
Complete JavaScript Roadmap for Frontend: Beginner to Pro
Oct 24, 2024 5 Min Read 4916 Views
(Last Updated)
Do you want to build dynamic, cutting-edge websites that not only look amazing but offer seamless user experiences? As a JavaScript frontend developer, mastering the right tools and technologies is essential to stay competitive in today’s fast-paced web development industry.
In this JavaScript roadmap, I’ll guide you step-by-step through the crucial skills, frameworks, and techniques you need to become a proficient frontend developer in 2024.
Table of contents
- Frontend Development with JavaScript
- Mastering the Core Web Fundamentals
- 1 HTML & CSS
- 2 JavaScript Fundamentals
- Version Control: Git and GitHub
- 1 Git Basics
- Advanced JavaScript Concepts
- 1 Asynchronous JavaScript
- 2 JavaScript Modules
- JavaScript Frameworks & Libraries
- 1 React
- 2 Vue.js
- 3 Angular
- Styling Tools & Preprocessors
- 1 CSS Frameworks
- 2 CSS Preprocessors
- Build Tools & Bundlers
- 1 Module Bundlers
- 2 Transpilers
- Testing & Debugging
- 1 Unit & Integration Testing
- 2 Debugging Tools
- Deployment & Hosting
- 1 Continuous Integration/Deployment (CI/CD)
- 2 Monitoring & Performance Optimization
- Step-by-Step JavaScript Roadmap for Frontend Development
- Phase 1: Web Fundamentals
- Phase 2: Advanced JavaScript
- Phase 3: Frameworks
- Phase 4: Testing & Deployment
- Phase 5: Optimization & Maintenance
- Takeaways…
- FAQs
- Is JavaScript enough for front-end?
- How long does it take to learn JavaScript for front-end?
- What is a JavaScript roadmap?
- Do I need to learn HTML and CSS before JavaScript?
- Should I learn JavaScript or Python?
Frontend Development with JavaScript
Frontend development is responsible for the visual elements and user interaction on a website. JavaScript plays a pivotal role in creating interactive, dynamic experiences, enabling developers to control the behavior of elements on the page.
With JavaScript at its core, frontend frameworks like React, Vue.js, and Angular offer powerful tools to create modern, efficient, and responsive web applications. In 2024, mastering JavaScript remains the foundation of a successful career in frontend development.
Now that we’ve become a bit familiar with JavaScript and frontend, let us go through all that you need to learn to master frontend development with JavaScript.
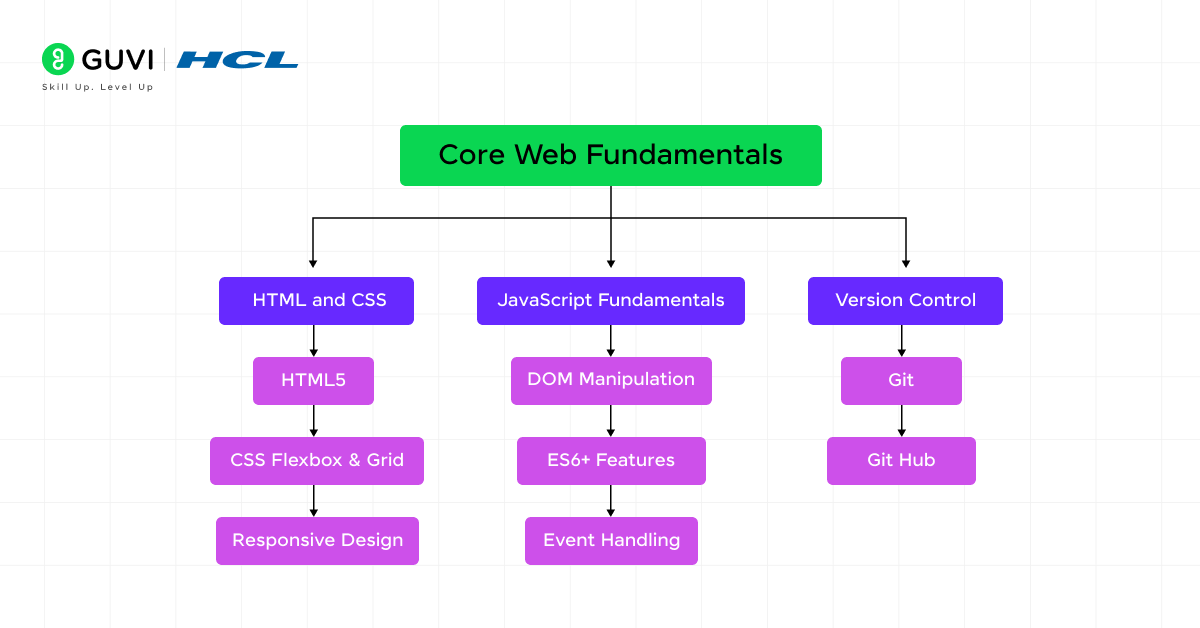
1. Mastering the Core Web Fundamentals

1.1 HTML & CSS
A strong foundation in HTML and CSS is non-negotiable for frontend development. HTML provides the structure, while CSS adds styling and layout.
- HTML5: Leverage semantic elements (<article>, <aside>, <nav>) to improve SEO, accessibility, and readability.
- CSS Flexbox & Grid: Learn Flexbox for one-dimensional layouts and Grid for two-dimensional layouts to handle complex designs efficiently. CSS Grid is especially useful for laying out large sections of the page, while Flexbox shines for component-level alignment.
- Responsive Design: Responsive designs ensure your layouts are adaptable across screen sizes by employing media queries, fluid grids, and CSS units like rem, em, and viewport-based units (vw, vh). The mobile-first approach, where layouts are designed for smaller screens first, is a widely adopted best practice.
| Skill | Details |
| HTML5 | Semantic HTML for structured, accessible content |
| CSS Flexbox & Grid | Flexible layout models for responsive designs |
| Responsive Design | Use media queries and fluid grids to adapt to different screen sizes |
1.2 JavaScript Fundamentals
JavaScript adds interactivity and logic to frontend applications.
- DOM Manipulation: The Document Object Model (DOM) represents the structure of your HTML, and JavaScript allows you to manipulate it in real time. Learn to use methods like getElementById(), querySelector(), and createElement() to dynamically update content, styles, and structures.
- ES6+ Features: ES6 introduced a wealth of new JavaScript features. Mastering these features, like arrow functions, spread/rest operators, destructuring, default parameters, and modules, is crucial to writing modern, concise, and efficient code.
- Event Handling: JavaScript events trigger actions in response to user inputs like clicks, keypresses, or scrolls. Master event listeners and delegation for more efficient DOM interaction.
| JavaScript Concept | Details |
| ES6+ Features | Modern syntax (arrow functions, destructuring, template literals) |
| DOM Manipulation | Dynamically update and control the document structure in real-time |
2. Version Control: Git and GitHub
2.1 Git Basics
Version control systems (VCS) like Git are essential for tracking code changes, collaboration, and deployment.
- Git: Learn the basics—how to create repositories (git init), commit changes (git commit), create and manage branches (git branch), and merge branches (git merge). Branching strategies like Git Flow or Trunk-Based Development help manage features, bug fixes, and releases efficiently.
- GitHub: Leverage GitHub for cloud-based repository hosting and collaboration. Learn to navigate pull requests, code reviews, and merge conflict resolution, critical for team collaboration in real-world projects.
Pretty overwhelming right? Learning all this from scratch doesn’t seem that simple, does it? You will need proper guided help.
Take a rightly paced approach with updated syllabi, tools, artificial intelligence, and industry-grade projects with GUVI’s Full Stack Development Career Program brought to you by expert full stack developers, where you learn both frontend and backend development!
OR… Would you like to just focus on JavaScript and master it? Our widely acclaimed and self-paced JavaScript course will be perfect for you as it will help you master JavaScript concepts, from basics to advanced topics like ES6, asynchronous programming, and closures.
The course also includes hands-on projects and personalized mentorship to enhance real-world coding skills.
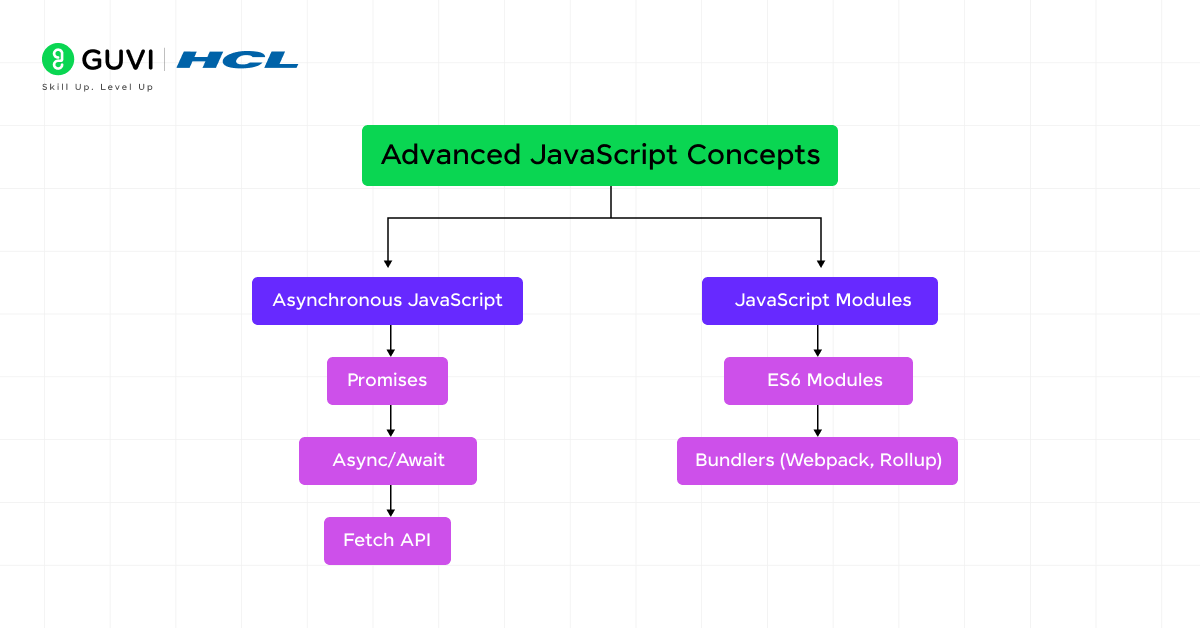
3. Advanced JavaScript Concepts

3.1 Asynchronous JavaScript
Asynchronous programming allows multiple operations to run concurrently, improving application performance, especially when handling large datasets or API calls.
- Promises: Promises represent future values returned from asynchronous operations. Understand how to chain promises with .then() and handle errors using .catch().
- Async/Await: Introduced in ES8, async/await makes asynchronous code easier to write and read by eliminating the need for promise chaining.
- Fetch API: Learn how to make network requests using the Fetch API, a modern replacement for XMLHttpRequest. It supports promises natively and works well with async/await.
| Concept | Details |
| Promises | Asynchronous handling with .then() and .catch() |
| Async/Await | Simplifies writing asynchronous code, improving readability |
| Fetch API | Modern way to make HTTP requests |
3.2 JavaScript Modules
Modules enable better structure, maintainability, and reusability in larger JavaScript projects.
- ES6 Modules: Learn how to split your code into smaller, reusable chunks using import and export statements. Modular code is easier to debug and test.
- Bundlers (Webpack, Rollup): JavaScript bundlers like Webpack bundle multiple modules into a single file. Tree-shaking in bundlers automatically removes unused code, optimizing the final bundle size.
| Tool | Function |
| Webpack | Bundles and optimizes JavaScript files for production |
| Babel | Transpiles modern JavaScript into older browser-compatible code |
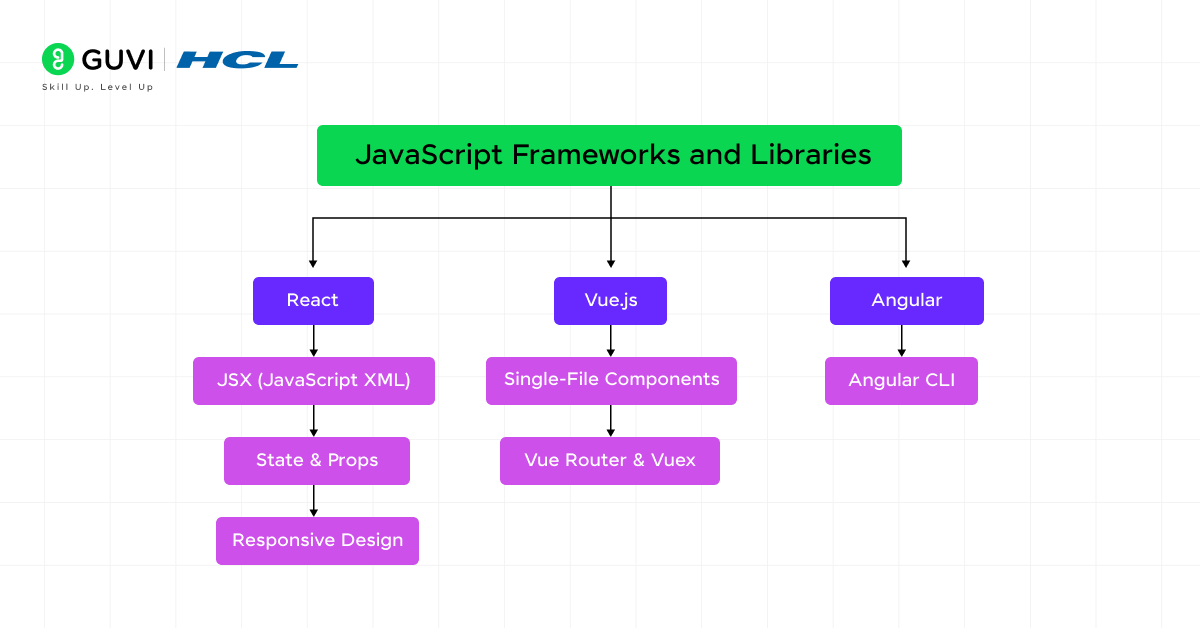
4. JavaScript Frameworks & Libraries

4.1 React
React is a JavaScript library for building user interfaces with a component-based architecture. Each component represents a self-contained piece of UI, enabling reusable, modular code.
- JSX (JavaScript XML): React uses JSX, which allows developers to write HTML-like code inside JavaScript files. Understand how JSX simplifies DOM manipulation.
- State & Props: React manages data with state and passes it between components using props. Familiarize yourself with useState, useEffect, and other React hooks for functional components.
4.2 Vue.js
Vue.js is a progressive framework that’s easy to integrate and scales with the complexity of your project.
- Single-File Components: Vue’s single-file components allow you to encapsulate template, logic, and styling into one .vue file, simplifying project structure.
- Vue Router & Vuex: Learn how to manage application state with Vuex and handle routing with Vue Router.
4.3 Angular
Angular offers a complete solution for building large, scalable applications with TypeScript.
- Angular CLI: Automate tasks like project creation, testing, and deployment using Angular CLI. Learn RxJS for handling asynchronous data streams and NgRx for state management.
| Framework | Key Features |
| React | Component-based architecture, virtual DOM |
| Vue.js | Lightweight, reactive, and easy to integrate |
| Angular | Full-featured framework with TypeScript and dependency injection |
5. Styling Tools & Preprocessors

5.1 CSS Frameworks
CSS frameworks speed up the development process with pre-built components.
- Bootstrap: Bootstrap’s grid system and pre-designed components make it easy to create responsive layouts quickly.
- Tailwind CSS: Tailwind offers utility-first CSS classes, allowing you to design without writing custom CSS rules, making it popular for rapid prototyping.
5.2 CSS Preprocessors
CSS preprocessors like SASS and SCSS allow you to write more maintainable CSS with variables, nested rules, and mixins.
| CSS Tool | Function |
| Bootstrap | Pre-built UI components and responsive grid systems |
| Tailwind CSS | Utility-first CSS for faster design without writing custom classes |
| SASS/SCSS | Preprocessor for writing scalable and maintainable styles |
6. Build Tools & Bundlers

6.1 Module Bundlers
Module bundlers are essential for modern frontend workflows:
- Webpack: Webpack is an industry-standard bundler, offering rich features like hot reloading and tree-shaking to optimize JavaScript files.
- Parcel: A zero-config alternative to Webpack, Parcel automatically bundles assets like JavaScript, CSS, and images.
6.2 Transpilers
- Babel: Babel is a JavaScript transpiler that converts modern JavaScript (ES6+) into ES5 code for older browser compatibility.
| Tool | Function |
| Webpack | Bundles and optimizes JS files, supports hot reloading and tree shaking |
| Parcel | Zero-configuration bundler that handles assets automatically |
| Babel | Transpiles ES6+ code into older JS for browser compatibility |
7. Testing & Debugging

7.1 Unit & Integration Testing
Testing ensures the stability of your codebase, especially in large projects.
- Jest & Mocha: Use JavaScript testing frameworks like Jest and Mocha for unit testing. Learn how to mock functions and test asynchronous code efficiently.
- Cypress: Cypress is a modern JavaScript testing framework designed for end-to-end testing, offering real-time feedback and easy setup for automated browser tests.
7.2 Debugging Tools
Effective debugging is critical for identifying and resolving issues.
- Chrome DevTools: Use the powerful suite of tools in Chrome DevTools to inspect elements, debug JavaScript, analyze performance, and monitor network activity.
- Linting: Use ESLint to automatically catch potential JavaScript issues and ensure coding standards are maintained across your project.
| Tool | Function |
| Jest & Mocha | Unit and integration testing frameworks for JavaScript |
| Cypress | End-to-end testing framework with real-time feedback |
| Chrome DevTools | Browser-based debugging and performance analysis tool |
| ESLint | Linter for identifying JS issues and enforcing code standards |
8. Deployment & Hosting
Deployment and Hosting is about putting your website or app online using platforms like Netlify and Vercel. These platforms make it easy to launch your site, manage security (like SSL), and improve speed.
You can also automate the process with tools like GitHub Actions to test and deploy updates automatically.

8.1 Continuous Integration/Deployment (CI/CD)
- GitHub Actions: Automate testing and deployment pipelines with GitHub Actions for CI/CD. Set up workflows to run unit tests, lint code, and deploy the application on platforms like Netlify or Vercel.
- Netlify & Vercel: Deploy static sites and serverless applications using platforms like Netlify and Vercel. Learn to configure DNS, SSL certificates, and caching to optimize performance.
8.2 Monitoring & Performance Optimization
- Lighthouse: Lighthouse is a Google tool that analyzes and reports the performance, accessibility, and SEO of your web applications.
- Web Vitals: Track core metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to optimize performance and user experience.
| Tool | Function |
| GitHub Actions | Automates testing and deployment pipelines |
| Netlify & Vercel | Platforms for deploying static sites and serverless apps |
| Lighthouse | Performance auditing tool for websites |
| Web Vitals | Key metrics for assessing web performance and user experience |
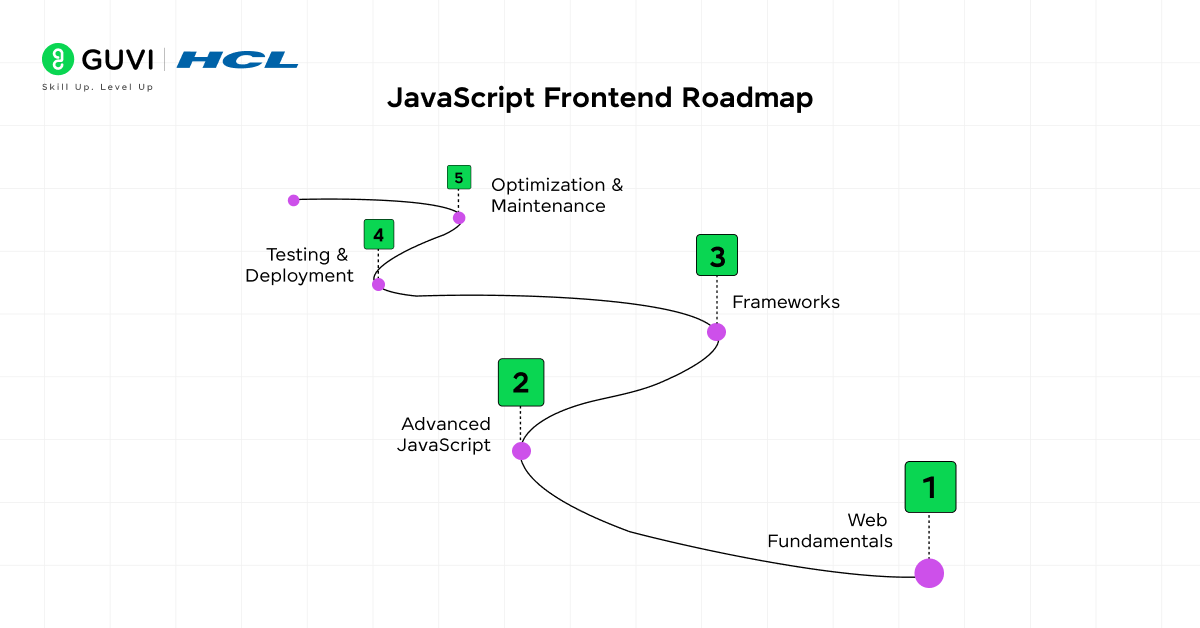
Step-by-Step JavaScript Roadmap for Frontend Development
Now that we’ve covered all that you need to learn to master frontend development with JavaScript, I’ll be providing a perfectly curated step-by-step JavaScript roadmap just for you, follow this and you will have gained all the JavaScript skills you need to bag a great role:

Phase 1: Web Fundamentals
- Master HTML & CSS: Build a solid understanding of page structure and responsive design principles.
- Learn Basic JavaScript: Focus on DOM manipulation, events, and ES6+ syntax.
Phase 2: Advanced JavaScript
- Asynchronous JavaScript: Master Promises, Async/Await, and the Fetch API for handling asynchronous operations.
- Modules & Bundlers: Learn to structure your code into reusable modules and optimize using Webpack or Parcel.
Phase 3: Frameworks
- Choose a Framework: Select either React, Vue.js, or Angular based on project needs.
- State Management: For complex apps, learn Redux or Vuex to manage application state.
Phase 4: Testing & Deployment
- Unit & Integration Testing: Write tests using Jest, Mocha, or Cypress.
- Deploy: Use GitHub Actions for CI/CD pipelines and deploy using platforms like Vercel or Netlify.
Phase 5: Optimization & Maintenance
- Performance Monitoring: Use Lighthouse and Web Vitals to optimize your app’s performance and UX.
- Maintain & Update: Regularly update dependencies, refactor code, and test to keep your app in optimal shape.
Takeaways…
Becoming a proficient frontend developer requires mastering JavaScript, advanced frameworks, testing practices, and deployment tools.
By following this JavaScript roadmap, you’ll gain a comprehensive understanding of modern frontend development and be equipped to build dynamic, responsive, and high-performance web applications.
I hope that this article has put you on a career path to becoming a proficient frontend developer, do let us know what you thought of it in the comments section below.
FAQs
1. Is JavaScript enough for front-end?
Yes, JavaScript is essential for front-end development, but you should also learn HTML and CSS for complete web development skills.
2. How long does it take to learn JavaScript for front-end?
It typically takes 3-6 months to learn JavaScript for front-end development, depending on your prior coding experience and learning pace.
3. What is a JavaScript roadmap?
A JavaScript roadmap outlines the key concepts and technologies, such as DOM manipulation, frameworks like React, and tools like Webpack, that developers need to learn for front-end or full-stack development.
4. Do I need to learn HTML and CSS before JavaScript?
Yes, learning HTML and CSS before JavaScript is recommended, as they form the foundation for building and styling web pages.
5. Should I learn JavaScript or Python?
If you’re focused on web development, start with JavaScript. For data science or machine learning, Python is more suitable.
































Did you enjoy this article?