
How does Apache work? A detailed introduction to Apache
Mar 26, 2024 5 Min Read 11395 Views
(Last Updated)
Apache is the most widely used web server in the world, powering over 40% of all websites on the internet. It is an open-source, cross-platform web server that is maintained by the Apache Software Foundation. Apache is a cross-platform server, which means it can run on various operating systems such as Windows, Linux, and macOS.
Apache is known for its robustness, security, and scalability, and it is the de facto standard for web servers. In this article, we will take a closer look at how does apache works including its architecture, components, and processes. But before that let’s take a brief look at what a web application is and the standard architecture usually found in web apps.
Table of contents
- What is Web Application Architecture & how does Apache Webserver fits in?
- Client-Side
- Server Side
- Database
- Infrastructure
- What is Apache?
- How does Apache work?
- Listener:
- Multi-Processing Module (MPM):
- Request Handler:
- Content Generator:
- Response Sender:
- Case Study
- Wrapping up
What is Web Application Architecture & how does Apache Webserver fits in?
Web Application Architecture refers to the structure and organization of the components that make up a web application. It defines how the different parts of the application interact with each other and how they are deployed to run on a web server.
The architecture of a web application is crucial to its performance, scalability, and maintainability. A well-designed web application architecture allows for easy development, testing, deployment, and maintenance of the application. One of the most common web application stacks involves LAMP, or Linux, Apache, MySQL, and PHP.
Apache is a web server that can be used as a component of a web application architecture. It can be used to serve static and dynamic content, and it can be configured to work with different programming languages and frameworks.
Let’s take a look at the different components of a typical web application architecture and how Apache fits in.

Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Career Program with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript self-paced certification course.
Client-Side
The client-side component of a web application consists of the user’s browser and the code that runs on it. This code is typically written in HTML, CSS, and JavaScript and is responsible for rendering the user interface and handling user interactions.
Apache does not play a direct role in the client-side component of a web application. However, it can be used to serve HTML, CSS, and JavaScript files to the browser. Apache can also be used to serve other client-side assets, such as images, videos, and fonts.
Server Side
The server-side component of a web application consists of the code that runs on the server and generates dynamic content. This code is typically written in a programming language, such as PHP, Python, or Java, and is executed by a web application framework.
Apache can be used as a web server to serve the dynamic content generated by the server-side component. Apache can be configured to work with different programming languages and frameworks, and it can use various modules and extensions to improve the performance and security of the server-side code.
Database
The database component of a web application consists of the software and hardware that manages the storage and retrieval of data. This component is typically accessed by the server-side component to store and retrieve data used by the application.
Apache does not play a direct role in the database component of a web application. However, it can be used to connect to the database and retrieve data. Apache can also be used to cache database queries and improve the performance of the application.
Infrastructure
The infrastructure component of a web application consists of the hardware and software that provides the environment for the application to run. This includes the web server, the database server, and any other servers or services required by the application.
Apache can be used as the web server component of the infrastructure. It can be installed on a physical or virtual server and can be configured to work with other servers and services. Apache can also be used to load balance incoming requests and improve the availability and scalability of the application.
What is Apache?
The Apache HTTP Server, commonly referred to as Apache, is a web server software created by the Apache Software Foundation. It is open-source software that is available for free and is used to serve web pages and other content over the Internet.
Apache is a cross-platform server software that runs on Unix, Linux, Windows, and macOS. It is capable of serving both static and dynamic content and can be configured to handle different protocols, such as HTTP, HTTPS, and FTP.
How does Apache work?
The Apache web server works by accepting requests from clients, processing those requests, and then returning the appropriate response. Let’s take a look at the different components of Apache and how they work together to handle client requests.
1. Listener:
The listener is the first component of the Apache web server. It is responsible for accepting incoming connections from clients. The listener listens on a specific port for incoming requests, typically port 80 for HTTP requests and port 443 for HTTPS requests.
When a client sends a request to the server, the listener accepts the connection and passes it to the next component in the chain.
2. Multi-Processing Module (MPM):
The Multi-Processing Module, or MPM, is responsible for handling client connections and processing client requests. Apache supports different MPMs, including Prefork, Worker, and Event. Each MPM has its own advantages and disadvantages, and the choice of MPM depends on the specific requirements of the server.
The MPM creates child processes or threads to handle incoming requests. Each child process or thread has its own memory space and is independent of the other processes or threads. This ensures that if one child process or thread crashes, it does not affect the other processes or threads.
3. Request Handler:
The Request Handler is responsible for processing incoming requests and generating a response. When the listener accepts a connection, it passes the request to the Request Handler, which analyzes the request and determines the appropriate action to take.
The Request Handler can serve static content directly from disk, or it can pass the request to a script or application to generate dynamic content. The type of content to be served depends on the URL requested by the client and the configuration of the server.
4. Content Generator:
The Content Generator is responsible for generating the response to the client’s request. If the request is for static content, the Content Generator reads the content from the disk and sends it to the client. If the request is for dynamic content, the Content Generator passes the request to a script or application to generate the content.
The Content Generator can also apply various filters to the content, such as compression, encryption, or caching. These filters can improve the performance and security of the server.
5. Response Sender:
The Response Sender is responsible for sending the response to the client. Once the Content Generator has generated the response, the Response Sender sends the response to the client using the appropriate protocol, such as HTTP or HTTPS.
The Response Sender also applies various headers to the response, such as the content type, content length, and caching headers. These headers provide additional information to the client and help it interpret the response correctly.
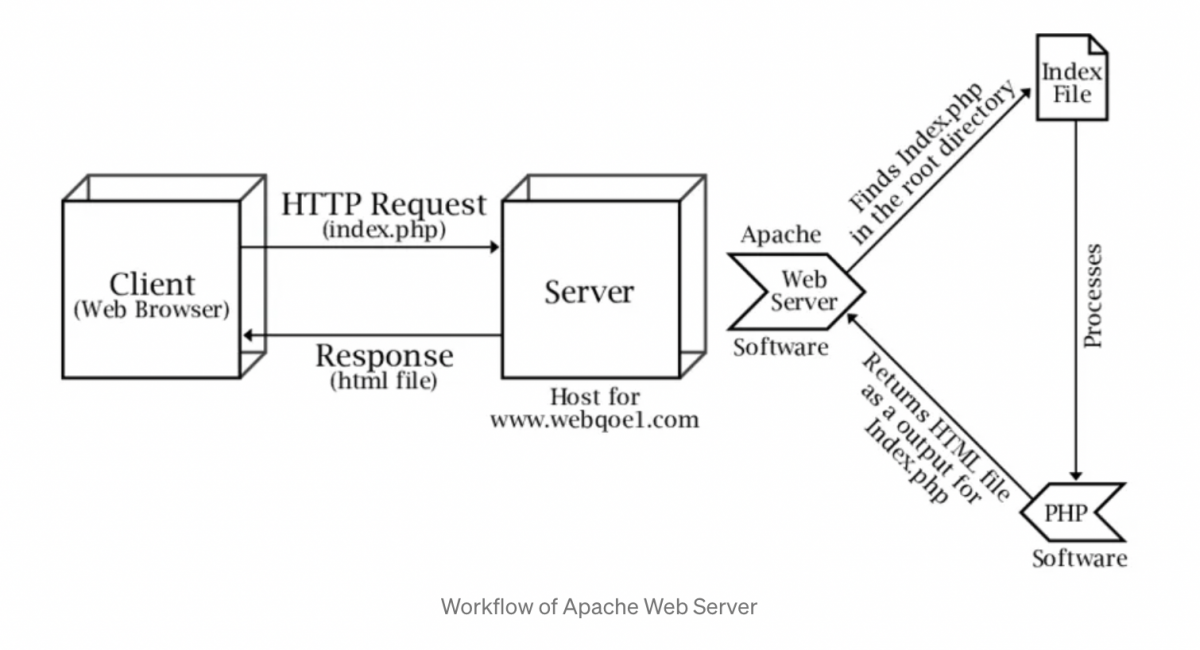
Case Study

To understand how the Apache web server works, let’s consider an example. Suppose a client requests the URL http://www.webquel.com from a server running Apache. Here’s how Apache would handle this request:
- Listener: The client sends a request to the server by connecting to the listener on port 80. The listener accepts the connection and passes the request to the MPM.
- Multi-Processing Module: The MPM creates a child process or thread to handle the request. The child process or thread analyzes the request and determines the appropriate action to take.
- Request Handler: The Request Handler receives the request from the child process or thread and analyzes it. In this case, the request is for the file index.html on the server. The Request Handler determines that this is a request for static content and reads the file from the disk.
- Content Generator: The Content Generator receives the content from the Request Handler and applies any filters that have been configured. In this case, the Content Generator applies compression to the content.
- Response Sender: The Response Sender receives the compressed content from the Content Generator and sends it to the client using the HTTP protocol. The Response Sender also applies headers to the response, such as the content type and content length.
Wrapping up
Throughout the last few decades, Apache has proven to be a staple in many popular stacks and the backbone of the early internet year. While its popularity is in decline and the options of web server choices are increasing, Apache still plays a pivotal role in many technology stacks and companies’ system infrastructures.
In conclusion, the Apache web server is a powerful and flexible server software that can handle a wide range of web hosting needs. It works by accepting requests from clients, processing those requests, and returning the appropriate response.
Understanding how Apache works can help you optimize your server for performance, security, and scalability. By leveraging the different components of Apache, you can create a robust web hosting environment that meets your specific needs.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Career Program with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript self-paced course.
Over the past couple of years, Thousands of freshers, and experienced professionals have changed their career trajectory and bagged the biggest hikes using our course programs.
Don’t believe us? Listen to them in their own words. Listen to Ishan’s Podcast
































Did you enjoy this article?