
Gestures in UI: What are the Intuitive Touch Controls in Mobile Apps?
Sep 30, 2024 5 Min Read 2772 Views
(Last Updated)
Welcome to the evolving world of gestures in UI, where innovation meets practicality. This isn’t just about introducing new features or following a trend; it’s a significant shift in how we interact with our smartphones. Our focus goes beyond the mechanics of gesture controls; we’re redefining user experience at its core.
In this blog, we will discover the intricacies of intuitive touch controls. Our journey is more than a technical exploration—it’s about integrating gestures that seamlessly blend into our daily interactions. We aim to decode the complexities of their implementation in a way that resonates with both UI/UX enthusiasts and newcomers.
Join us in this insightful exploration of mobile app design, where each gesture transcends beyond mere motion, embodying a language of its own. It’s a journey towards the future of interaction, where every touch point is a step into an exciting, user-centric digital landscape.
Table of contents
- Defining Gestures in UI/UX
- What Makes a Good Gesture?
- Benefits of Good Gestures
- Types of Gestures in UI/UX for Mobile Apps
- Beyond the Screen: Exploring Off-Screen Gestures
- In Closing
- FAQs
- What are Gesture Interfaces in Mobile Apps?
- Why are Gesture Interfaces Becoming Popular in Mobile App Design?
- What is the Future of Gesture Interfaces in Mobile Apps?
Defining Gestures in UI/UX
A gesture, in the context of UI/UX for mobile apps, is a physical action performed by the user – typically involving touch or motion – that interacts with the device’s interface. Unlike traditional point-and-click interactions, gestures are more akin to a natural language, offering a more intuitive and direct way for users to engage with their devices. They range from simple taps and swipes to more complex multi-finger movements and even 3D gestures in space.
As we proceed to the next phase, make sure you understand the fundamentals of UI/UX, which includes heuristic analysis, journey maps, testing, etc. If you want to explore more about it, join GUVI’s UI/UX Course with Placement Assistance. You’ll also learn about the tools used in UI/UX which are AdobeXD, Illustrator, Photoshop, Figma, and many more. Build some amazing real-time projects to get hands-on experience.
Also, if you want to explore Figma through a Self-paced course, try GUVI’s Figma certification course.
Gestures are crucial in UI/UX for several reasons. Firstly, they make the user experience more efficient and faster. A well-designed gesture can replace multiple taps or clicks, streamlining the user’s journey through an app. Secondly, they utilize the natural human ability to communicate through movement, making the interaction feel more natural and less like a learning process. Lastly, in the era of ever-increasing screen sizes, gestures offer a way to keep all interactions within the thumb’s reach, enhancing one-handed usability.
Find Out 5 Mobile Apps with the Best UI/UX Design in 2024
What Makes a Good Gesture?
A good UI/UX design gesture should be intuitive, memorable, and ergonomic. It should feel like a natural extension of the user’s intent, not requiring them to learn or memorize complex movements. The gesture should also be easy to perform, not requiring awkward hand positions or movements that could lead to discomfort or fatigue. Additionally, it should be consistent across different applications and contexts, helping users to transfer their knowledge and expectations from one app to another.
Creativity and Functionality are two indispensable pillars of design thinking. But how to balance them out in a way that our unbridled creative voice doesn’t drown out the user’s needs and that our focus on functionality doesn’t stifle the warmth and humanity of our design? Read it Here.
Benefits of Good Gestures
- Enhances user experience by making it more engaging and efficient.
- Reduces cognitive load, as gestures are easier to remember and feel more natural than traditional interface elements like buttons and menus.
- Saves screen real estate by eliminating the need for visual elements on the screen.
- This leads to cleaner, more minimalist designs that focus on content rather than the interface.
- Makes interactions quicker and more fluid, especially important in mobile contexts for fast information access or functionality.
Also Read: Impact of Loading Time on User Experience [2024]
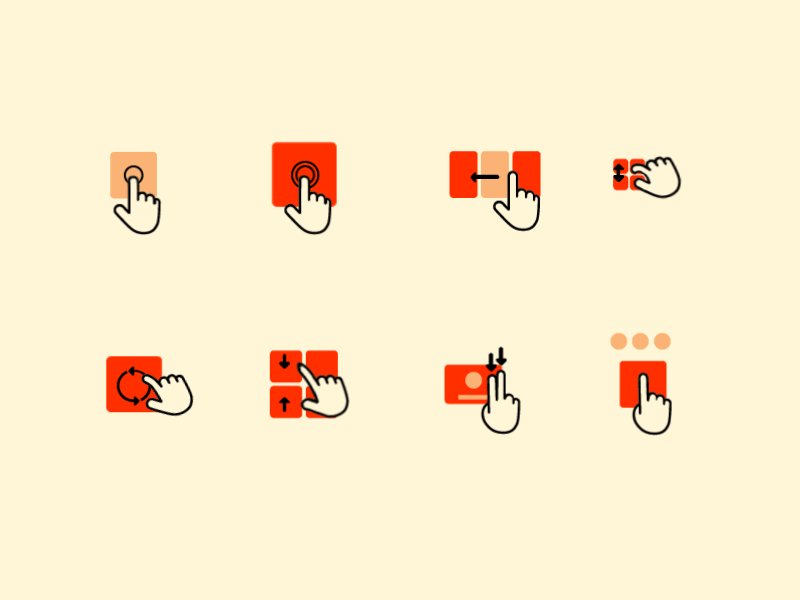
Types of Gestures in UI/UX for Mobile Apps

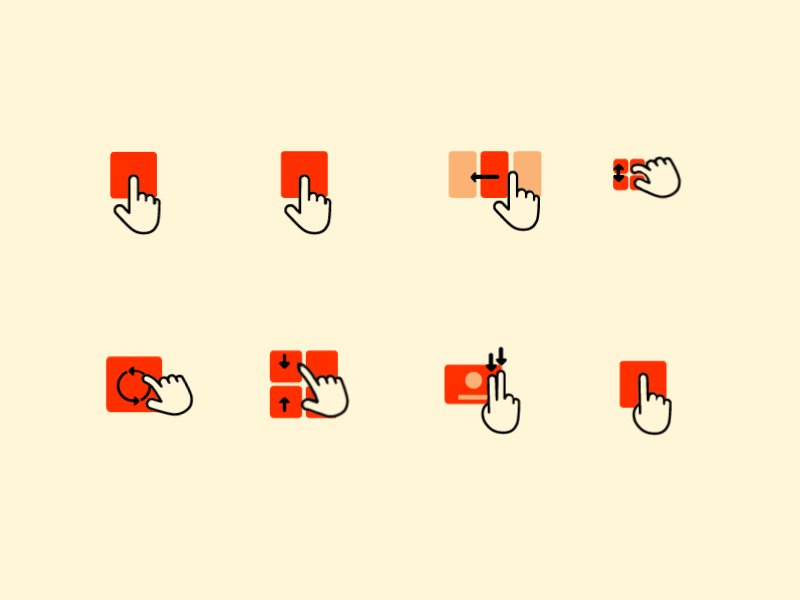
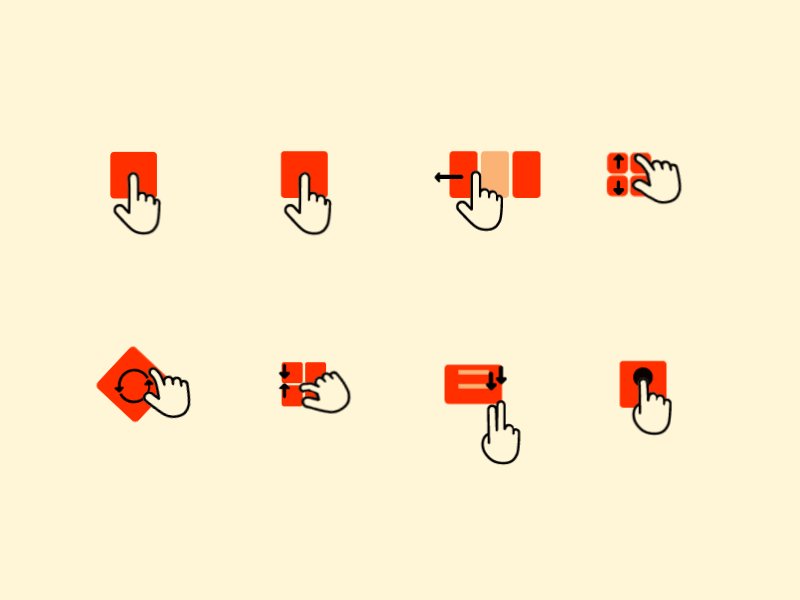
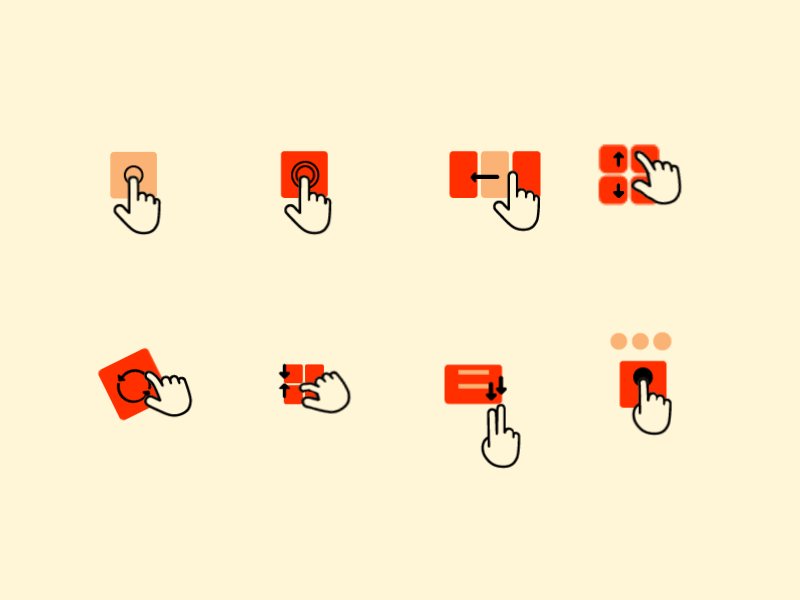
Tap: The simplest and most common gesture, a tap is the equivalent of a click on a desktop interface. It’s used for buttons, links, and other actionable items.
Double Tap: Often used for zooming in or for other functions that require a bit more emphasis than a single tap.
Long Press: This gesture is typically used to reveal additional options or information about an element, akin to a right-click on a desktop.
Swipe: Swipes are directional gestures (up, down, left, right) used for navigating through content, such as scrolling through a feed or flipping between pages.
Drag: Similar to swipe but with a sustained contact point, drag is often used for moving objects or for scrollable interfaces.
Pinch and Spread: Commonly used for zooming in and out, these gestures involve two fingers moving towards or away from each other.
Rotate: Involving two fingers moving in a circular motion, this gesture is often used for rotating objects.
3D Touch / Force Touch: These gestures detect the pressure of the touch and can be used to access additional functionality or shortcuts.
Gestures for Accessibility: These include custom gestures designed for users with specific needs, such as voice-controlled gestures or adaptive interfaces that change based on user ability.
Each of these gestures plays a vital role in enhancing the user experience, making mobile app interfaces more intuitive, efficient, and enjoyable to use. As mobile technology continues to evolve, we can expect to see even more innovative uses of gestures in UI/UX design, further blurring the line between digital interfaces and natural human interaction.
Elevate your design skills to the next level.
Trends, Technology, and Tactics are evolving at their best. Delivering a proper Interface & great Experience is the call of the hour! Our UI/UX Designer Course focuses on imparting the augmented skills that will assist anyone to build the most creative & responsive websites and expert designs that SELL! Click the image below to explore more details on our program.

Beyond the Screen: Exploring Off-Screen Gestures
For mobile UI/UX design, the innovation doesn’t stop at the screen’s edge. There’s a growing trend of utilizing off-screen gestures – physical interactions with the device that don’t involve touching the screen. These gestures offer a new layer of interaction, making the user experience even more seamless and intuitive. Let’s explore some of these innovative off-screen gestures that are redefining the way we interact with our mobile devices.
Apple iPhone’s Back Tap Feature: One of the most talked-about features in recent iOS updates is the Back Tap feature. This feature allows users to double or triple-tap the back of their iPhone to perform a custom function. The beauty of this feature lies in its simplicity and its vast potential for customization. Users can set the Back Tap to take a screenshot, lock the screen, launch a specific app, or even trigger accessibility features. It’s a perfect example of how a simple physical interaction can streamline everyday tasks.
Shake to Undo: Popularized by Apple, the ‘Shake to Undo’ feature is another innovative off-screen gesture. By simply shaking the device, users can undo their last action, like deleting text or an email. This gesture is intuitive – it mimics the natural action of erasing something written on paper. It’s a clever use of the device’s accelerometer and provides a quick, hassle-free way to rectify mistakes.
Also Explore: 8 Stunning UI/UX Design Examples To Get You Inspired
Motion Gestures: Many Android devices have incorporated motion gestures, where actions like flipping the phone to mute a call or raising the phone to the ear to answer automatically are used. These gestures use the device’s sensors to detect movement and respond accordingly, making everyday interactions with the phone more natural and fluid.
Air Gestures: Some devices have started exploring air gestures, where users can interact with their phones by waving their hands above the screen. This can be used for scrolling through photos, changing music tracks, or even answering calls. While still in the early stages of adoption, air gestures represent a fascinating frontier in gesture-based UI, offering touchless interaction that’s both hygienic and futuristic.
Voice-Controlled Gestures: With the rise of virtual assistants like Siri, Google Assistant, and Alexa, voice commands have become an integral part of the smartphone experience. These aren’t gestures in the traditional sense, but they offer a hands-free way to interact with devices, which is particularly useful while driving or cooking.
Also Read: Voice User Interface (VUI) Design: Crafting Conversational Experiences
These off-screen gestures are not just about convenience; they’re about creating a more accessible and inclusive user experience. They offer alternative ways to interact with devices, which can be particularly beneficial for users with disabilities or for situations where touch interaction is not feasible.
Kickstart your UI/UX journey by enrolling in GUVI’s UI/UX Course where you will master technologies like AdobeXd, Illustrator, and Figma, and build interesting real-life UI/UX projects. Alternatively, if you would like to explore Figma through a Self-paced course, try GUVI’s Figma certification course.
In Closing
As we stand at the crossroads of technological innovation and user experience design, it’s clear that gesture interfaces are not just a fleeting trend but a fundamental shift in how we interact with our mobile devices. The future of gesture interfaces in mobile apps is poised to be as transformative as the transition from feature phones to smartphones.
The evolution of gesture-based interaction is likely to follow a path of increasing sophistication and intuitiveness. We can anticipate a future where gestures become more fluid, natural, and aligned with human behaviors and instincts. This evolution will be driven by advancements in technology, such as improved sensors, machine learning algorithms, and augmented reality, enabling more complex and context-aware gestures.
Top Reads | What’ll be the future of UI/UX & Emerging Trends
FAQs
What are Gesture Interfaces in Mobile Apps?
Gesture interfaces in mobile apps refer to the use of physical actions, such as swipes, taps, and more complex hand movements, to interact with mobile applications. Unlike traditional point-and-click interfaces, gesture interfaces rely on touch or motion-based inputs that provide a more intuitive and engaging user experience.
Why are Gesture Interfaces Becoming Popular in Mobile App Design?
Gesture interfaces are gaining popularity due to their ability to make app navigation more efficient and user-friendly. They offer a more natural way of interacting with devices, closely mimicking real-world actions. Additionally, as mobile screens become larger, gestures help in maintaining one-handed usability. The rise of advanced technologies like AR and VR further fuels the adoption of gesture-based controls.
What is the Future of Gesture Interfaces in Mobile Apps?
The future of gesture interfaces in mobile apps is expected to be more immersive and intuitive. With advancements in AI, AR, and sensor technologies, gestures will become more sophisticated, allowing for more natural and fluid interactions. We can also expect a greater focus on inclusivity, ensuring that gesture interfaces cater to a wide range of users with different abilities. Furthermore, the integration of haptic feedback with gestures is likely to make interactions feel more tangible and realistic.

















Did you enjoy this article?