize actions, enhance mood, and create a dynamic relationship between what the audience sees and hears.
For instance, a character’s footsteps might be emphasized with exaggerated sound to create a comedic effect or dramatic music might be used to heighten the tension in an action sequence.
15. Understanding Different Animation Tools: Digital Proficiency
Animators have a wide range of tools to bring their visions to life. While creativity is key, mastering professional animation software is just as important. Depending on your niche, here are some of the tools you’ll need:
- 2D Animation: Adobe Animate, Toon Boom Harmony, TVPaint
- 3D Animation: Autodesk Maya, Blender, Cinema 4D
- Stop Motion: Dragonframe
- Motion Graphics: Adobe After Effects, Adobe Premiere Pro
Mastering these tools is key to producing high-quality, captivating animations across different mediums.
Concluding Thoughts…
The world of animation offers endless opportunities for creativity, but mastering the fundamental skills is the first step in bringing your ideas to life. As you’ve seen, animation involves a combination of technical knowledge, artistic expression, and storytelling.
By honing these key principles—such as timing, squash and stretch, and staging—you can elevate your animations to professional levels and create work that captivates and engages audiences. And GUVI is always here to help, if you have any doubts, reach out to us in the comments section below.
FAQs
Storyboarding is crucial as it acts like a visual blueprint for your animation. It helps map out key scenes and actions before the animation process begins, allowing animators to structure the flow, timing, and direction of the narrative effectively. It’s a key step in ensuring smooth communication between the team and avoiding unnecessary revisions later in production.
Pose-to-Pose involves creating keyframes first and then filling in the in-between frames, offering more control over timing and ensuring clarity, especially for complex scenes. Straight Ahead Action is a more fluid, spontaneous approach where animators create each frame sequentially, resulting in organic, dynamic movements often used for fast-paced actions.
For beginners, Adobe Animate or Procreate are excellent starting points for 2D animation, offering intuitive interfaces and a wide range of tools. If you’re interested in 3D animation, Blender is a free, open-source option with robust capabilities. As you advance, you might explore industry-standard tools like Autodesk Maya for more complex projects.



















Did you enjoy this article?