
12 Best Features of Figma for UI UX Designers
Sep 30, 2024 5 Min Read 6708 Views
(Last Updated)
Figma has emerged as the top design software for UI UX designers. What makes it unique is its wide range of tools and how it makes working together easy and effective.
In this blog, we will explore the best features of Figma for UI UX designers. We will look at what makes Figma an excellent tool for individual freelancers and large design teams.
Understanding these features can significantly improve how you design, ensuring your work is visually appealing, practical, and user-friendly.
Table of contents
- What is Figma? Why is Figma so popular among UI UX designers?
- Best Features of Figma for UI UX Designers
- Vector Graphics Editor
- Collaboration and Sharing
- Components and Styles
- Artboards and Frames
- Prototyping
- Responsive Design
- User Testing and Feedback
- Plugins and Integrations
- Auto Layout
- Version Control
- User Interface Kits and Templates
- Asset Exporting
- Conclusion
- Frequently Asked Questions
- Does Figma work on all operating systems?
- Can Figma be used offline?
- How does Figma ensure the security of my designs?
- Can I create animations in Figma?
What is Figma? Why is Figma so popular among UI UX designers?

Unlike many other design tools, Figma is a cloud-based platform, meaning it runs online and brings a new level of teamwork to design projects. Designers can work together in real-time, which helps facilitate design teams’ collaboration.
Figma’s growing popularity among designers is due to several key factors. According to a study by Marketsplash, the number of Figma users has surpassed 4 million, owing to some of the best features for UI UX it offers. Its user-friendly approach makes it accessible to both beginners and experienced professionals. Features like its vector graphics tool let designers create detailed designs with precision.
Figma also pays special attention to responsive design, ensuring that designs look good and work well on all devices and screen sizes.
Figma is particularly attractive for UI UX designers because its features are specifically designed for their needs. It covers all aspects of the design process, from the initial stages of prototyping to the final steps of version control. Figma keeps updating and adding new features, showing its commitment to meeting its users’ changing needs.
Best Features of Figma for UI UX Designers
Figma is a powerful tool for UI UX design, offering a range of features and best practices that cater to the needs of designers in this field. Here are the 12 best features of Figma for UI UX designers:
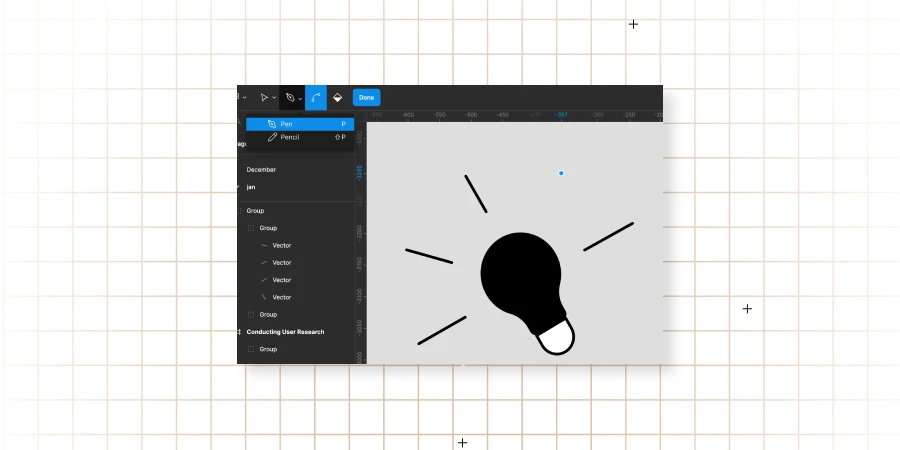
1. Vector Graphics Editor

This feature stands out as one of the best Figma features for UI UX designers, as it lets them create intricate and precise designs. Such precision is indispensable in UI design, where the smallest details can significantly impact the user experience.
If you want to ensure your designs are clean with scalable graphics and high-quality interfaces, then this surely is a Figma feature for UI/ UX you must make good use of.
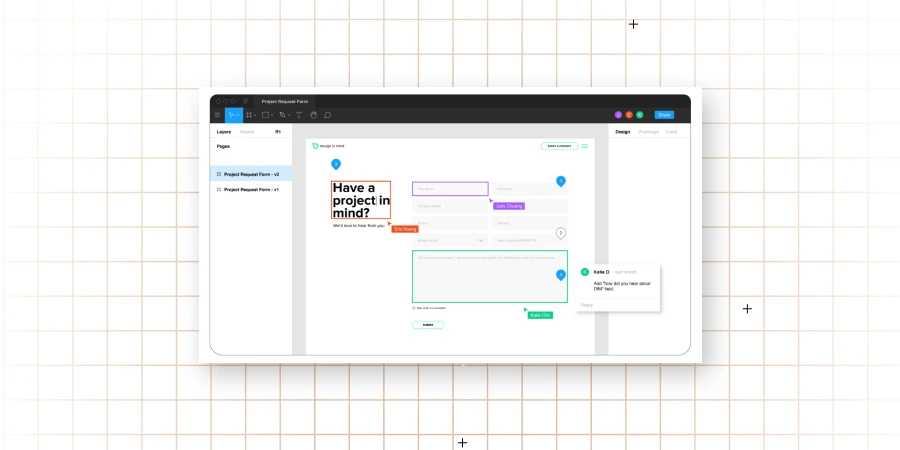
2. Collaboration and Sharing

Figma revolutionizes the design process with its real-time collaboration capabilities. This is a game-changer for UX teams, aligning it as one of the best features of Figma for UI UX designers.
As multiple team members can work on the same project simultaneously and engage in each other’s work live streamlines the workflow and enhances teamwork.
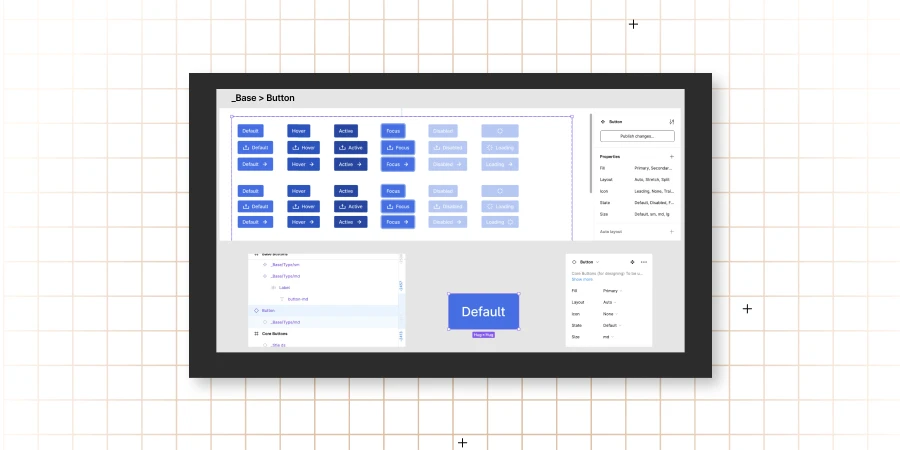
3. Components and Styles

Another vital Figma feature for UI UX is the facility to create reusable components and styles. This functionality allows designers to design elements like buttons or navigation bars once and then deploy them across various screens or projects.
It’s a significant time-saver and ensures design consistency, a critical aspect of professional UI UX design.
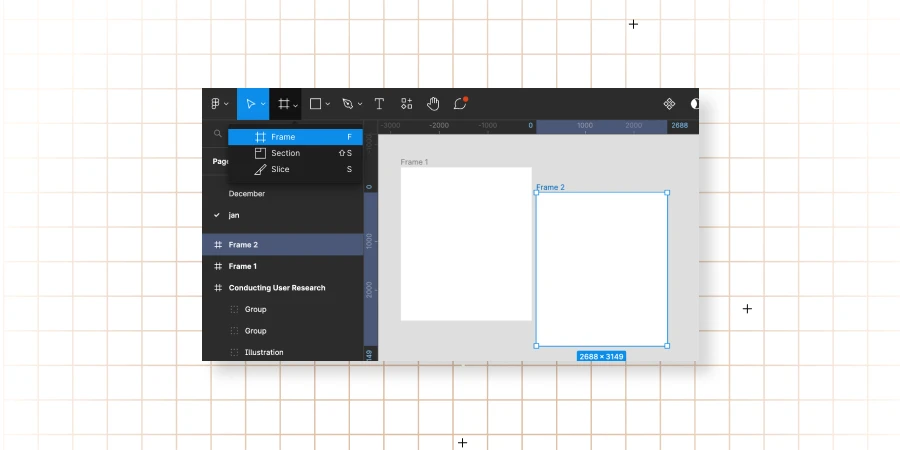
4. Artboards and Frames

In Figma, Artboards and Frames are fundamental features, making them some of the best Figma features for UI/ UX designers. Artboards allow designers to organize and design for different device screens or different states of an application within the same project.
This is particularly useful for creating cohesive designs across multiple platforms, such as mobile, tablet, and desktop, ensuring consistency in the user experience.
Meanwhile, frames in Figma are more versatile and can be used within artboards to create structured layouts. They act like containers for other design elements, enabling designers to group elements together, set constraints, and define how content should resize and reposition in responsive designs.
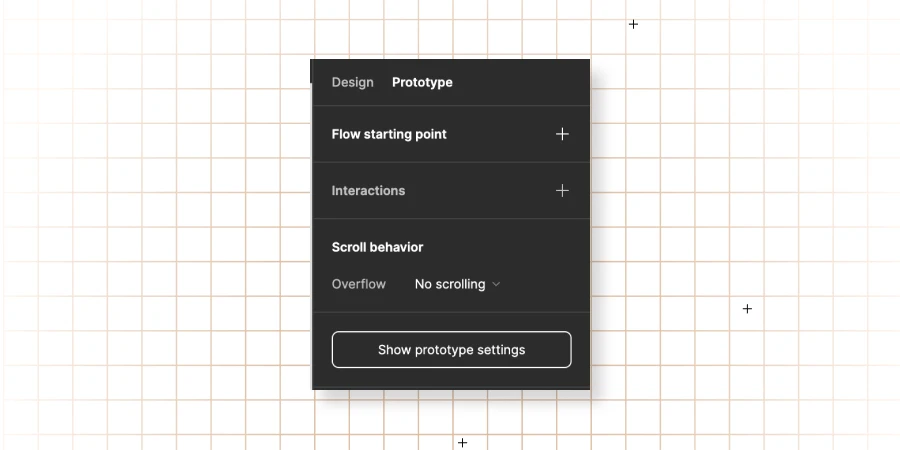
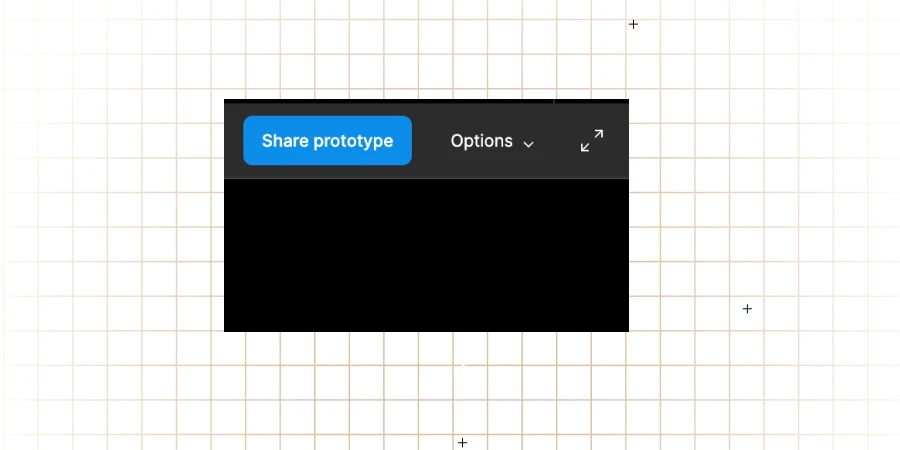
5. Prototyping

Prototyping is a key highlight, making it one of the best Figma features for UI UX designers. It enables the creation of interactive mockups directly within the design tool, streamlining the workflow significantly. This feature is essential for UI UX design, allowing designers to simulate the user experience and test navigation flows without leaving Figma.
Its integrated prototyping capability lets you quickly iterate and refine your designs, receive real-time feedback, and present interactive prototypes to stakeholders. This seamless integration of design and prototyping in Figma enhances the overall efficiency and effectiveness of the UI UX design process.
You may also want to read about similar tools for prototyping.
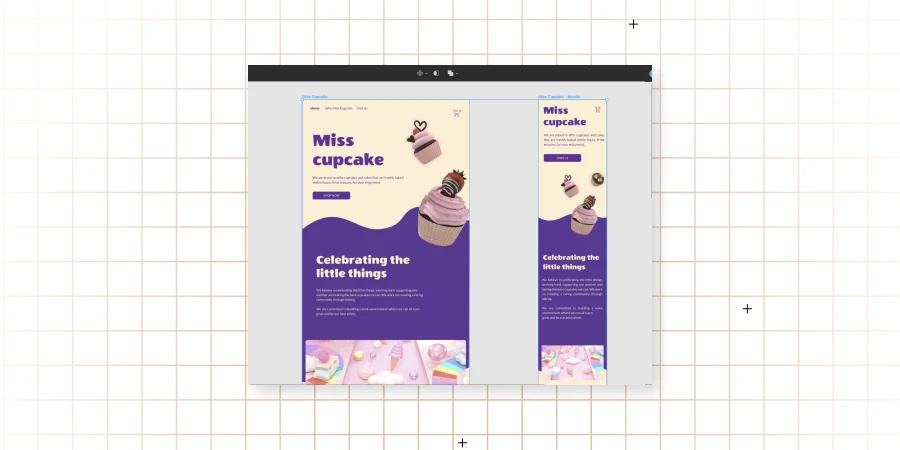
6. Responsive Design

With Figma, be assured of getting responsive designs without any hassles. It allows designs to adjust automatically to different screen sizes, which is essential for creating websites and apps that look good on any device.
Using tools like constraints and layout grids, designers can easily set up their designs to be flexible and responsive. This ensures UI UX designs work well on everything from smartphones to large monitors, making Figma a go-to tool for designers who need to create versatile and user-friendly interfaces.
7. User Testing and Feedback

Figma’s User Testing and Feedback feature is a crucial component and one of the best Figma features for UI UX designers. This functionality allows designers to share their prototypes with stakeholders and users for feedback.
This direct feedback loop is vital in the iterative design process, as it helps identify usability issues and gather insights that can be used to refine the user experience. The ease with which Figma facilitates this sharing and feedback gathering is pretty smooth, ensuring the final product is not only visually appealing but also user-centric and functional.
Know More: 10 Important UI/UX Testing Tools For UI/UX Designers
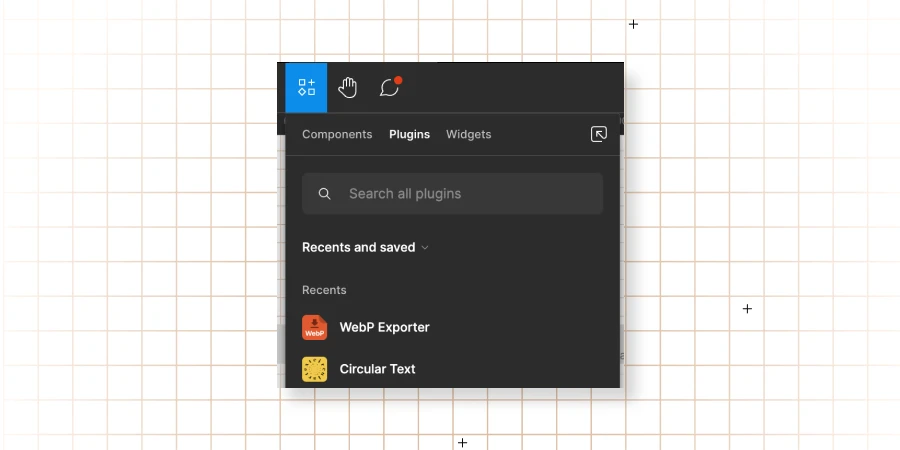
8. Plugins and Integrations

One of the Figma features for UI UX is using plugins and integrations that allow for its core functionality, catering to a wide range of specific design needs and workflows. The availability of various plugins offers designers a high degree of customization and efficiency.
Moreover, Figma’s integrations with tools like Slack or Jira bridge the gap between design and other aspects of project management and team communication.
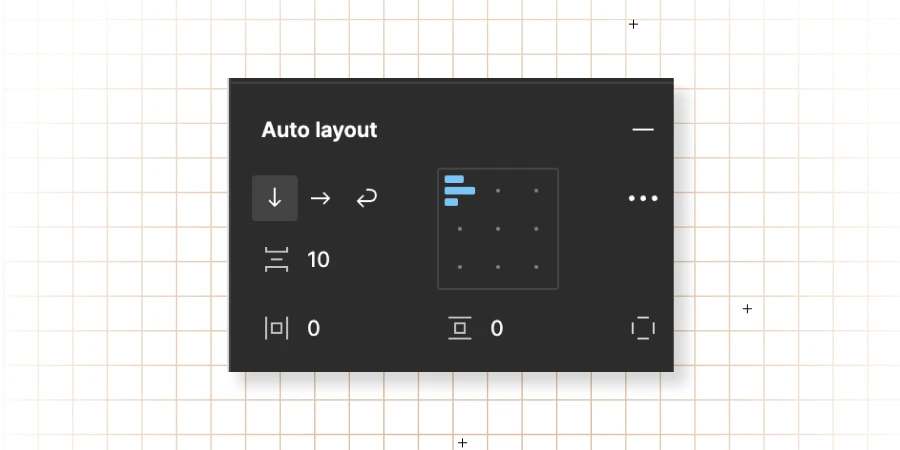
9. Auto Layout

Figma’s Auto Layout feature ranks among the best Figma features for UI UX designers. It allows for creating flexible designs that adapt dynamically as content changes. It’s especially valuable in designing UI elements such as lists or navigation menus, where the content size and structure may vary.
Auto Layout saves time and effort by automating the resizing and repositioning of elements, ensuring that the design remains consistent and visually appealing regardless of content alterations. If you’re aiming for design interfaces that are both aesthetically appealing and functionally robust, then this Figma feature for UI UX is your go-to tool.
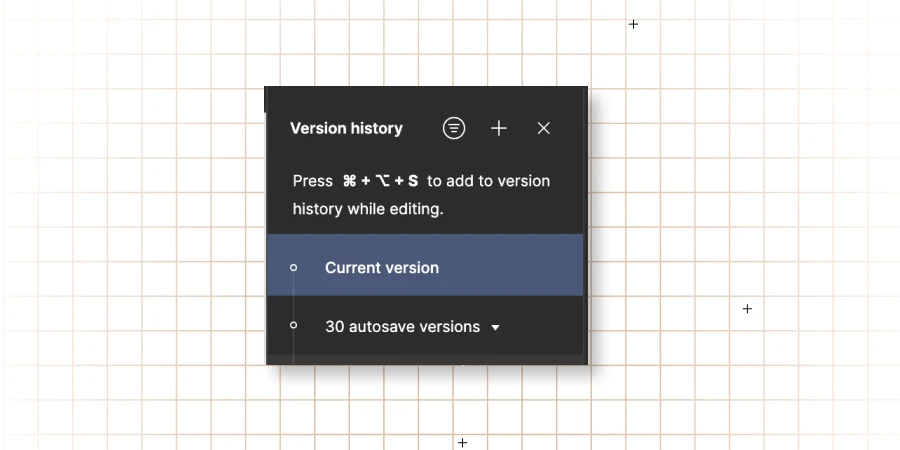
10. Version Control

What makes version control among the best features of Figma for UI /UX? It’s the ability to keep a detailed record of all design versions, allowing designers to easily revert to previous iterations when needed. This is particularly beneficial for tracking changes and managing different stages of a design project.
The Version Control system in Figma ensures that no work is lost and allows for a clear understanding of how a design has evolved. It’s an invaluable tool for maintaining organization and consistency in complex projects and facilitating collaboration and decision-making within design teams.
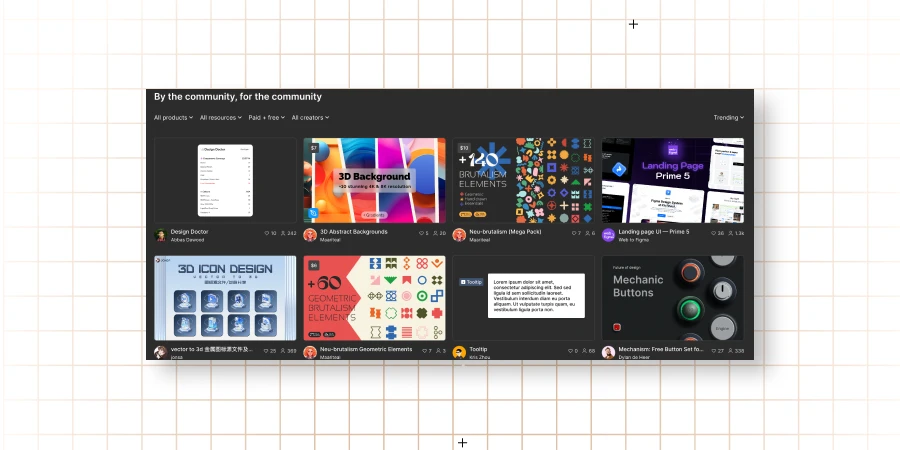
11. User Interface Kits and Templates

In Figma, User Interface Kits and Templates are standout features, highly beneficial for UI UX designers. These kits offer a variety of pre-designed elements like buttons and icons, which are great for saving time and ensuring consistency in designs. They can be easily tailored to fit specific project needs, thereby providing flexibility in designs.
On the other hand, the templates offer ready-made design layouts for different applications, from websites to mobile apps. They’re not just time-savers but also a source of inspiration, helping designers quickly start their projects with professional-quality frameworks.
Overall, these features simplify the design process, allowing designers to focus more on customization and enhancing user experience, making these among the best features of Figma for UI UX designers.
Also Explore Typography in User Interfaces: Basic Guide for Beginners [2024]
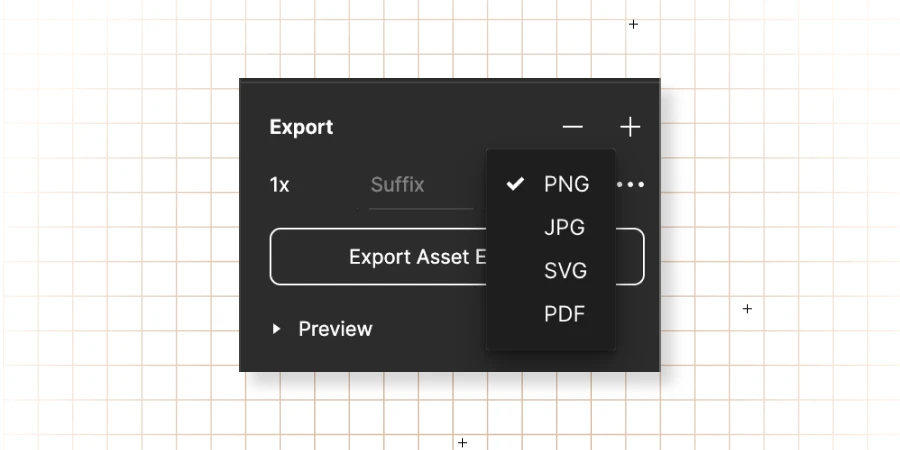
12. Asset Exporting

Last but not least, asset exporting in Figma is a key feature essential for UI UX designers. It simplifies handing off designs to developers by allowing easy export of assets in various formats and resolutions. With Figma, designers can quickly prepare and export images, icons, and other design elements in the necessary file types, such as XD, PNG, JPG, SVG, or PDF.
This ease of exporting assets ensures a smoother workflow and enhances collaboration between designers and developers, making Figma a comprehensive solution in the design and development process.
Also explore: How to Download an Image from Figma? A 5-Step Guide to Help You Out
GUVI’s Master UI/UX course with placement assistance in just 3 Months. Learn from Top industry experts in தமிழ் & English.
Conclusion
In this blog, we’ve explored some of the best features of Figma for UI/ UX designers. Knowing your way around essential design tools is crucial as the design field becomes more competitive every day. Figma stands out as a user-friendly and straightforward tool, ideal for creating high-quality designs even if you’re just getting started with the basic Figma features for UI/ UX.
Getting started with Figma is easier than with many other design tools, and the best part? It’s free. This makes Figma an excellent choice for beginners – you’ll find the learning process smooth and not overly complex. We hope that the best Figma features shared here will prove to be valuable in your design journey.
Also, read | Top 11 UI/UX Design Tools for 2024
Frequently Asked Questions
Does Figma work on all operating systems?
Yes, Figma is a web-based tool that works across different operating systems such as Windows, macOS, and Linux. It can be accessed through a web browser or its desktop application.
Can Figma be used offline?
Figma primarily operates online as a cloud-based tool, but it does offer a desktop app with limited offline functionality, allowing you to view and edit files without an internet connection.
How does Figma ensure the security of my designs?
Figma uses industry-standard encryption and security practices to protect user data and designs, ensuring that your work is secure and private.
Can I create animations in Figma?
While Figma is not primarily an animation tool, it does offer basic animation capabilities through its prototyping features, allowing for simple interactions and transitions.














![Wireframe vs. Mockup vs. Prototype: Top Differences [2024] 17 wireframe vs. mockup vs. prototype](https://www.guvi.in/blog/wp-content/uploads/2023/12/Wireframe-vs.-Mockup-vs.-Prototype_-Top-Differences-feature-image.png)



Did you enjoy this article?