
Full Stack Developer Roadmap: A Complete Guide [updated]
Sep 17, 2024 6 Min Read 13433 Views
(Last Updated)
Are you interested in becoming a web wizard who knows how to build websites and applications from start to finish? Then, you’re in the right place! This blog is all about the Full Stack Developer Roadmap that covers everything you need to know to become a successful full stack developer.
We’ll start with the basics: what full stack development is all about. Then, we’ll learn about the tools and skills you need to learn, including different coding languages and systems that help websites run smoothly.
Then we’ll talk about the building blocks of websites (like HTML, CSS, and JavaScript), how to make them work (with programming languages), and how to store all the information a website needs (using databases).
Remember that becoming a full-stack developer doesn’t happen overnight, but it’s an exciting journey with lots of rewards along the way. This full stack developer roadmap is here to guide you, step by step, through learning everything you need to know.
So, let’s get started and see where this adventure takes us!
Table of contents
- Who is a Full Stack Developer?
- Everything About Full Stack Developer Roadmap in 2024
- Choose a Technology
- Frontend Development
- Backend Development
- Database
- Version Control Systems
- Build Projects
- Things to Remember
- Conclusion
- FAQs
- Which technology stack should I start with as a beginner in full stack development?
- How long does it take to become proficient in full stack development?
- How can I keep up with the latest full stack development trends?
Who is a Full Stack Developer?
As mentioned, the first thing to know in the full stack developer roadmap is to understand the role of a full stack developer.
A full stack developer is someone who knows how to work on both the front end (what users see) and the back end (the behind-the-scenes technology) of web applications. They can handle everything from designing a user-friendly interface to managing the server and database that makes the website run.

Being a full stack developer means you’ve got a wide range of skills required for full stack development. This full stack developer roadmap will help you understand how to make a website look good and function well for users, and at the same time, understand how to store data and make sure everything on the server side runs smoothly.
In 2024, being a full stack developer is more important than ever. The digital world is growing fast, and a lot of product-based companies need full-stack developers who can handle the complete development of web applications.
This makes full stack developers very valuable. They can quickly adapt to changes, understand the entire project scope, and work on various aspects of development, making it easier to bring new ideas to life and fix problems.

Now that you learned about the role of a full stack developer in this full stack developer roadmap, let us move on to our main topic of interest.
Read More: Know This Before Stepping Into Full Stack Development
Before we move to the next section, make sure that you are strong in the full-stack development basics. If not, consider enrolling for a professionally certified online full-stack web development course by a recognized institution that can also offer you an industry-grade certificate that boosts your resume.
Everything About Full Stack Developer Roadmap in 2024
The full stack developer roadmap explains that the journey to becoming a full stack developer is exciting and filled with learning opportunities.
Here’s the full stack developer roadmap tailored for aspiring developers in 2024, focusing on a structured path to mastering full stack development.
A structured learning path is important because it ensures you build a solid foundation, learn efficiently, and stay on track toward your goal. That is why, this full stack developer roadmap is your guide through the vast landscape of web development.
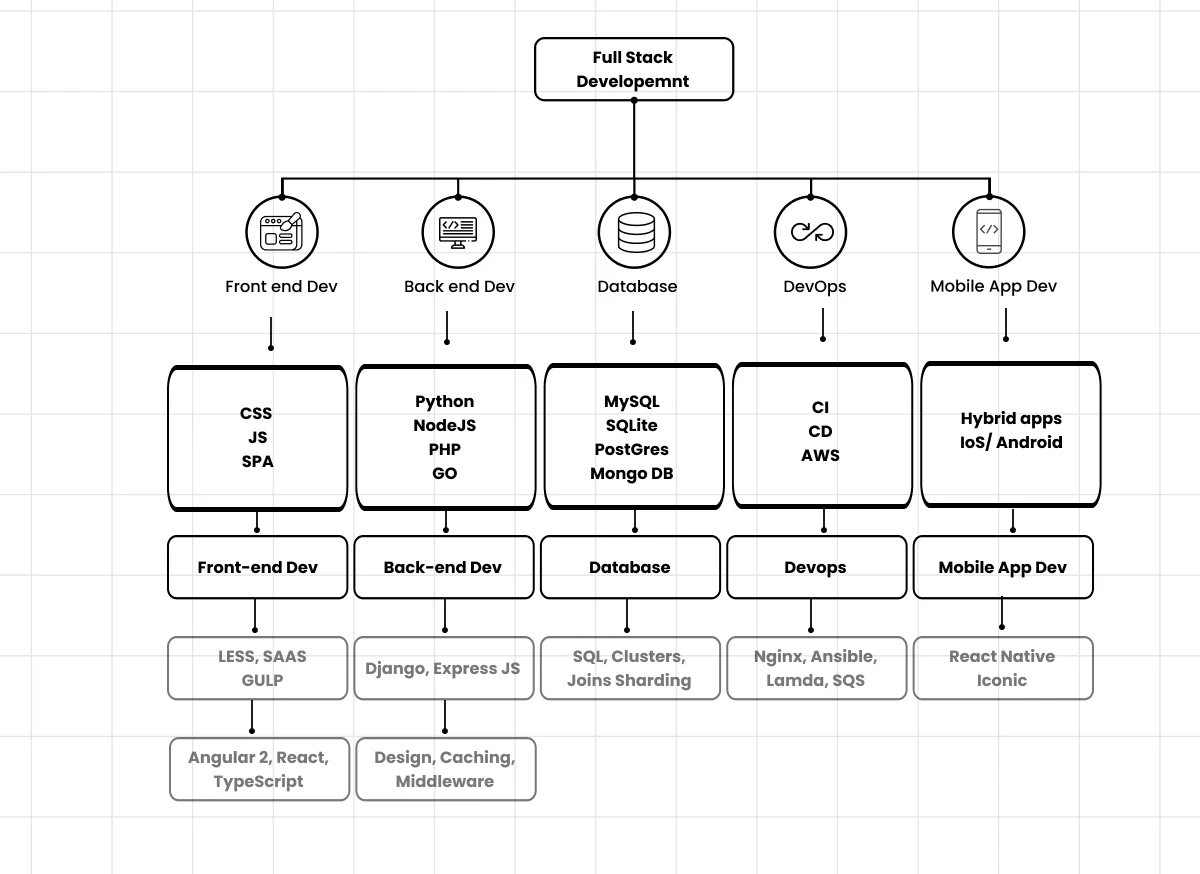
1. Choose a Technology
In the full stack developer roadmap, the first thing you have to do is to choose a technology stack. There are a lot of technological stacks out there that help you get hands-on experience in full stack development.
Choosing the right technology stack is the first important step in your journey to becoming a full stack developer.
Two popular options are the MERN and MEAN stacks, both of which are based on JavaScript, making it easier for developers to handle both client-side and server-side programming with a single language.
a) MERN Stack:
The MERN stack is favored for its performance, scalability, and the streamlined development process it offers, particularly for developers looking to create responsive web applications.
b) MEAN Stack:
Similar to MERN, it is designed for developing highly interactive and dynamic web applications. The MEAN stack is advantageous for developers seeking an all-encompassing framework that facilitates both the development and testing of applications within a single cohesive ecosystem.
Also Read: MEAN vs MERN: Career Growth & Salary
2. Frontend Development
One of the important sections of the full stack developer roadmap is learning Frontend development. It is the art of creating the visual and interactive elements of a web application—the parts that users interact with directly.
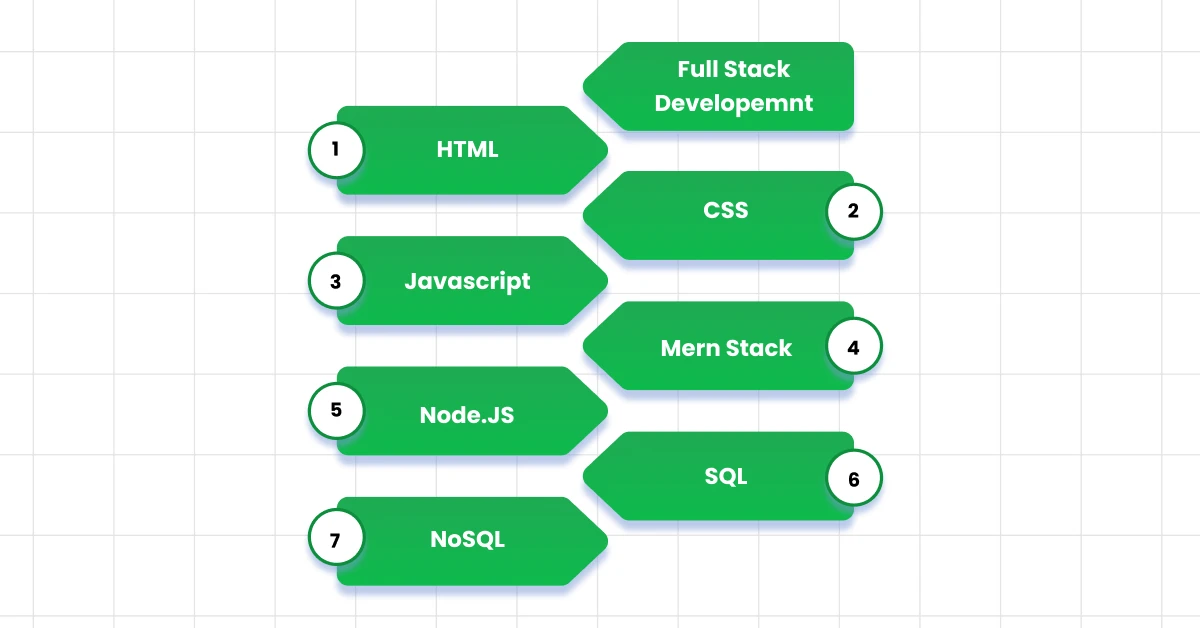
Three fundamental technologies in the full stack developer roadmap that are essential for frontend development are HTML, CSS, and Javascript, which help in building the structure and style of web pages.

a) HTML (HyperText Markup Language):
HTML is the backbone of any website, providing the basic structure for web pages. It allows developers to define elements such as headings, paragraphs, links, and images.
The latest version, HTML5, introduces new HTML tag lists that make it easier to describe the structure of web content more accurately.
b) CSS (Cascading Style Sheets):
CSS is what makes websites look appealing. It allows developers to style HTML elements, controlling layout, colors, fonts, and responsiveness to different screen sizes.
CSS3, the latest iteration, introduces features like animations, transitions, and grid layouts that enable more sophisticated and responsive design capabilities.
c) JavaScript:
JavaScript is the powerhouse behind interactive and dynamic behavior on web pages, playing a crucial role in front-end development.
As the programming language of the web, it enables developers to implement complex features such as real-time updates, interactive maps, animated graphics, and seamless form validations with the help of JavaScript tools.
JavaScript works alongside HTML and CSS, where HTML lays the foundation, CSS adds styling, and JavaScript brings the page to life with logic and interactivity.
Know More: Best Javascript Course Online with Certification

d) Frameworks:
Frameworks in front-end development act as comprehensive toolkits that streamline the process of building complex and responsive web applications.
They provide a structured foundation of pre-written code, including libraries, templates, and conventions, allowing developers to focus on creating unique features rather than reinventing the wheel for common functionalities.
Popular front-end frameworks like React, Angular, and Vue.js offer robust solutions for data binding, component-based architecture, and client-side routing.
Also Read: HTML vs CSS: Critical Differences Developers Can’t Ignore

3. Backend Development
Backend development is the heart of any website and that is why this is an important factor to learn in this full stack developer roadmap. It focuses on the server, database, and application logic—components that users don’t see but are important for the functionality of web applications.
It involves server-side scripting, database management, and API (Application Programming Interface) development.
a) Programming Languages:
While several programming languages can be used for backend development, JavaScript (through Node.js) and Python are among the most popular due to their versatility and efficiency. Both languages have extensive libraries and frameworks that further facilitate backend development.
b) Frameworks:
Backend Frameworks offer a structured way to build and manage web applications, providing predefined functions and templates that simplify complex coding tasks.
These frameworks speed up the development process, enforce best practices, and help in managing the scalability and security of web applications.
4. Database
In this full stack developer roadmap, databases are fundamental to full stack development, serving as the repository for storing, retrieving, and managing data.
Understanding databases and how to interact with them is essential for building functional applications. There are two main types of databases: SQL (Structured Query Language) and NoSQL.
a) SQL Databases:
SQL databases, such as PostgreSQL, MySQL, and SQLite, use structured query language for defining and manipulating data.
These databases are characterized by a fixed schema and are highly suitable for applications that require complex queries and transactions. They ensure data integrity and are ideal for applications where data relationships are tightly connected.
b) NoSQL Databases:
NoSQL databases, including MongoDB, Cassandra, and CouchDB, are designed for flexibility, scalability, and high performance.
They store data in formats other than tabular relations, making them suitable for handling large volumes of unstructured data. NoSQL databases are preferred for applications that require rapid development and where the data structure can evolve.
Choosing the right database is a crucial factor in a full stack developer roadmap that depends on the project requirements, including the nature of the data, the scale of the project, and specific performance needs.
Also Read: 10 Best Database Management Systems For Software Developers
5. Version Control Systems
Version control is an indispensable tool in this full stack developer roadmap, enabling developers to manage changes to the source code over time.
It allows multiple developers to work on the same project simultaneously, tracks every individual change by each contributor, and helps prevent conflicts between concurrent updates.
Git is the most widely used version control system today. It’s a distributed version control system, meaning that every developer’s working copy of the code is also a repository that can contain the full history of all changes.
GitHub, a cloud-based hosting service, builds on Git by providing a web-based graphical interface. It offers collaboration features such as bug tracking, feature requests, task management, and wikis for every project.
Also Read: Top Git Interview Questions and Answers For 2024
Best practices for using version control include committing changes frequently, writing clear commit messages, and using branches to work on new features or bug fixes.
6. Build Projects
The best part of full stack developer roadmap is applying your knowledge to build real-world projects. Hands-on experience is important and you can gain this by using coding platforms like GUVI’s CodeKata, as it consolidates your learning and exposes you to practical challenges and problem-solving.
Start with simple projects like a personal portfolio website or a blog and gradually move on to more complex applications such as a social media platform, an e-commerce site, or a project management tool.
Each project should aim to incorporate both frontend and backend development aspects, including user authentication, database interactions, and responsive design.
Through the process of building projects, you not only enhance your technical skills but also learn project management, communication, and design thinking—making you a well-rounded full stack developer.
Also Read: Best Full-Stack Development Project Ideas in 2024
Things to Remember
We reached the end part of our journey through full stack developer roadmap and now it is time to remember a few things.
1. First of all, focus on writing clean, efficient code and pay attention to best practices in security and performance optimization.
2. The important part of full stack developer roadmap is practice and feedback. So participate in coding communities and contribute to open-source projects to gain feedback and improve your skills. Document your development process and learnings, as this reflection can be as valuable as the project itself.
3. Engaging with a community of learners or professional developers can provide support, motivation, and valuable feedback on your progress.

4. Sharing your knowledge with others, through blogging, tutoring, or presentations, can reinforce your understanding and expose gaps in your knowledge.
5. The tech field evolves rapidly. Staying informed about the latest tools, languages, and frameworks is important and can make learning more efficient.
6. By following this full stack developer roadmap, aspiring full stack developers can navigate the complexities of full-stack development and build a diverse skill set.
7. The journey through full stack developer roadmap requires dedication, but with persistence, anyone can master the art of full stack development.
Also Read: How Long Would It Take to Be a Full Stack Developer?
Ready to transform your career? Join GUVI’s Full Stack Development Course and master the skills needed to become a tech pro in 2024. Enroll now!
Conclusion
The landscape of full stack development in 2024 is vibrant and full of potential. As you embark on or continue your journey through this full stack developer roadmap, stay curious, be persistent, and keep pushing the boundaries of what you can create and achieve.
The world needs more problem solvers, innovators, and creative minds who can build the digital solutions of tomorrow.
Your journey as a full stack developer is not just about building applications; it’s about shaping the future of technology. Let’s get started!
Also Read: What is Full Stack Development (FSD)? A Complete Guide
FAQs
Which technology stack should I start with as a beginner in full stack development?
You should start with the MERN stack (MongoDB, Express.js, React, and Node.js) or the MEAN stack (MongoDB, Express.js, Angular, and Node.js).
Both are JavaScript-based, making the learning process smoother since JavaScript is used on both the client and server sides.
MERN is great for its simplicity and React’s flexibility; MEAN is ideal for more complex applications needing Angular’s advanced features.
How long does it take to become proficient in full stack development?
The time varies, but typically it takes 1 to 2 years for someone to start from scratch and dedicate several hours daily to learning and practice. Prior programming experience and the intensity of learning can shorten or lengthen this timeline.
How can I keep up with the latest full stack development trends?
Stay updated by following tech blogs and websites, joining online communities, attending workshops and webinars, subscribing to newsletters, continuously learning through new courses, and contributing to open-source projects.
These strategies help you keep pace with the rapidly evolving tech landscape.






























Did you enjoy this article?