
Top 11 UI/UX Design Tools for 2024
Mar 25, 2024 5 Min Read 1539 Views
(Last Updated)
In the fast-paced digital landscape of 2024, creating exceptional user experiences has become paramount for businesses to thrive.
User interface (UI) and user experience (UX) designers play a crucial role in achieving this goal by utilizing a variety of powerful tools and techniques.
In this comprehensive guide, we will explore the top UI/UX design tools that will empower designers to create beautiful, intuitive, and user-centric websites and applications.
Table of contents
- Understanding the Importance of UI/UX Design
- Top 11 UI/UX Design Tools:
- FlowMapp
- Miro
- Balsamiq
- Figma
- Adobe XD
- Sketch
- Proto.io
- Marvel
- Hotjar
- Dovetail
- Mixpanel
- Takeaways...
- Top Tools UI/UX Designers Use in 2024
- Is Adobe XD better than Figma?
- What is next-gen UX?
- Is AI going to replace UX designers?
Understanding the Importance of UI/UX Design
Before we delve into the tools, let’s briefly touch upon the significance of UI/UX design in today’s competitive market.
UI design focuses on the visual elements of a website or application, such as typography, color schemes, and imagery, with the aim of achieving beauty, harmony, and usability.

On the other hand, UX design is concerned with understanding the user’s journey and translating it into an intuitive and welcoming experience.
Also Read: What is UI/UX? Top Things to Know in 2024
Both UI and UX design are crucial for creating engaging and effective digital products. By incorporating well-designed interfaces and seamless user experiences, businesses can attract and retain customers, enhance brand loyalty, and drive conversions.
Hence, UI/UX Design has also become a very lucrative career choice for students in India! Now, let’s explore the top UI/UX design tools that will enable designers to excel in their craft.
Top 11 UI/UX Design Tools:
Before we dive into quite the UI/UX design tools discussion, you know that you’d need to master some of these and many more UI/UX techniques to bag that high-paying job right?
And we have just the resource for you! GUVI’s highly accredited UI/UX Design Course, taught by experts. You’ll also learn about the tools used in UI/UX which are AdobeXD, Illustrator, Photoshop, Figma, and many more. Build lucrative projects to showcase in your portfolio!
1. FlowMapp
FlowMapp is a comprehensive web-based app that offers a range of UX tools and templates to guide designers through the entire product creation process. With FlowMapp, you can effortlessly create user personas, user flows, customer journey maps, and sitemaps.
These tools help designers understand their target audience, map out user interactions, and plan the overall structure of a website or application. One of the key advantages of FlowMapp is its collaborative capabilities, allowing teams to work together seamlessly.
By sharing and collaborating on FlowMapp, designers can ensure that everyone is on the same page and can contribute their expertise to create exceptional user experiences. Hence, FlowMapp takes the first place on our list of top UI/UX Design Tools.
2. Miro
Whiteboarding tools are an essential component of the UX design process, facilitating brainstorming, planning, and iteration.
Miro is a versatile whiteboard tool that offers pre-built UX and wireframing templates, making it an ideal choice for UI and UX designers.
With Miro, you can easily sketch out ideas, add images and files, and gather feedback from collaborators through commenting and voting features. Miro is available across various platforms, including browser, desktop (Mac and Windows), and mobile (iOS and Android).
This accessibility ensures that designers can work on their projects anytime, anywhere, fostering a seamless and collaborative design process.

3. Balsamiq
During the design phase, UI designers often create low-fidelity wireframes to communicate their vision effectively. Balsamiq is a popular UI design tool that enables designers to quickly create web page sketches.
With its intuitive drag-and-drop interface and a wide range of pre-made UI components and icons, such as buttons, forms, and media elements, Balsamiq allows designers to lay down the structure and key components of each page with ease.
Balsamiq is accessible through both a browser and a desktop app for Mac and Windows users. Its simplicity and efficiency make it a go-to tool for designers looking to create wireframes rapidly.
4. Figma
Figma is a multipurpose design tool that covers the entire UI/UX design process, making it a favorite among designers. It offers a range of features, starting with FigJam, an online whiteboard for ideation and collaboration.

From there, designers can move on to creating both low-fidelity wireframes and high-fidelity prototypes using Figma’s main app. Figma also provides plugins that enhance design workflows, such as spell check, stock photo integration, and data visualization.
What sets Figma apart is its seamless collaboration capabilities. Multiple designers can work on a project simultaneously, with real-time updates and in-app comments and mentions.
Additionally, Figma’s design system feature enables designers to maintain consistency and efficiency by saving and reusing global settings for components like colors, typography, and imagery.
Figma is one of the most-used and popular UI/UX design tools out there.
5. Adobe XD
As a leader in the design field, Adobe offers a range of powerful software for UI/UX designers. Among them, Adobe XD stands out as a top choice for creating exceptional user experiences.

Available on desktop and mobile platforms, Adobe XD offers a comprehensive set of features tailored specifically for UI and UX design.
One of the standout features of Adobe XD is its built-in design system, which allows designers to save and reuse global settings for various design elements.
This feature ensures consistency across different screens and components, promoting a cohesive user experience. Additionally, Adobe XD offers advanced design capabilities, such as object blur, vector drawing, blend mode, and Lottie animation, enabling designers to bring their visions to life.
Adobe XD is probably one of the most well-known UI/UX design tools in the space.
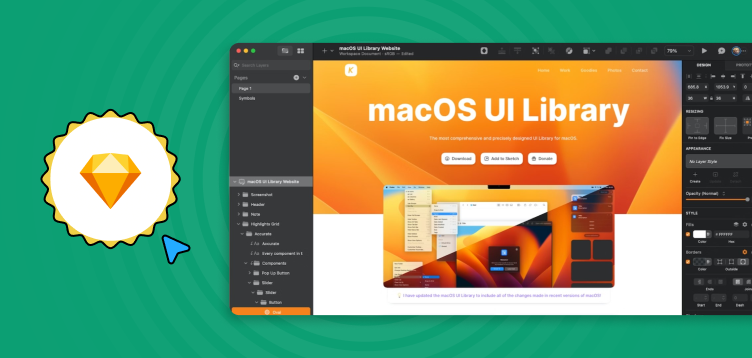
6. Sketch
Sketch is a powerful UI design tool that provides designers with a well-organized editor and a wide range of features. With its intuitive interface and time-saving features like snapping and smart guides, Sketch allows designers to size, space, and align UI elements with precision.

When it’s time to hand off designs to developers, Sketch’s version control, UI inspection, and asset downloads streamline the process.
Sketch is available as a Mac app, as well as a web app and mobile app called Mirror for previewing designs and testing prototypes. Its versatility and efficiency make it a popular choice for UI designers looking to create pixel-perfect designs.
7. Proto.io
Proto.io is a powerful prototyping platform that empowers designers to bring their static designs to life.
Whether you’re starting from scratch or importing designs from popular tools like Figma, Adobe XD, or Sketch, Proto.io provides an intuitive drag-and-drop editor to create interactive and engaging prototypes.
With Proto.io, you can set up triggers and actions for different UI elements, create advanced animations, and add screen transitions, Lotties, GIFs, videos, and more.
One of the standout features of Proto.io is its seamless integration with other design tools. This allows designers to leverage their existing designs and assets, making the prototyping process more efficient and streamlined.
Additionally, Proto.io offers mobile apps for iOS and Android, enabling designers to preview and test prototypes on the go.
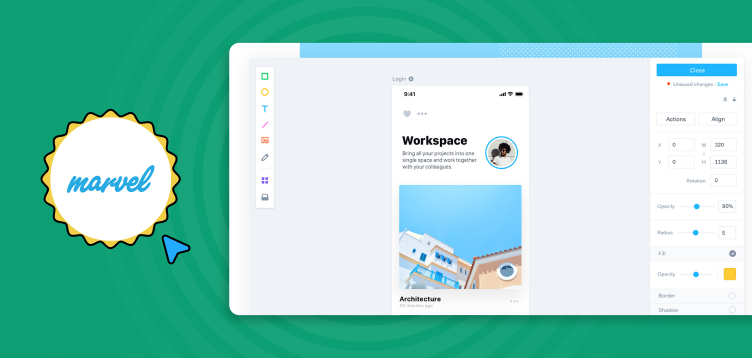
8. Marvel
Marvel is an end-to-end UX design tool that covers the entire design process, from wireframing to prototyping and user testing.

With Marvel, designers can create screen mockups, add interactions and animations, and even run user tests on prototypes.
Marvel’s user testing tool allows designers to gather valuable feedback and insights directly within the platform, eliminating the need for external tools or services.
One of the key strengths of Marvel is its integration capabilities. Designers can sync Marvel with other design platforms like Sketch, allowing for a seamless workflow.
Additionally, Marvel offers features like heatmaps and session recording, which provide valuable insights into user behavior and interactions.
9. Hotjar
Hotjar is a powerful tool that enables designers to capture and analyze user behavior on websites and applications.
With Hotjar’s heatmaps, designers can visualize how users interact with specific parts of a webpage, providing valuable insights into user engagement and behavior.
Hotjar also offers session recordings, allowing designers to observe real-time user behavior and identify pain points or areas for improvement. In addition to heatmaps and session recordings, Hotjar provides features for user feedback collection and user surveys.
These tools enable designers to gather qualitative data and insights directly from users, helping them make informed design decisions and optimize the user experience.
10. Dovetail
Dovetail is a customer research enablement platform that helps UX researchers centralize and analyze customer interactions.
With Dovetail, designers can upload call recordings, generate transcriptions, highlight important information, and create data-backed discoveries using flexible tagging and filtering systems.
Dovetail also offers built-in CRM functionalities, allowing designers to store data on research participants and link them to tracked data.
One of the key advantages of Dovetail is its ability to create visually appealing research reports that bring together findings across different information sources.
By leveraging Dovetail’s powerful research tools, designers can gain valuable insights into user behaviors, motivations, and pain points, enabling them to create impactful and relevant user experiences.
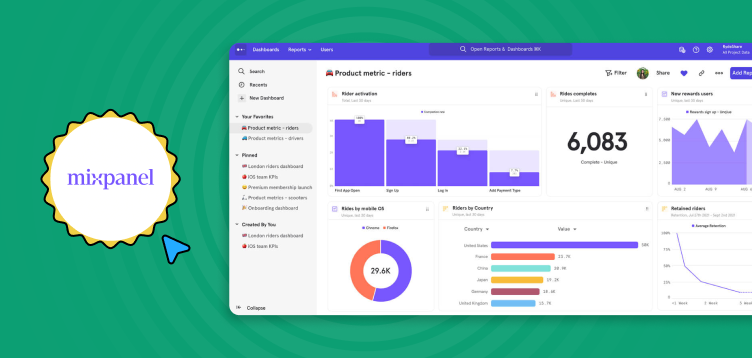
11. Mixpanel
Mixpanel is a product analytics platform that allows product teams to collect and analyze user data throughout the entire product funnel.

With Mixpanel, designers can build interactive reports to analyze user behavior, retention, feature impact, and more. Mixpanel’s segmentation and filtering capabilities provide granular visibility into user interactions, enabling designers to optimize on-screen content for better conversions.
Additionally, Mixpanel offers a range of features, including A/B testing, notifications and alerts, and integrations with other tools and platforms.
By leveraging Mixpanel’s powerful analytics capabilities, designers can identify opportunities and bottlenecks, gain insights into user flows, and make data-driven design decisions. Mixpanel is also a great option amongst the various UI/UX design tools on the market.
Explore 10 Real-World UI/UX Applications: The Magic of UI/UX
Takeaways…
In the ever-evolving digital landscape, UI/UX design tools play a crucial role in creating exceptional user experiences. From comprehensive platforms like FlowMapp and Figma to specialized tools like Balsamiq and Hotjar, designers have a wide range of options to choose from.
By utilizing these top UI/UX design tools, designers can streamline their workflows, collaborate seamlessly, and create engaging and user-centric digital products.
Remember, each tool has its unique strengths and features, so it’s important to assess your specific design needs and choose the tools that best align with your goals.
Kickstart your UI/UX journey by enrolling in GUVI’s UI/UX Career Program where you will master technologies like AdobeXD, Illustrator, and Figma, and build interesting real-life UI/UX projects.
Find out Top 8 Inspiring UI/UX Webinars and Workshops
Top Tools UI/UX Designers Use in 2024
In 2024, leading UI/UX designers will commonly be utilizing tools such as Figma, Adobe XD, Sketch, and many others we discussed in the article above to create innovative and user-centric designs.
Is Adobe XD better than Figma?
Adobe XD is known for seamless integration with other Adobe products, while Figma excels in collaboration and cloud-based design. So, it’s pretty much up to you and the task at hand.
What is next-gen UX?
Next-gen UX (User Experience) refers to the evolving trends and technologies shaping the future of user interactions. This includes immersive experiences, AI-driven personalization, voice interfaces, and a focus on accessibility and inclusivity.

















Did you enjoy this article?