
Learn How To Convert XD Files to Figma: A Proven 2-Method Guide
Jan 16, 2025 4 Min Read 7209 Views
(Last Updated)
Adobe is a leading tech giant in the field of digital media and design. With Adobe XD, it ruled the world of UI/UX designing until its counterpart Figma came into the picture which swept away the market like a storm and now designers are switching from XD to Figma.
Because of this shift, it is high time that you should convert XD files to Figma. The reason for this shift is mainly because of the extensive features offered by Figma.
Converting XD files to Figma is such a hassle but worry not, we’ve got you covered. In this article, you will be learning how to convert XD files to Figma step-by-step. So, without further ado, let’s get started.
Table of contents
- How is Figma Better than XD?
- How to Convert XD Files to Figma? A Two-Method Approach
- Method 1: Converting XD Files into Figma by Copying and Pasting it as SVG Code
- Method 2: Using Third-Party Applications or Plugins
- Conclusion
- FAQ
- Can I directly open an Adobe XD file in Figma?
- How do I ensure my design's responsiveness is maintained during conversion?
- Can I transfer Adobe XD’s auto-animate effects to Figma?
- How can I efficiently manage the conversion of a large XD project to Figma?
- Are there any significant risks or data loss to be aware of during conversion?
How is Figma Better than XD?

Before you know how to convert XD files to Figma, it is important to know why doing so. Why there is so much craze around Figma but not XD? That is what this section is going to cover about.
Figma’s edge over XD is primarily because of its superior collaboration capabilities and accessibility. As a browser-based tool, Figma enables real-time collaboration, allowing multiple designers to work on the same file simultaneously, this is similar to Google Docs.
Additionally, since Figma operates in the cloud, it’s easily accessible from any computer without the need for software installation, enhancing its convenience for diverse teams and clients.
In contrast, while XD offers some collaboration features, it’s primarily a desktop application with cloud-syncing capabilities. This setup can be limiting compared to Figma’s fully cloud-based approach.
Figma also has a vast and rich community and resource ecosystem, offering a vast array of plugins, templates, and community-generated content, which can be directly integrated into projects.
Overall, while both tools have their strengths, Figma’s focus on collaboration and accessibility makes it a preferred choice for many teams and projects in the design industry.
Read: How to Download an Image from Figma? A 5-Step Guide to Help You Out
How to Convert XD Files to Figma? A Two-Method Approach

There are two methods in which you can easily convert XD files to Figma: One is, converting the whole artboards in XD as SVG code and then pasting it in Figma. The other method is using a third-party application or a plugin to ease the conversion process.
Before seeing that, if you are someone who’s new to UI/UX designing, you must know about UI/UX designing thoroughly by taking up any certified course offered by a professional organization as that can help you understand this article as well as improve your portfolio as a UI/UX designer.
Let us now see both the methods that are used to convert XD files to Figma.
Method 1: Converting XD Files into Figma by Copying and Pasting it as SVG Code
SVG (Scalable Vector Group) is the friendliest file format for designers. SVG allows you to design the file in any design application and it is a universal file format, to say the least.
The steps involved in this method:
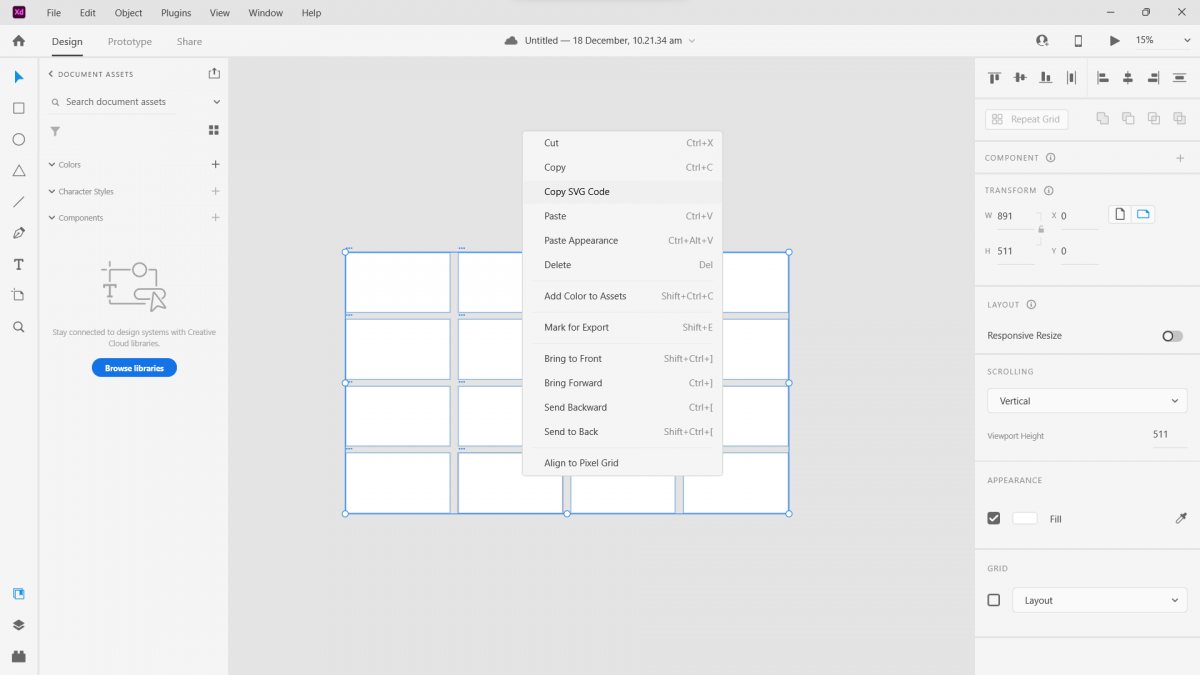
1. First you need to select all the artboards that you want to convert to Figma.
2. After selecting that, right-click on it and select “Copy as SVG code”.

3. This enables you to copy all of the artboards in your XD file in SVG code.
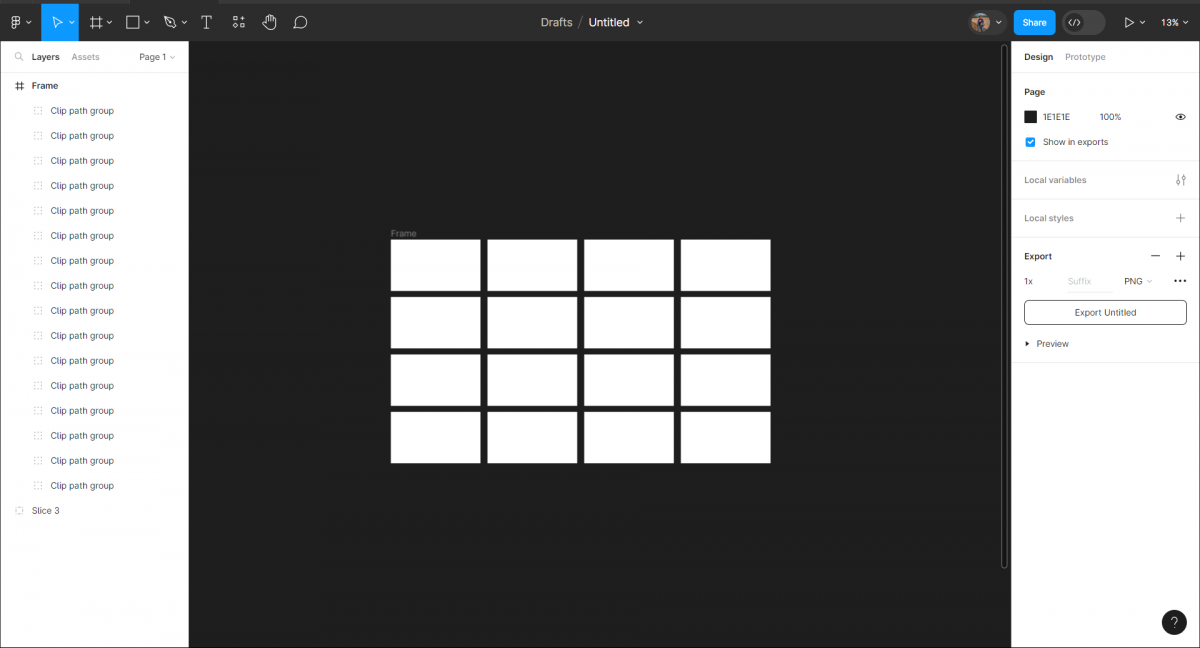
4. The next step in this process to convert XD files to Figma is, you have to open Figma, create a design file, and then paste it by right-clicking and selecting the “Paste Here” option.

5. You can see that your artboards have now been pasted the way it was in XD. You can now start working on it using Figma.
This is one way to convert XD files to Figma.
Things to keep in mind:
When you use this method to convert XD files to Figma, there are certain things that you need to keep in mind:
1. Transfer the contents of Artboard and Pasteboard separately:
Artboard is the canvas that you use to design prototypes while pasteboard is all the grey area that is in the background where you can keep images and design elements.
Now, whenever you are copying, make sure that you separate the artboards and contents of the pasteboard separately instead of doing so at a single stretch, and paste it separately in Figma as well.
This helps in avoiding overloading Figma’s memory and helps you work smoothly as well.
2. Don’t overload Figma’s memory:
As mentioned in the previous tip, avoid overloading Figma’s memory by copy-pasting elements in fractions. If you are working on 1000 boards, don’t copy all of them as SVG code in a single stretch, rather break it down into fractions and then do so.
Since Figma is a cloud-based application, it’ll easily get overloaded and then crash if it processes too many things at the same time, so keep a note of this in mind whenever you use this approach to convert XD files to Figma.
3. Re-prototype in Figma:
Using this approach, it is easy to convert XD files to Figma but the problem is, to make sure that your XD design is completely onboard Figma, you have to re-prototype everything according to Figma’s standard.
Though re-prototyping is a hard task, it is not as hard as starting your design from scratch.
4. Designs may not be accurate:
There are a lot of chances for your design to miss elements when you try to convert XD files to Figma. These elements typically include typography and images as the approach to designing and vector editing is different in these two applications, so be careful of that as well.
Method 2: Using Third-Party Applications or Plugins
This is a not-so-manual approach where you don’t have to do the manual tasks you did in the first method. Rather it is a simple drag-and-drop approach.
Before indulging deep into this approach, it is mandatory for you to save your XD file to your local computer. You can do so by clicking the “File” option in the top left corner and by clicking the “Save as Local Document” option.
This will store your XD file on your local machine. Now let us see this approach to convert XD files to Figma.
1. Using Magicul Tool
This is the drag-and-drop approach that we mentioned previously. An easy process where, after opening the website, you have to drop your XD file in there and the rest will be taken care of by the Magicul Tool.
This is by far one of the best tools to convert any type of design file to any other type. But, the only problem with this tool is, that it is not free.
With its pay-as-you-go model, even if you are converting a file for one time, you have to pay 94$ (roughly 7800 INR). It is a costly tool indeed but it is worth the money as you don’t have to go through the hassle of re-prototyping or anything like that with this tool.
2. Using Convertify Plugin
If you cannot afford to use Magicul tool, don’t worry, you can use Figma’s own plugin, Convertify. This is a free-to-use plugin that is similar to Magicul in terms of functioning.
You have to open the Convertify plugin page and there, you can see a button asking you to open Convertify in Figma. If you click that, it’ll directly go to your Figma file and then there will be a lot of options for import and export.
In that, click “Import Adobe XD to Figma” and after you do so, it’ll ask you to locate the XD file in your local machine and once you select it, your XD file will automatically get converted to Figma. A simple and easy-to-use approach to convert XD files to Figma.
The problem with this is, the plugin is still in the Beta version, meaning, it is not fully reliable yet. There is room for errors and you have to be cautious of it. It may also require some re-prototyping as it won’t be that accurate.
So, these are the two approaches in which you can convert XD files to Figma.
Also read: Top UI/UX Design Trends: Embracing Innovation in 2024
Are you ready to turn your creativity into a thriving career? Check out GUVI’s UI/UX Design Course, a comprehensive training program designed by industry experts. This course offers live classes, hands-on projects, and real-world applications, preparing you for a dynamic career in UI/UX design. Start your journey today!
Conclusion
In conclusion, it is a little bit hard to convert XD files to Figma, as it is not a straightforward, one-click process, but it offers a way to safeguard your XD files and helps you to enhance them by utilizing the full features of Figma.
This transition, while requiring a mix of manual efforts and some third-party tools as well, opens up new possibilities for enhanced teamwork and design efficiency. Therefore if you are someone who is using XD extensively, it is time for you to switch to Figma, and with the help of this article, you can easily convert XD files to Figma.
Also Explore 8 Important Things a UI/UX Designer Should Know
FAQ
Can I directly open an Adobe XD file in Figma?
No, Figma does not support the direct opening of XD files. You need to use a conversion process involving exporting and importing assets.
How do I ensure my design’s responsiveness is maintained during conversion?
You’ll need to manually adjust and test responsiveness in Figma after transferring the design elements.
Can I transfer Adobe XD’s auto-animate effects to Figma?
Auto-animate effects specific to Adobe XD cannot be transferred and must be recreated using Figma’s animation tools.
How can I efficiently manage the conversion of a large XD project to Figma?
For large projects, break down the conversion process into smaller sections and consider using a team approach for efficiency.
Are there any significant risks or data loss to be aware of during conversion?
While there’s no significant risk of data loss, some design elements might not transfer perfectly and may require adjustment or recreation in Figma.


















Did you enjoy this article?