
Mastering Error Handling and Logging in MERN Stack: A Step-by-Step Guide
Mar 01, 2025 5 Min Read 5603 Views
(Last Updated)
In the dynamic world of web development, mastering the MERN stack—MongoDB, Express.js, React, and Node.js—is a highly coveted skill set that promises to elevate the quality and efficiency of your projects.
Within this ecosystem, error handling and logging are fundamental competencies that can significantly impact the debugging process, system reliability, and ultimately, user experience.
These techniques are not just about catching and logging errors; they are about creating a robust foundation for your applications, making them more resilient and easier to maintain.
By understanding and implementing sophisticated error handling and logging strategies, you can ensure smoother development cycles and a more polished end product.
This article will explore the critical aspects of error handling and logging within the MERN stack, offering you a step-by-step guide on best practices that can transform these tasks from mundane to mastery.
Table of contents
- 1) Understanding Error Handling and Logging in MERN Stack
- 1) The Importance of Error Handling
- 2) Why Logging is Crucial for MERN Applications
- 3) Overview of the MERN Stack and Its Vulnerability to Errors
- 2) Best Practices for Error Handling in MERN Applications
- 1) Centralized Error Handling with Express.js
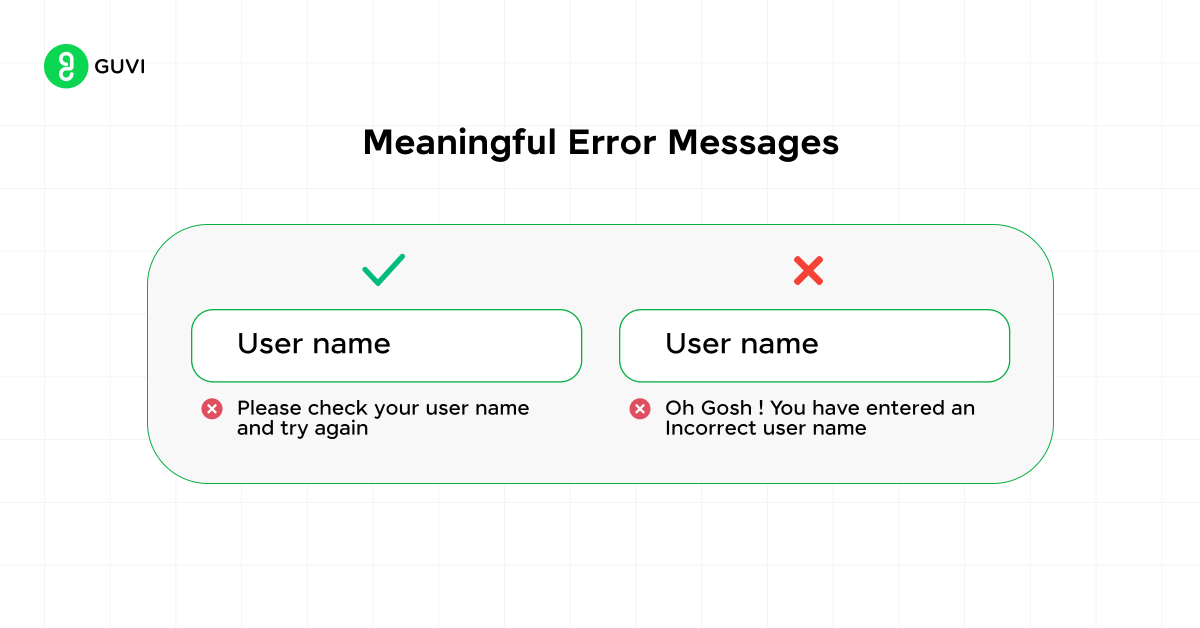
- 2) Creating User-Friendly Error Messages
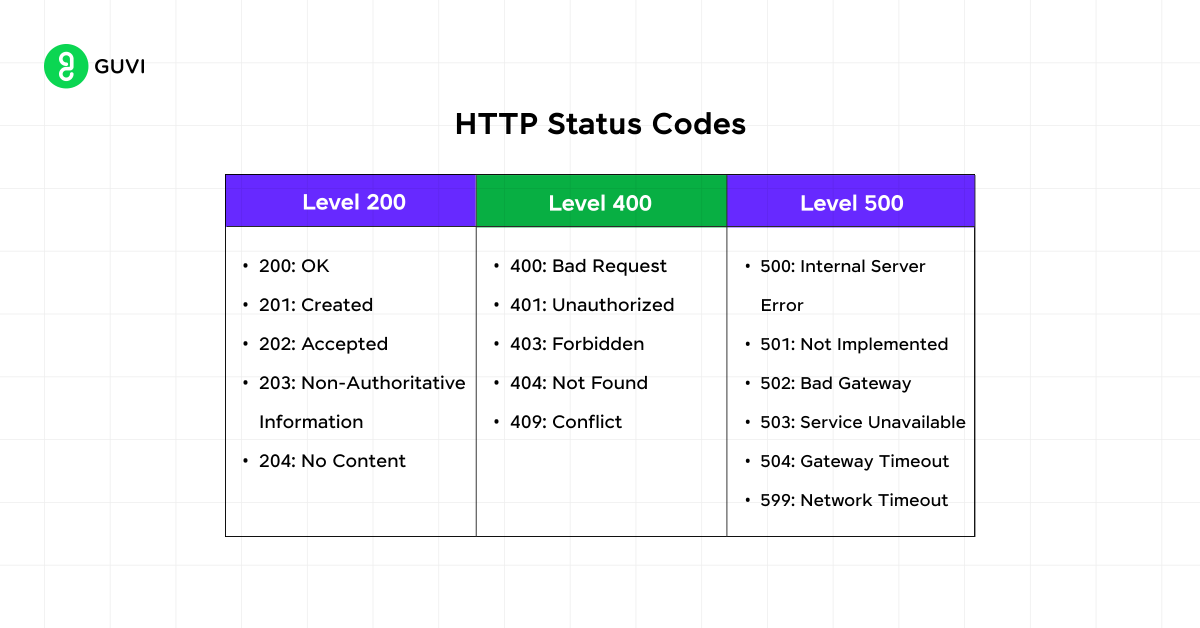
- 3) Utilizing HTTP Status Codes Correctly
- 3) Implementing Effective Logging Strategies
- 1) Choosing the Right Logging Tools: Winston vs. Bunyan
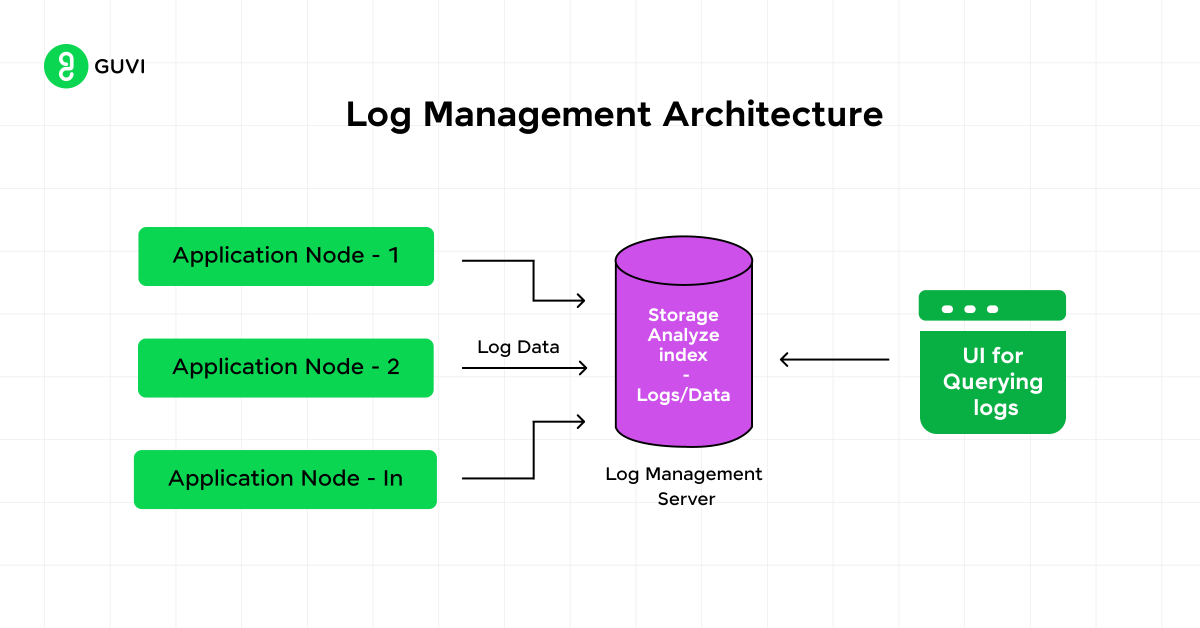
- 2) Log Management: Storage, Rotation, and Monitoring
- 3) Setting Up Alerts for Critical Errors
- 4) Client-side error Handling in React Applications
- 1) Graceful Error Management in User Interfaces
- 2) Integrating Error Handling with React Context API
- 3) Improving User Experience with Clearly Communicated Errors
- Takeaways...
- FAQs
- How to handle errors in the MERN stack?
- What is error handling and logging?
- How many types of error handling are there in node js?
- What are error logging functions?
1) Understanding Error Handling and Logging in MERN Stack
When you dive into the world of MERN stack development, mastering error handling and logging not only elevates the quality of your applications but also ensures a seamless user experience.

Let’s break down why these components are critical and how they integrate within the MERN stack ecosystem.
1.1) The Importance of Error Handling
- Error handling in a MERN application is paramount for preventing crashes and providing clear, user-friendly messages that reduce user frustration and encourage feedback.
- Effective error handling involves creating meaningful error messages and utilizing HTTP status codes like 200, 400, and 500 to accurately convey the nature of the problem.
- This approach helps in identifying issues early, allowing for quick resolution and maintaining system reliability.
1.2) Why Logging is Crucial for MERN Applications
- Logging, on the other hand, is the backbone of diagnosing issues within your application.
- Comprehensive logging strategies, including the use of tools like Winston or Bunyan, enable the storage of logs centrally with rotation strategies, ensuring that critical errors or performance issues are monitored closely.
- Implementing alerts for these errors with services like Sentry or New Relic can significantly optimize performance and enhance the debugging process.
1.3) Overview of the MERN Stack and Its Vulnerability to Errors

- The MERN stack, comprising MongoDB, Express.js, ReactJS, and Node.js, is a powerful combination for developing dynamic, complex, and data-driven web applications.
- However, each component has its own set of vulnerabilities that can be exploited if not properly secured.
- For instance, MongoDB, while not susceptible to SQL injection-type attacks, can still be altered to achieve malicious results.
- Express.js, being the most widely-used Node.js framework, is vulnerable to various injection and cross-site attacks.
- Hence, securing these components through practices like encryption, sanitizing user input, and updating dependencies regularly is crucial for minimizing security risks.
Incorporating these error handling and logging strategies into your MERN stack development process will not only safeguard your applications but also provide a robust foundation for building reliable and user-friendly web applications.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore ReactJS through a self-paced course, try GUVI’s ReactJS certification course.
2) Best Practices for Error Handling in MERN Applications

2.1) Centralized Error Handling with Express.js
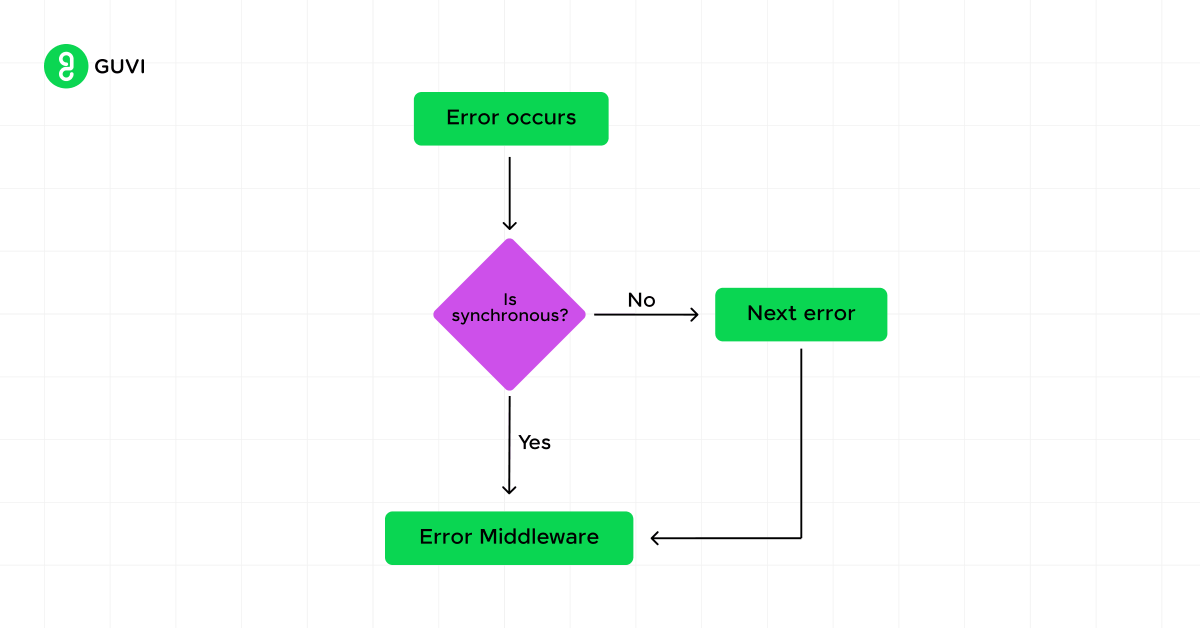
- Centralize Your Error Handling: In Node.js and Express applications, centralizing error handling simplifies maintenance and enhances stability. Implement a global error handler middleware that catches errors during the request-response cycle. This middleware should be added after all other middleware and route handlers to ensure it captures all unhandled errors.
- Use Middleware for Async Errors: Wrap asynchronous route handlers with middleware that catches errors and passes them to the next middleware. This ensures that errors in asynchronous operations are not missed and are handled uniformly.
- Create Custom Error Classes: Define custom error classes for different types of errors in your application. This allows you to throw specific errors and catch them at a global level, making your error responses more predictable and easier to manage.
2.2) Creating User-Friendly Error Messages

- Meaningful Error Messages: Ensure that the error messages you create are meaningful and user-friendly. Avoid technical jargon that can confuse users. Instead, provide clear, concise, and helpful information that can guide users on what went wrong and possibly how to fix it.
- Highlight Required Fields: For form validations, such as in a workout application, highlight the fields that are required but left empty. Use conditional styling in your front-end code to make these fields stand out, guiding users to correct their inputs effectively.
- Custom Error Handling: Develop a custom ErrorHandler class that extends the native Error class. This allows you to throw specific exceptions like
BadRequestorAuthExceptions, and handle these consistently across your application.
2.3) Utilizing HTTP Status Codes Correctly

- Appropriate Status Codes: Use HTTP status codes effectively to communicate the nature of the error to the client. Common codes include 200 for success, 400 for client errors, and 500 for server errors. Ensure that these codes are used correctly to make the error nature clear to the client.
- Avoid Sensitive Data Exposure: When sending error messages, be careful not to expose sensitive data. Tailor your error messages to be helpful without compromising security.
- Error Handling in Middleware: Define error-handling middleware functions in Express.js with four parameters
(err, req, res, next). This setup helps in managing errors that occur during the request-handling pipeline efficiently.
By adhering to these best practices for error handling in your MERN applications, you can enhance the stability, security, and user-friendliness of your applications, making them more robust and reliable for end-users.
Also Read: 12 Best MERN Stack Projects To Make
3) Implementing Effective Logging Strategies
3.1) Choosing the Right Logging Tools: Winston vs. Bunyan

- When you’re setting up logging in your MERN stack application, selecting the right tools is crucial. Winston and Bunyan are two popular choices, each with its strengths.
- Winston is highly favored for its rich API that offers flexibility in log formatting and transportation. It supports automatic error tracking and can capture stack traces, making it ideal for comprehensive logging needs.
- On the other hand, Bunyan is known for its streamlined JSON logging and the ability to create child loggers, which can be particularly useful for larger applications with multiple components.
3.2) Log Management: Storage, Rotation, and Monitoring

- Effective log management is more than just collecting data; it involves strategic storage, rotation, and monitoring.
- Implementing a centralized log management system allows you to have a unified view of logs across different instances of your application.
- This setup not only facilitates easier analysis and debugging but also ensures that logs are accessible even during server downtimes.
- Tools like Better Stack can integrate into your MERN environment to provide live tailing, alert notifications, and interactive dashboards, enhancing your log management capabilities.
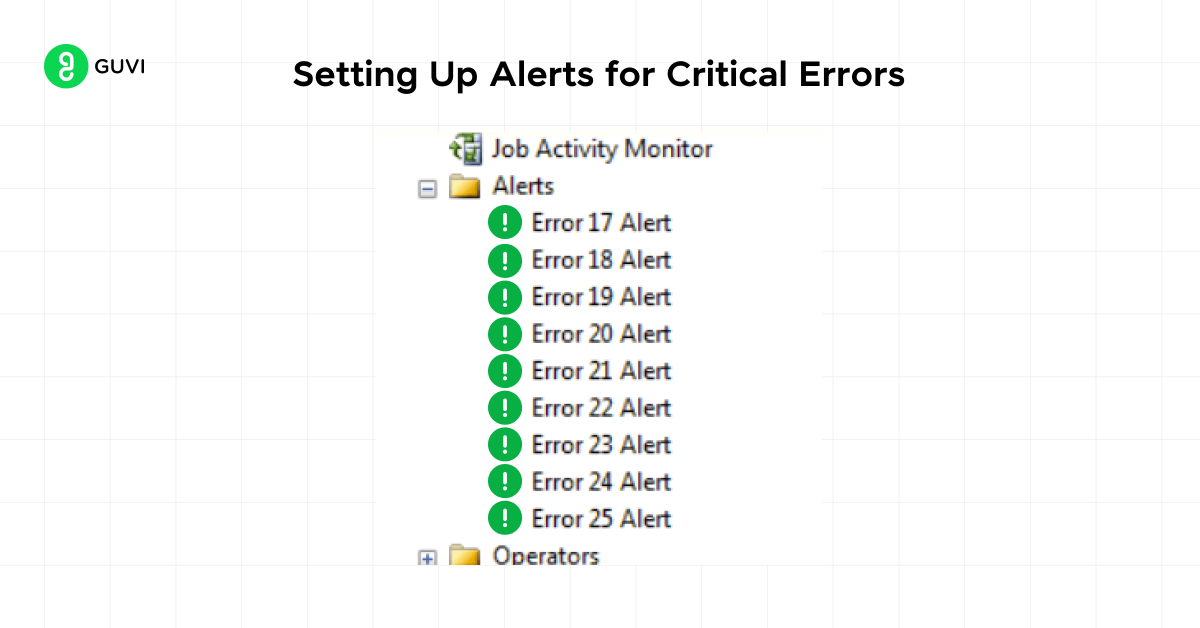
3.3) Setting Up Alerts for Critical Errors

- Monitoring your logs isn’t enough; setting up proactive alerts for critical errors or performance issues is essential.
- Services like Sentry and New Relic can be integrated into your logging strategy to monitor and alert you about significant incidents that could affect your application’s performance.
- By configuring these tools to send real-time alerts, you can swiftly address issues before they escalate, ensuring your application remains stable and reliable.
- This proactive approach not only saves time but also prevents potential downtime, maintaining a seamless user experience.
Must Read: Applying Clean Code Principles in Full Stack Development: A Comprehensive Guide
4) Client-side error Handling in React Applications
4.1) Graceful Error Management in User Interfaces
- React, renowned for its efficient UI development capabilities, also offers robust solutions for error management.
- Utilizing Error Boundaries, React allows you to gracefully handle errors that might otherwise disrupt the user experience.
- These boundaries act as a safety net, catching JavaScript errors in the component tree and preventing them from propagating.
- By implementing Error Boundaries, you ensure that even if a component fails, the entire application remains stable.
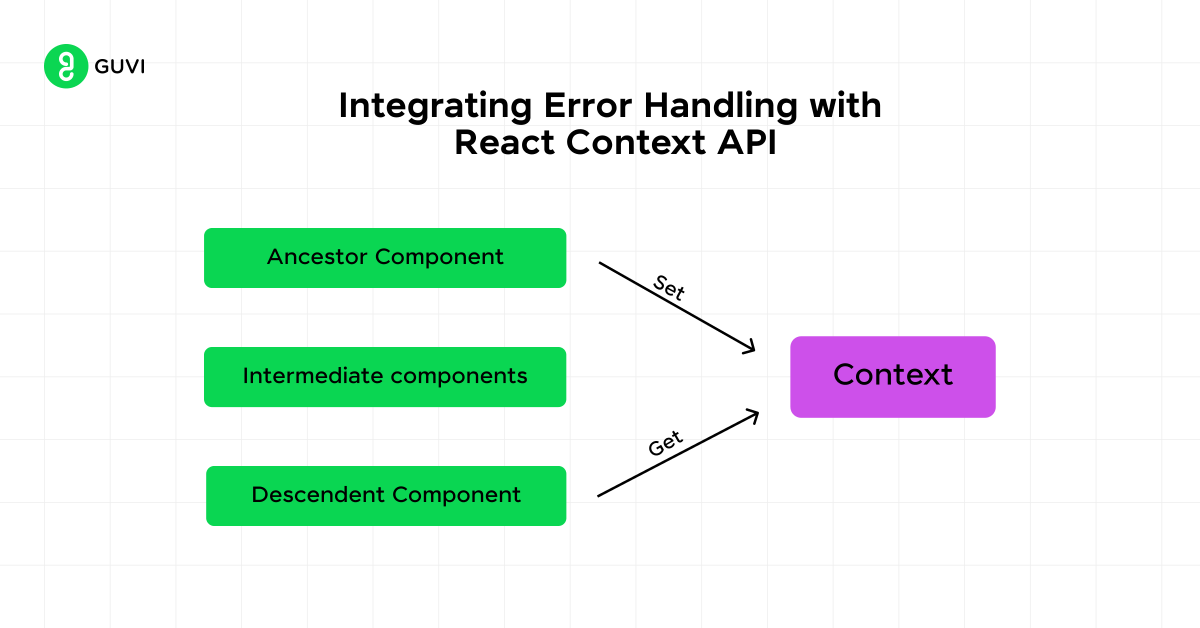
4.2) Integrating Error Handling with React Context API

- To streamline error management across your React application, consider leveraging the Context API.
- This approach centralizes error handling, making it easier to manage and reducing the need for repetitive code.
- By creating a
ToastContextProvider, you can manage notifications and error messages efficiently.
- This context not only captures errors but also allows for displaying them through a customizable interface, using libraries like MUI for visual feedback.
4.3) Improving User Experience with Clearly Communicated Errors
- Effective error communication is crucial in maintaining a positive user experience.
- Instead of exposing users to cryptic technical details, provide clear and concise messages that guide them on what went wrong and possible next steps.
- For instance, when an error occurs during data fetching or updating, a well-designed error message can turn potential user frustration into an opportunity for recovery and continued interaction.
- Utilize React’s capabilities to catch and handle errors smoothly, enhancing your application’s reliability and user trust.
Kickstart your Full Stack Development journey by enrolling in GUVI’s Full Stack Development Course with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore ReactJS through a self-paced course, try GUVI’s ReactJS certification course.
Takeaways…
Throughout this article, we have learned about the intricacies of error handling and logging in the MERN stack, highlighting their paramount importance in developing robust, user-friendly web applications.
By embracing best practices—from centralized error handling in Express.js to effectively utilizing HTTP status codes and creating user-friendly error messages—we ensure a seamless user experience and maintain system reliability.
As we conclude, it is evident that the art and science of error handling and logging in MERN stack development are crucial pillars that support the integrity and resilience of web applications.
Also Explore: MEAN vs MERN: Career Growth & Salary
FAQs
To handle errors in the MERN stack, implement error-handling middleware in Express.js, use try-catch blocks in your Node.js and frontend JavaScript code, and utilize React’s error boundaries to catch errors in the component tree. Read the article above to learn in detail.
Error handling is the process of responding to and managing errors in software applications to maintain functionality. Logging is the practice of recording error details and system events to facilitate debugging and monitoring.
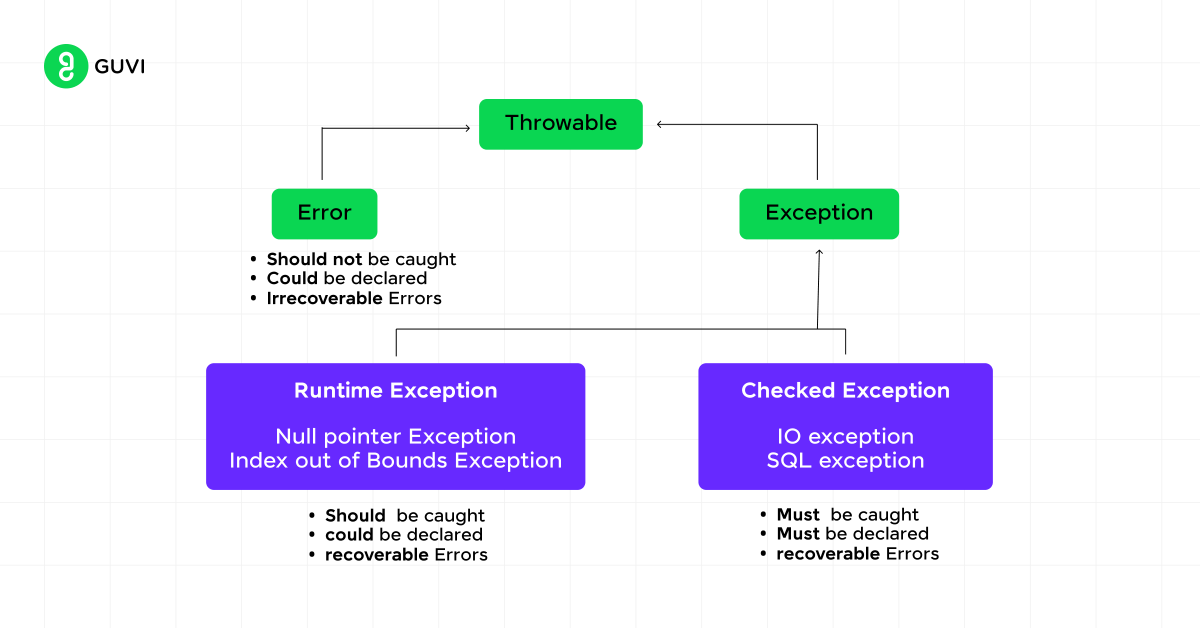
In Node.js, there are primarily three types of error handling: synchronous error handling using try-catch, asynchronous error handling with callbacks, and promise-based error handling using .catch() for promises or async/await with try-catch.
Error logging functions are methods or utilities used to record error information. Examples include console.error() in JavaScript, winston or morgan libraries in Node.js, and logging services like Loggly or Sentry.





























Did you enjoy this article?