
Scalable Vector Graphics (SVG) for Responsive UI Design
Sep 30, 2024 5 Min Read 3348 Views
(Last Updated)
Scalable Vector Graphics (SVG) has revolutionized the world of graphics and web design. This vector image format, based on Extensible Markup Language (XML), offers numerous advantages over traditional bitmap images.
In this comprehensive guide, we will explore the importance of SVG in UI design, its technical aspects, and its impact on user experience (UX) and user interface (UI).
Table of contents
- What is SVG Format?
- Advantages of SVG Format
- 1) Scalability
- 2) Retina and High-DPI Displays
- 3) File Size Efficiency
- 4) Editable and Customizable
- 5) Interactivity and Animation
- 6) Accessibility and SEO
- 7) Compatibility with CSS Styling
- 8) Future-Proof Scalability
- Use Cases for Scalable Vector Graphics Format:
- 1) Icons
- 2) Logos
- 3) Illustrations and Visual Art
- 4) Animations and Interface Elements
- 5) Infographics and Data Visualizations
- 6) Printable Graphics
- Pros and Cons of SVG Format
- Pros of SVG Format
- Cons of SVG Format
- How to Create and Edit SVG Files
- Creating SVG Files
- Editing SVG Files
- Popular SVG Softwares
- 1) Adobe Illustrator
- 2) Inkscape
- Concluding Thoughts...
- How to make SVG image responsive?
- What is the main advantage of Scalable Vector Graphics SVG?
- Is SVG sharper than PNG?
- What is scalable vector graphics used for?
What is SVG Format?
Scalable Vector Graphics, commonly known as SVG, is a versatile vector image format for 2D graphics that supports interactivity and animation. Unlike bitmap images, which are made up of a fixed set of pixels, SVG images are created using mathematical formulas that define shapes, borders, and colors.

This unique characteristic allows SVG images to be scaled to any size without losing quality, making them resolution-independent.
SVG files are created and edited using software such as Adobe Illustrator, Inkscape, and CorelDraw. They can also be manipulated using any text editor, as they are essentially text files. This flexibility in creation and editing tools makes SVG a preferred format for designers and developers.
As we proceed to the next phase, make sure you understand the fundamentals of UI/UX, which includes heuristic analysis, journey maps, testing, etc. If you want to explore more about it, join GUVI’s UI/UX Course with Placement Assistance. You’ll also learn about the tools used in UI/UX which are AdobeXd, Illustrator, Photoshop, Figma, and many more. Build some amazing real-time projects to get hands-on experience.
Also Read: What is UI/UX? Top Things to Know in 2024
Advantages of SVG Format
Scalable Vector Graphics offers several advantages over traditional bitmap formats, such as JPEG and PNG. Let’s explore some of the key benefits of using SVG in UI design.
1) Scalability
One of the primary advantages of Scalable Vector Graphics is its scalability. As vector images, SVG files can be scaled to any size without losing quality.
This is crucial for responsive design, as icons and graphics need to look crisp on various screen sizes and resolutions. Whether viewed on a small mobile device or a large desktop monitor, Scalable Vector Graphics images maintain their clarity and sharpness.
2) Retina and High-DPI Displays
SVG images are ideal for high-density displays, such as Retina displays on Apple devices. Unlike bitmap images that can appear pixelated on these screens, SVGs retain their sharpness and clarity even when scaled up.

This ensures a consistent and visually pleasing experience for users with high-DPI devices.
3) File Size Efficiency
Compared to bitmap formats like JPEG and PNG, Scalable Vector Graphics files are typically smaller in size. This is because SVGs store images as mathematical formulas rather than fixed pixels.
The compact size of SVG files improves website performance, especially on slower internet connections, as they load faster and reduce page load times.
4) Editable and Customizable
SVGs are created using XML, which allows designers to easily edit and customize them. Colors, shapes, and other properties of Scalable Vector Graphics icons can be modified using graphic software or directly in the XML code.
This flexibility enables designers to adapt SVG images to fit different design requirements and brand guidelines.
5) Interactivity and Animation
SVG supports interactivity and animation through CSS and JavaScript. This opens up possibilities for dynamic changes in the appearance and behavior of icons and graphics.

By leveraging the power of Scalable Vector Graphics, designers can create engaging and interactive user interfaces that enhance the overall user experience.
6) Accessibility and SEO
SVG files are accessible to screen readers and assistive technologies, making them a more inclusive choice for UI elements.
The text within Scalable Vector Graphics files is indexable by search engines, providing an additional boost to SEO efforts. This makes SVG a valuable asset for websites that prioritize accessibility and search engine visibility.
7) Compatibility with CSS Styling
SVGs can be easily styled using CSS, offering designers a wide range of options to customize their appearance. From color changes to gradients, shadows, and other visual effects, CSS provides a versatile toolkit to enhance SVG graphics.

This compatibility with CSS ensures seamless integration of SVGs within existing design frameworks.
Read A Complete Guide to HTML and CSS for Beginners
8) Future-Proof Scalability
As display technologies continue to evolve, SVGs remain future-proof. Their ability to scale indefinitely ensures that they will always render with pixel-perfection on newer devices.
Regardless of the screen resolution or pixel density, SVG images adapt effortlessly, providing a consistent and high-quality viewing experience.
Use Cases for Scalable Vector Graphics Format:
SVG format is widely used in various UI design applications. Let’s explore some of the common use cases for SVG files.
1) Icons
SVGs are particularly well-suited for icons due to their simplicity and clearly defined borders. Icons used in user interfaces, such as buttons and navigation elements, need to be scalable to fit different screen sizes and resolutions.

SVG icons ensure that they remain crisp and visually appealing across various devices.
2) Logos
Logos play a crucial role in branding and are often used across different platforms, including websites and printed materials.

Scalable Vector Graphics format is ideal for logos as it allows for infinite scalability without compromising on quality. This ensures that logos retain their integrity and sharpness in different contexts and sizes.
3) Illustrations and Visual Art
SVGs are perfect for non-photographic visual art, such as illustrations and decorative webpage drawings. These graphics can be easily scaled and conserve file space when added as Scalable Vector Graphics files.
Designers can create intricate illustrations and textures using SVGs, adding depth and creativity to their designs.
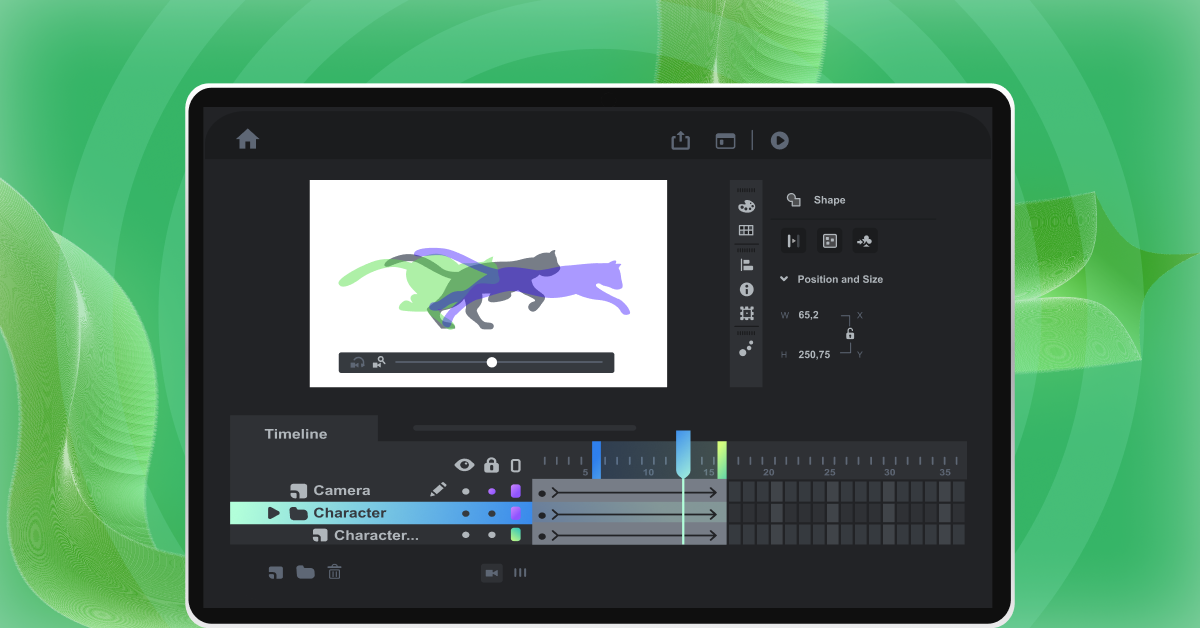
4) Animations and Interface Elements
By leveraging CSS and JavaScript, SVGs can be animated and used as interactive interface elements. These dynamic SVG animations can enhance the user experience and engage website visitors.
From subtle transitions to complex animations, SVGs offer endless possibilities for creating captivating user interfaces.
5) Infographics and Data Visualizations
SVGs are well-suited for creating infographics and data visualizations. These images can be easily scaled and retain their clarity, making them ideal for displaying complex information in a visually appealing manner.

SVG-based infographics are also searchable and indexable, contributing to better SEO performance.
6) Printable Graphics
SVGs can be printed at any size without losing quality, making them suitable for both digital and print contexts. Whether it’s a digital poster or a physical brochure, SVG graphics ensure that the final output looks sharp and professional.
This versatility makes SVGs a preferred choice for designers working on cross-channel projects.
Pros and Cons of SVG Format
Like any technology, the SVG format has its pros and cons. Let’s take a closer look at the advantages and limitations of using SVGs in UI design.
Pros of SVG Format
- Scalability: SVGs can be scaled infinitely without losing quality.
- Retina and High-DPI Display Support: SVGs look sharp on high-density screens.
- File Size Efficiency: Scalable Vector Graphics files are typically smaller than bitmap formats.
- Editable and Customizable: SVGs can be easily modified and customized.
- Interactivity and Animation: SVG supports dynamic changes and animations.
- Accessibility and SEO Benefits: SVGs are accessible and indexable by search engines.
- Compatibility with CSS Styling: SVGs can be styled using CSS for visual enhancements.
- Future-Proof Scalability: SVG adapts to new display technologies seamlessly.
Cons of SVG Format
- Not Suitable for Detailed Photos: SVGs are best suited for less detailed images and graphics.
- Requires Knowledge of Code: Working with SVGs may require some understanding of XML and programming concepts.
While the SVG format offers numerous advantages, it may not be the optimal choice for every design project. Designers need to consider the complexity of the image and their familiarity with coding before deciding to use SVGs.
Also, Know Top UI/UX Design Trends: Embracing Innovation in 2024
How to Create and Edit SVG Files
Creating and editing SVG files requires the right tools and techniques. Let’s explore the process of making and modifying Scalable Vector Graphics.
Creating SVG Files
You can use software such as Adobe Illustrator, Inkscape, or CorelDraw to create a Scalable Vector Graphics file. These programs provide a range of tools and features for vector-based design.

Start by sketching or visualizing your design concept, then use the software to create the vector shapes, colors, and other elements of your Scalable Vector Graphics image. Once the design is complete, you can export it as an SVG file.
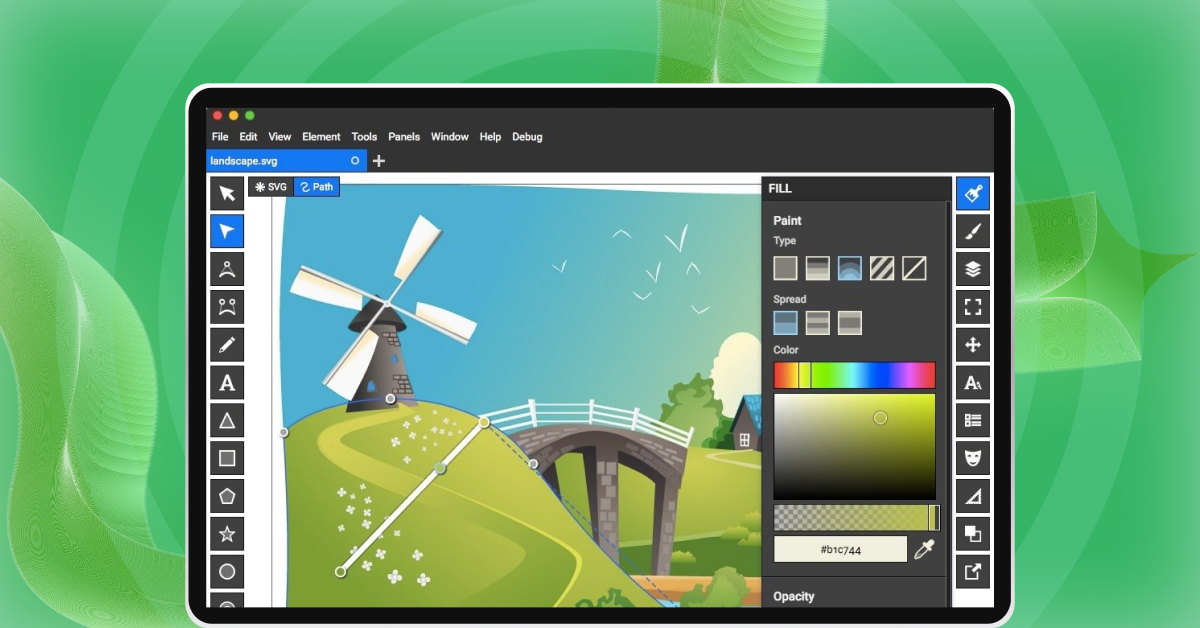
Editing SVG Files
SVG files can be edited using software that supports vector graphics. Programs like Adobe Illustrator provide an intuitive user interface for modifying SVGs.

Alternatively, you can edit Scalable Vector Graphics files directly in a text editor by making changes to the XML code. This allows for more granular control over the elements and properties of the SVG image.
Interesting right? Would you like to learn all these use cases and many more to master UI/UX? Then our UI/UX Design Course where top industry experts teach you to build projects and a stellar portfolio would be the perfect learning resource for you. Go check it out!
Also Read: 12 Unique UI/UX Project Ideas to Boost Your Portfolio
Popular SVG Softwares
Several software options are available for creating and editing SVG files. Let’s explore some of the popular choices.
1) Adobe Illustrator
Adobe Illustrator is a well-established graphic design software that supports Scalable Vector Graphics creation and editing. It provides a wide range of tools and features for creating vector-based graphics.

With its intuitive interface and extensive capabilities, Adobe Illustrator is a top choice for professional designers.
2) Inkscape
Inkscape is a free and open-source vector graphics editor that supports SVG format. It offers a comprehensive set of tools and features for creating and editing Scalable Vector Graphics files.

Inkscape is a popular choice among designers who prefer open-source software and are looking for a cost-effective solution.
Concluding Thoughts…
Scalable Vector Graphics (SVG) format has revolutionized the way designers approach UI design. With its scalability, file size efficiency, and compatibility with CSS styling, SVGs offer a wide range of benefits for creating high-quality and visually appealing user interfaces.
However, it’s important to consider the limitations of the SVG format, especially when working with highly detailed images or if you’re not familiar with coding.
Explore More: Top 11 UI/UX Design Tools for 2024
How to make SVG image responsive?
To make an SVG image responsive, use the width and height attributes set to 100%, or use CSS with max-width: 100%; height: auto; for flexible scaling.
What is the main advantage of Scalable Vector Graphics SVG?
The main advantage of SVG is its scalability without loss of quality, as it is resolution-independent and can be resized without pixelation.
Is SVG sharper than PNG?
Yes, SVG is generally sharper than PNG as it is a vector format, maintaining sharpness at any size, while PNG is a raster format with a fixed resolution.
What is scalable vector graphics used for?
Scalable Vector Graphics (SVG) is used for creating graphics and visual elements on the web that can scale seamlessly, making it ideal for icons, logos, and interactive graphics.














![Wireframe vs. Mockup vs. Prototype: Top Differences [2024] 15 wireframe vs. mockup vs. prototype](https://www.guvi.in/blog/wp-content/uploads/2023/12/Wireframe-vs.-Mockup-vs.-Prototype_-Top-Differences-feature-image.png)



Did you enjoy this article?