
Are you preparing for a web development job? Then, you might second us when we say HTML is one of the cornerstones of website development. Developers use HTML to structure a website’s content. And if you are looking for HTML Interview Questions, here are the most important ones! This is a long list of the top 50 essential HTML Interview Questions. So, don’t be overwhelmed by the length of content you are about to read here.
Essentially, HTML is the code that dictates where all the website elements are and how they appear to the user.
So, if you are on your path to becoming a web developer, then here are the top HTML interview questions that you should be having at your fingertips.
Table of contents
- Top HTML Interview Questions [Includes reasons why you should master HTML]
- What is HTML?
- What does <!DOCTYPE HTML> means to do?
- What is the key difference between HTML elements & tags?
- What is the difference between <div> tag and <span> tag? Give example.
- HTML for Beginners
- HTML makes learning other coding languages easier!
- Explain the difference between block elements & inline elements
- What are the non-semantic elements?
- What is a manifest file in HTML?
- How many tags can be used to separate a section of text?
- What is SVG?
- What is the use of the required attributes in HTML?
- Your designs will shine with HTML
- What is the use of an iframe tag?
- What happens when <DOCTYPE> is not given?
- What is Marquee?
- Is it possible to change the colour of the bullet?
- What is a style sheet?
- How can you highlight a text?
- What is a head tag? Which elements are used in the head tag?
- How to insert a copyright symbol on a browser page?
- Build applications across industries with knowledge of HTML
- How to create a nested webpage in HTML?
- What is the difference between an "attribute" and a "property" in HTML?
- What are void elements in HTML?
- What are formating tags in HTML?
- What is meant by Semantic and what are the semantic elements?
- What are c?
- Create your unique websites
- What are forms in HTML?
- What is a meta tag?
- What is character encoding?
- Explain HTML graphics.
- Explain about tag
- How is cell padding different from cell spacing?
- How can we club 2 or more rows or columns into a single row or column in an HTML table?
- Is it possible to change an inline element into a block level element?
- In how many ways can we specify the CSS styles for the HTML element?
- How to include JavaScript code in HTML?
- What is the purpose of alt attribute on images?
- HTML is free of cost
- What does the language attribute in HTML do?
- Why must id attribute be unique on each page?
- When should you use section, div, or article?
- What are some differences that XHTML has as compared to HTML?
- What is an indexed DB?
- What is viewport?
- What is the use of common tag?
- HTML is supported by most of the browsers
- What is the use of <area> tag?
- What is the use of <main> tag?
- What is the difference between <meter> tag and <progress> tag
- What is the difference between select and datalist?
- What is the difference between section and div?
- Design impressive business emails and corporate newsletters
- Define image map
- Does a Hyperlink only apply to text?
- How to create a new HTML element?
- What is a button tag?
- Do all HTML tags come in pairs?
- Do old HTML tags work on newer websites?
- How to create multicolored text in a webpage?
- What are applets?
- What are the limits of text field size?
- Can you tell me two benefits of HTML5 web storage?
- How are tags migrated from HTML4 to HTML5
- Differentiate between an ordered list and an unordered list
- How to add video in HTML?
- Master HTML with these top HTML Interview Questions
Top HTML Interview Questions [Includes reasons why you should master HTML]
Before diving into the next section, ensure you’re solid on various web development essentials. You can also join GUVI’s Full Stack Development Course with Placement Assistance if you’re looking to master the field and get a high-paying job. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore HTML and CSS through a self-paced course, try GUVI’s HTML and CSS certification course.
What is HTML?
HTML is short for HyperText Markup Language and is the language of the World Wide Web. It is the standard text formatting language used for creating and displaying pages on the Web. HTML documents are made up of two things: the content and the tags that format it for proper display on pages.
2. What does <!DOCTYPE HTML> means to do?
The DOCTYPE declaration is an instruction to the web browser about what version of HTML the page is written in. This ensures that the web page is parsed the same way by different web browsers. In HTML 4.01, the DOCTYPE declaration refers to a document type definition (DTD).
3. What is the key difference between HTML elements & tags?
HTML elements communicate to the browser to render text. When the elements are enclosed by brackets < >, they form HTML tags. Most of the time, tags come in a pair and surround content.
4. What is the difference between <div> tag and <span> tag? Give example.
The primary difference between div and span tags is their default behavior. <div> is a block-level-element and a <span> is an inline element.<div> is a block-level element which means it will render it on its own line with a width of 100% of the parent element.
<span> is an inline element which means it will render on the same line as the previous element, if it is also an inline element, its width will be determined by its content.
Ex: <div> Demo Text, with <span>some other</span> text.</div>
HTML for Beginners
Undoubtedly, HTML is the most essential programming language to create websites that stand out from the crowd with a genuine, hand-crafted version of your business. Moreover, it is relatively easy to learn. The best thing being you get to see quick progress.
You can join us and master HTML from scratch alongside CSS, followed by JavaScript.
HTML makes learning other coding languages easier!
Understanding HTML will help you grasp other technologies much more quickly and easily. Programming languages including JavaScript, PHP, SQL, and Python, will be much easier to learn with basics in your pocket. Knowing the fundamentals is any day a better place to start. And adding additional languages to your skillset arms you with technical advantages and expertise.
5. Explain the difference between block elements & inline elements
Block elements : <h1>, <p>, <ul>, <ol>, <li>.
Inline elements : <span>, <a>, <strong>,<i>, <img>.
6. What are the non-semantic elements?
<div> and <span> tags are the non-semantic elements.They tell nothing about its content.
7. What is a manifest file in HTML?
The manifest attribute references a URL for a cache manifest file, a text file that lists URLs that browsers should cache for your application. You should include the manifest attribute on each page of your site that you want cached. The manifest file describes essential information about your app to the Android build tools, the Android operating system, and Google Play. Among many other things, the manifest file is required to declare the app’s package name, which usually matches your code’s namespace.
8. How many tags can be used to separate a section of text?
Three tags are used to separate the texts.
1) <br> tag – Usually <br> tag is used to separate the line of text. It breaks the current line and conveys the flow to the next line.
2) <p> tag – The <p> tag contains the text in the form of a new paragraph.
3) <blockquote> tag – It is used to define a large quoted section. If you have a large quotation, then put the entire text within <blockquote>…</blockquote> tag.
9. What is SVG?
1) HTML SVG is used to describe the two-dimensional vector and vector/raster graphics. SVG images and their behaviours are defined in XML text files.
2) So as XML files, you can create and edit an SVG image with the text editor.
3) It is mostly used for vector-type diagrams like pie charts, and 2-Dimensional graphs in an X, Y coordinate system.
Ex:
<svg width=”100″ height=”100″>
<circle cx=”50″ cy=”50″ r=”40″ stroke=”yellow” stroke-width=”4″ fill=”red” />
</svg>
10. What is the use of the required attributes in HTML?
It forces a user to fill in text on the text field or text area before submitting the form. It is used for form validation.
Ex: Name required – <input type=”text” name=”name” required>
Your designs will shine with HTML
11. What is the use of an iframe tag?
An iframe is used to display a web page within a web page.
Syntax: <iframe src=”URL”></iframe>
Ex: <iframe src=”https://getbootstrap.com/” width=”500px” height=”200px”></iframe>
12. What happens when <DOCTYPE> is not given?
The web page is rendered in quirks mode.
13. What is Marquee?
Marquee is used to put the scrolling text on a web page. It scrolls the image or text up, down, left or right automatically. You should put the text that you want to scroll within the <marquee>…</marquee> tag.
14. Is it possible to change the colour of the bullet?
The colour of the bullet is always the colour of the first text of the list. So, if you want to change the colour of the bullet, you must change the colour of the text.
15. What is a style sheet?
A style sheet is used to build a consistent, transportable, and well-designed style template. You can add these templates on several different web pages. It describes the look and formatting of a document written in a markup language.
16. How can you highlight a text?
The HTML Mark Tag <mark> represents text which is marked or highlighted for reference or notation purposes, due to the marked passage’s relevance or importance in the enclosing context.
17. What is a head tag? Which elements are used in the head tag?
1) The <head> tag in HTML is used to define the head portion of the document which contains information related to the document.
2) The <head> tag contains other head elements such as <title> ,<meta>, <link>, <style> ,<link> etc.
3) In HTML 4.01 the <head> element was mandatory but in HTML5, the head element can be omitted.
18. How to insert a copyright symbol on a browser page?
You can insert a copyright symbol by using & copy or & #169 in an HTML file.
Build applications across industries with knowledge of HTML
19. How to create a nested webpage in HTML?
The HTML <iframe> tag is used to display a nested webpage. In other words, it represents a webpage within a webpage.
The HTML <iframe> tag defines an inline frame.
Ex:
<!DOCTYPE html>
<html>
<body>
<iframe src=”SOURCE LINK” height=”300″ width=”400″ ></iframe>
</body>
</html>
20. What is the difference between an “attribute” and a “property” in HTML?
Attributes are defined by HTML. Properties are accessed from DOM (Document Object Model) nodes.
Example: <input id=”inputId” type=”text” value=”Hello World!” />
The value property reflects the current text content inside the input box, whereas the value attribute contains the initial text content of the value attribute from the HTML source code.
Attribute:
1)Attributes are defined by HTML.
2)The value of an attribute is constant.
3)These are used to initialize the DOM properties.
Property:
1)Properties are defined by the DOM.
2)The value of a property is variable.
3)No such job is defined.
21. What are void elements in HTML?
HTML elements which do not have closing tags or do not need to be closed are Void elements.
Example: <br />, <img />, <hr />, etc.
These are also called Empty elements or Self-closing elements.
22. What are formating tags in HTML?
<b> – makes text bold
<i> – makes text italic
<em> – makes text italic but with added semantics importance
<big> – increases the font size of the text by one unit
<small> – decreases the font size of the text by one unit
<sub> – makes the text a subscript
<sup> – makes the text a superscript
<del> – displays as strikeout text
<strong> – marks the text as important
<mark> – highlights the text
<ins> – displays as added text
23. What is meant by Semantic and what are the semantic elements?
Semantic:
1) Semantic HTML is a style of coding, where the tags convey the meaning of the text.
2) HTML uses semantics to reinforce the semantics or purpose of the content.
3) It clearly describes the meaning to both the browser and the developer.
Semantic Elements: <form>, <table>, <article>, <aside>, <details>, <figcaption>, <figure>, <footer>, <header>, <main>, <mark>, <nav>, <section>, <summary>, <time> clearly defines its content.
24. What are c?
HTML lists are used to group a set of related items in lists. It is defined with an <li> tag.
Some commonly used HTML lists:
1) Ordered List (HTML tag: <ol>)
2) Unordered List (HTML tag: <ul>)
3) Description List (HTML tag: <dl>)
4) Menu List (HTML tag: <menu>)
5) Directory List (HTML tag: <dir>)
Create your unique websites
25. What are forms in HTML?
Forms are used to collect the user information when they are filled, and details are provided to save into the database.
Ex:
<form>
<label for=”fname”>First name:</label>
<input type=”text” id=”fname” name=”fname”>
<label for=”lname”>Last name:</label>
<input type=”text” id=”lname” name=”lname”>
</form>
26. What is a meta tag?
The <meta> tag defines metadata about an HTML document. Metadata is data (information) about data. <meta> tags always place inside the <head> element.
1)They are used to specify the character set, page description, keywords, author of the document, and viewport settings.
2)It is machine parsable.
3)It is intended for the browser.
Ex:
<!DOCTYPE html>
<html>
<head>
<meta name=”description” content=”I am a web page with description”>
<title>Home Page</title>
</head>
<body><../body>
</html>
27. What is character encoding?
To display an HTML page correctly, a web browser must know which character set (character encoding) to use.
This is specified in the tag:
Ex: <meta charset=”UTF-8″>
28. Explain HTML graphics.
HTML5 supports two kinds of graphics:
1) Canvas – It is like drawing on a whitepaper or a blank webpage. We can add different graphic designs on web pages with available methods for drawing various geometrical shapes.
Ex:
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<canvas width=”300″ height=”100″ style=”border:2px solid;”></canvas>
</body>
</html>
2) SVG – Scalable Vector Graphics are used mostly for diagrams or icons. It follows the XML format.
Ex:
<!DOCTYPE html>
<html>
<body>
<svg width=”400″ height=”110″>
<rect width=”300″ height=”100″ style=”fill:#FFF;stroke-width:2;stroke:#000″ />
</svg>
</body>
</html>
29. Explain about tag
1) The <head> tag provides information about the document.
2) It should always be enclosed in the <html> tag.
3) This tag contains the metadata about the webpage and the tags which are enclosed by head tags like <link>, <meta>,<style>, <script>, etc. are not displayed on the web page.
4) Also, there can be only 1 <head> tag in the entire Html document and will always be before the <body> tag.
30. How is cell padding different from cell spacing?
Cell Spacing: Cell Spacing is the space or gap between two consecutive cells.
Cell Padding: Cell Padding is the space or gap between the text/ content of the cell and the edge/ border of the cell.
31. How can we club 2 or more rows or columns into a single row or column in an HTML table?
HTML provides two table attributes “rowspan” and “colspan” to make a cell span multiple rows and columns respectively.
32. Is it possible to change an inline element into a block level element?
Yes, it is possible using the “display” property with its value as “block” to change the inline element into a block-level element.
33. In how many ways can we specify the CSS styles for the HTML element?
There are three ways in which we can specify the CSS styles for the HTML elements:
1) Inline: Here we use the ‘style’ attribute inside the HTML element.
Ex: <body style=”background-color: blue”>…</body>
2) Internal: Here we use the <style> tag inside the <head> tag. To apply the style we bind the elements using ‘id’ or ‘class’ attributes.
Ex:
for class=”demo” before </head> tag ends
<style>
.demo {
font-size : 10px; border : 1px black solid;
padding : 20px;
}
</style>
3) External: Here we use the <link> tag inside <head> tag to reference the CSS file into our HTML code. Again the binding between elements and styles is done using ‘id’ or ‘class’ attributes.
Ex:
.external {
color : red;
font-size : 20px;
text-align : center;
padding : 50px;
}
34. How to include JavaScript code in HTML?
HTML provides a <script> tag using which we can run the javascript code and make our HTML page more dynamic.
Ex:
<!DOCTYPE html>
<html>
<body>
<h1><span>This is a demo for </span><u><span id=”demo”></span></u></h1>
<script>
document.getElementById(“demo”).innerHTML = “script Tag”
</script>
</body>
</html>
35. What is the purpose of alt attribute on images?
The alt attribute provides alternative information for an image if a user cannot view it. This attribute should be used to describe any images except those which only serve a decorative purposes, in which case it should be left empty.
HTML is free of cost
Yes! One of the most phenomenal and noteworthy benefit of HTML is that it is completely free of cost! You don’t have to haggle with different plugins to work with any software as HTML does not demand any plugins, at all.
So much so that, if you happen to develop a complete website in HTML language, then no one would be summoned to purchase any license. Thus HTML stays a cost-effective method!
Walk through the next set of HTML Interview Questions below.
36. What does the language attribute in HTML do?
“lang” attribute helps in styling pages by using them in css “lang()” pseudo class Spelling and grammar checkers Languade detection by search engines.
37. Why must id attribute be unique on each page?
1) Each ID in your HTML document must be unique.
2) Using the same ID on more than one element may cause screen readers.
3) Other assistive technologies to only announce the first element with the shared ID, preventing users from accessing the later elements.
38. When should you use section, div, or article?
<section>: It is a group of content inside is related to a single theme, and should appear as an entry in an outline of the page. It’s a chunk of related content like a subsection of a long article, a major part of the page or a page in a webapp’s tabbed interface. A section normally has a heading and maybe a footer too.
<article>: It represents a complete or self-contained composition in a document, page, application, or site and that is in principle, independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.
<div>: It does not convey any meaning, and it is an empty container specifying a division.
39. What are some differences that XHTML has as compared to HTML?
Some of the differences are:
1) An XHTML element must have an XHTML <DOCTYPE>
2) Attributes values must be enclosed in quotes
3) Attribute minimization is forbidden (e.g. one has to use checked=”checked” instead of checked)
4) Elements must always be properly nested
5) Elements must always be closed
6) Special characters must be escaped
40. What is an indexed DB?
IndexedDB is a way for you to persistently store data inside a user’s browser. Because it lets you create web applications with rich query abilities regardless of network availability, your applications can work both online and offline.
41. What is viewport?
The viewport is the user’s visible area of a web page. It varies with the device, it will be smaller on a mobile phone than on a computer screen. This gives the browser instructions on how to control the page’s dimensions and scaling. It is used in meta tag.
42. What is the use of common tag?
The comment tag is used to insert comments in the source code. Comments are not displayed in the browsers. You can use comments to explain your code, which can help you when you edit the source code at a later date. This is especially useful if you have a lot of code.
HTML is supported by most of the browsers
Almost every browser that you can name supports HTML. Whether that be Mozilla, Internet explorer or even Safari, every browser stands on HTML. So, if your website gets written in HTML, you need not worry, it will anyhow show up in all browsers regardless of where it accessed through.

43. What is the use of <area> tag?
The <area> tag defines an area inside an image map.<area> elements are always nested inside a <map> tag.
44. What is the use of <main> tag?
The <main> tag specifies the main content of a document. The content inside the <main> element should be unique to the document. It should not contain any content that is repeated across documents such as sidebars, navigation links, copyright information, site logos, and search forms.
45. What is the difference between <meter> tag and <progress> tag
<progress> tag should be used when we want to show the completion progress of a task, whereas if we just want a scalar measurement within a known range or fraction value. Also, we can specify multiple extra attributes for <meter> tags like ‘form’, ‘low’, ‘high’, ‘min’, etc.
46. What is the difference between select and datalist?
For the select element, the user is required to select one of the options you’ve given. For the datalist element, it is suggested that the user select one of the options you’ve given, but he can actually enter anything he wants in the input.
Select:
<select name=”browser”>
<option value=”firefox”>Firefox</option>
<option value=”ie”>IE</option>
<option value=”chrome”>Chrome</option>
<option value=”opera”>pera</option>
<option value=”safari”>Safari</option>
</select>
Datalist:
<input type=”text” list=”browsers”>
<datalist id=”browsers”>
<option value=”Firefox”>
<option value=”IE”>
<option value=”Chrome”>
<option value=”Opera”>
<option value=”Safari”>
</datalist>
47. What is the difference between section and div?
1)The <section> tag creates independent sections within a webpage having logically connected content.
2)And the <div> tag is an empty container specifying a division or a section.
<section> Element: The <section> tag means that the content inside this element is grouped. In other words, the content relates to a single theme. It must be an entry in the outline of the page.
Ex:
<!DOCTYPE html>
<html>
<head>
<title>Section Tag</title>
</head>
<body>
<section>
<ul>
<li>Books</li>
<li>Quizzes</li>
<li>Snippets</li>
</ul>
</section>
</body>
</html>
<div> Element: The <div> element only represents its child elements and doesn’t have a special meaning. It can be used with the lang, title, and class attributes to add semantics that is common to a group of consecutive elements. This element can also be used in a <dl> tag and wrap groups of <dt> and <dd> elements.
Ex:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: red;
}
</style>
</head>
<body>
<div>
<h2>A heading in a <div> tag.</h2>
<p>Some text in a <div> tag.</p>
</div>
<p>Here is some other text in a <p> tag.</p>
</body>
</html>
Design impressive business emails and corporate newsletters
Can you deny if I suggest that emails are right now one of the best online marketing tools?
By mastering HTML, you can hone your emails to your will. You can then create a unique style in powerful ways that will spark your client’s interest. You can also use your HTML skills to customize beautiful newsletters.
48. Define image map
1)An image map is that you should be able to perform different actions depending on where in the image you click.
2)<map> tag defines an image map. An image map is an image with clickable areas.
3)The areas are defined with one or more <area> tags.
Ex:
<img src=”image_url” , usemap=”#workspace”/>
<map name=”workspace”>
<area shape=”rect” coords=”34, 44, 270, 350″ , href=”xyz.html” />
<area shape=”rect” coords=”10, 120, 250, 360″ , href=”xyz.html”/>
</map>
49. Does a Hyperlink only apply to text?
No, hyperlinks can be used both on texts and images. The HTML anchor <a> tag defines a hyperlink that links one page to another page. The “href” attribute is the most important attribute of the HTML anchor tag.
50. How to create a new HTML element?
We can create new elements for the document like:
<script>
document.createElement{“myElement”}
</script>
It can be also be used in the HTML as: <myElement>hello edureka!</myElement>
51. What is a button tag?
The button tag is used to create a clickable button within the HTML form on the web page. This tag creates a “submit” or “reset” button.
Ex: <button name=”button” type=”button”>Click Here</button>
52. Do all HTML tags come in pairs?
No, there are single HTML tags that do not need a closing tag.
Examples: <img> tag and <br> tags.
53. Do old HTML tags work on newer websites?
Yes, older HTML files are compliant to the HTML standard. Most older files work on the newer browsers, though some features may not work.
54. How to create multicolored text in a webpage?
To create text with different colors, use the <font color=”color”>…</font> tags for every character that you want to apply color. You can use this tag combination as many times as needed, surrounding a single character or an entire word.
55. What are applets?
Applets are small programs that can be embedded within web pages to perform some specific functionalitysuch as computations, animations and information processing. Applets are written using the Java language.
56. What are the limits of text field size?
The default size for a text field is around 13 characters. However, if you include the size attribute, you can set the size value to be as low as 1. The maximum size value will be determined by the browser width.
57. Can you tell me two benefits of HTML5 web storage?
Two main benefits of HTML5 Web Storage are:
1)It can store up to 10 MB data which is more than cookies have.
2)Web storage data cannot be transferred with the HTTP request. It helps to increase the performance of the application.
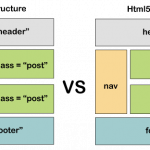
58. How are tags migrated from HTML4 to HTML5

In HTML4 :
1) <div id=”header”>
2) <div id=”menu”>
3) <div id=”content”>
4) <div id=”post”>
5) <div id=”footer>
In HTML5 :
1) <header>
2) <nav>
3) <section>
4) <article>
5) <footer>
59. Differentiate between an ordered list and an unordered list
Unordered list: An unordered list uses <ul>…</ul> tags and each element of the list is written between <li> </li> tags. The list items are displayed as bullets rather than numbers.
Ordered list: An ordered list uses <ol>…</ol> tags and each element of the list is written between <li> </li> tags. The list items are displayed as numbers rather than bullet points.
60. How to add video in HTML?
The HTML <video> element is used to show a video on a web page.
Ex:
<video width=”320″ height=”240″ controls>
<source src=”movie.mp4″ type=”video/mp4″>
<source src=”movie.ogg” type=”video/ogg”>
</video>
Master HTML with these top HTML Interview Questions
Well, we already told you the list of HTML Interview Questions is going to be big. And, we are really not done here! But we will share the rest of the questions on demand. So, if you wish to have the remaining set of 40 HTML Interview Questions, just comment us below with an “I want the remaining HTML Interview Questions” in the comment section.
If you wish to master HTML then the best place is here: GUVI’s Full Stack Development Course!

Master HTML for the multiple reasons stated above. Overall, it is a stepping stone for Full Stack or Web development. Keep Reading, Keep Learning and Keep Growing!

































Did you enjoy this article?