
7 MERN Stack Best Practices You Should Follow
Mar 01, 2025 4 Min Read 6501 Views
(Last Updated)
In the ever-evolving world of web development, staying ahead often means adopting the right tools and practices. Among the many options available, the MERN stack has gained significant popularity for its versatility and efficiency.
Are you a MERN Stack developer who wants to stay ahead with the right tools, technologies, and practices? This blog contains MERN Stack Best Practices, which you should know and follow to ensure successful development.
Table of contents
- What is MERN Stack?
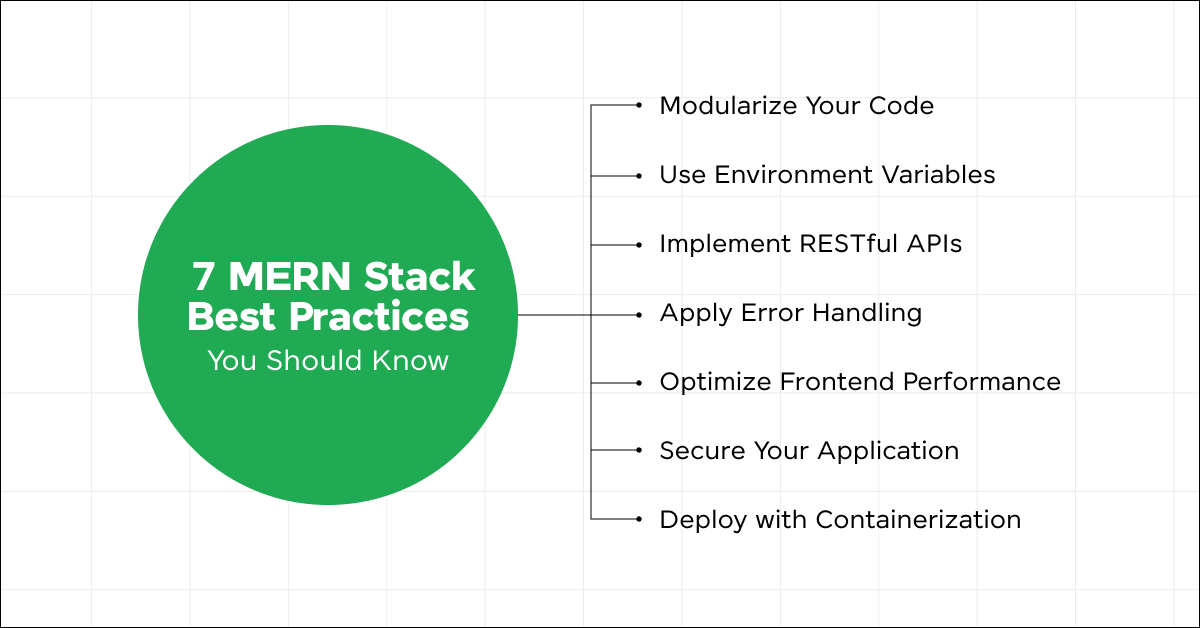
- 7 MERN Stack Best Practices You Should Know
- Modularize Your Code
- Use Environment Variables
- Implement RESTful APIs
- Apply Error Handling
- Optimize Frontend Performance
- Secure Your Application
- Deploy with Containerization
- Wrap Up
- FAQs
- What should a MERN Stack developer know?
- Is MERN enough for full-stack?
- Is MERN Stack highly paid?
- Can I use GraphQL instead of RESTful APIs with the MERN stack?
What is MERN Stack?
The MERN stack is a full-stack JavaScript framework, comprising four key technologies:
- MongoDB: A NoSQL database that stores data in JSON-like documents, providing flexibility and scalability. For instance, consider a blogging platform where MongoDB stores user profiles, blog posts, and comments.
- Express.js: A lightweight framework for building web applications and APIs with Node.js. It simplifies server-side development by providing a robust set of features. In our example, Express.js handles routing and middleware functions for our blogging platform.
- React: A JavaScript library for building user interfaces, developed by Facebook. React’s component-based architecture makes it easier to develop interactive UIs. In our scenario, React manages the front end of our blogging platform, rendering components for user profiles, posts, and comments.
- Node.js: A server-side JavaScript runtime environment that executes JavaScript code outside of a web browser. Node.js powers the backend of our application, enabling server-side logic and communication with the database.
Together, these technologies form the MERN stack, offering a seamless development experience for creating dynamic web applications.
Also, Know More About What is MERN Stack? A Complete Guide
7 MERN Stack Best Practices You Should Know
To make the most of the MERN stack, it’s essential to follow best practices throughout the development process. Here are some key practices to consider:

Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore React through a self-paced course, try GUVI’s React certification course.
You should also learn the procedure to Setup React Router v6.
1. Modularize Your Code
The very best practice for MERN Stack developers is breaking down the application into smaller, reusable modules. Performing this action enhances the maintainability and scalability of the application.
Microservices is one practice that is modularizing your code i.e., breaking the code into multiple pieces so as to avoid bugs/issues and fix it efficiently. For example, creating separate modules for authentication, database operations, and UI components.
Example: In a MERN application, you can modularize your code by creating separate folders for different functionalities. For instance, you might have a routes folder containing route handlers for Express.js, a controllers folder for handling business logic, and a models folder for defining MongoDB schemas. Each module encapsulates specific functionality, promoting code reusability and maintainability.
2. Use Environment Variables
Another best practice MERN Stack developers follow is using environment variables. You develop the habit of storing configuration settings, such as database URIs and API keys, as environment variables. This keeps sensitive information secure and allows for easy configuration across different environments.
Example: Instead of hardcoding database connection strings or API keys directly into your code, you can use environment variables. For instance, in a Node.js application, you might use the dotenv package to load environment variables from a .env file. This allows you to store sensitive information securely and configure settings easily across different environments.
You should also consider How to become a MERN Stack Developer.
3. Implement RESTful APIs
Another practice that a MERN Stack developer can follow is designing your backend APIs following REST principles for better organization and interoperability. Use HTTP methods (GET, POST, PUT, DELETE) to perform CRUD operations (Create, Read, Update, Delete) on resources.
Example: Let’s consider a simple Todo list application. You can design RESTful APIs with endpoints /api/todos to handle CRUD operations on todo items. Using HTTP methods, a GET request to /api/todos retrieves all todo items, a POST request to /api/todos adds a new todo item, and so on. Each endpoint corresponds to a specific action, adhering to REST principles.
4. Apply Error Handling
Implementing robust error-handling mechanisms to gracefully handle exceptions and errors. Use try-catch blocks for synchronous code and middleware for asynchronous operations. Log errors for debugging and monitoring purposes.
Example: When performing database operations in a MERN application, you can implement error handling to gracefully handle exceptions. For instance, when querying MongoDB for a user profile, you can wrap the operation in a try-catch block. If an error occurs, you can catch it and return an appropriate HTTP error response (e.g., 500 Internal Server Error) along with an error message.
Learn More About Mastering Error Handling and Logging in MERN Stack: A Step-by-Step Guide
5. Optimize Frontend Performance
Utilizing React’s virtual DOM and efficient rendering techniques to optimize frontend performance. Minimize unnecessary re-renders, leverage React hooks for state management, and lazy load components for better user experience.
Example: In a React application, you can optimize frontend performance by leveraging React.memo and useMemo to prevent unnecessary re-renders. For instance, when rendering a list of to-do items, you can memoize the component using React.memo to avoid re-rendering when props don’t change. This improves performance by reducing the number of DOM updates.
You can also learn to build a search component in React
6. Secure Your Application
Implementing security best practices to protect against common vulnerabilities such as Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF), and SQL Injection. Sanitize user input, use HTTPS, and employ authentication and authorization mechanisms.
Example: To prevent Cross-Site Scripting (XSS) attacks in a MERN application, you can sanitize user input before rendering it on the client side. For instance, when displaying user-generated content, you can use libraries like DOMPurify to sanitize HTML and remove potentially malicious scripts. This mitigates the risk of XSS vulnerabilities.
Know More About 7 Best Practices for Securing MERN Stack Applications
7. Deploy with Containerization
You can containerize your application using tools like Docker for consistent deployment across different environments. Containerization simplifies deployment and ensures dependencies are isolated.
Example: Suppose you want to deploy your MERN application using Docker. You can create a Dockerfile to define the container image, specifying the base image, dependencies, and runtime commands. With Docker Compose, you can orchestrate multi-container environments, defining services for MongoDB, Node.js, and React. This simplifies deployment and ensures consistency across different environments.
You can also consider working on some of the best MERN Stack Projects, which will help you develop a better understanding of the fundamentals.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Course with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements. Alternatively, if you want to explore React through a self-paced course, try GUVI’s React self-paced course.
Wrap Up
The MERN stack offers a powerful combination of technologies for building modern web applications. By following best practices such as modularizing code, using environment variables, and implementing security measures, developers can maximize productivity and deliver robust and scalable applications. Whether you’re a seasoned developer or just starting with MERN, adhering to these practices will set you on the path to success.
By incorporating these examples into your MERN development workflow, you can effectively implement best practices and build robust and scalable applications.
Also, Explore Creating a Login Page Using MERN Stack
FAQs
MERN Stack developers should have a good understanding of HTML, JavaScript, CSS, Git, React, Node.js, ExpressJS, and MongoDB. It has a popular set of technologies.
MERN stack provides enough required skills for a full-stack developer, but cannot be used in all use cases and projects. It provides a complete end-to-end solution for full-stack development.
Yes, the highest salary of a MERN Stack developer in India is INR 18LPA, which also varies on factors like skills, experiences, locations, etc.
Yes, you can use GraphQL with the MERN stack. GraphQL offers a more flexible approach to querying data, especially for complex applications with varying data requirements.





























"Wow, what an insightful and well-written article on mern stack development! I truly appreciate the depth of knowledge and practical advice you’ve shared here. As someone who’s constantly exploring ways to refine and expand my understanding of mern stack development , your post has been incredibly valuable. The way yo broke down complex concepts into digestible sections made it not only easy to follow but also enjoyable to read.I especially loved your tips on UX/UI design.It's clear that you’re passionate about the subject, and it reflects in the quality of your content. Thank you for taking the time to share this—it’s inspired me to take a fresh approach to my own projects. Looking forward to reading more of your articles!"